Android开发-自定义弹框篇(一)
程序开发
2023-09-14 18:35:53
本文来记录一下博主在Android开发中用到的自定义弹框的实现流程及方法,文章最后会贴上本篇博客使用的示例程序连接。
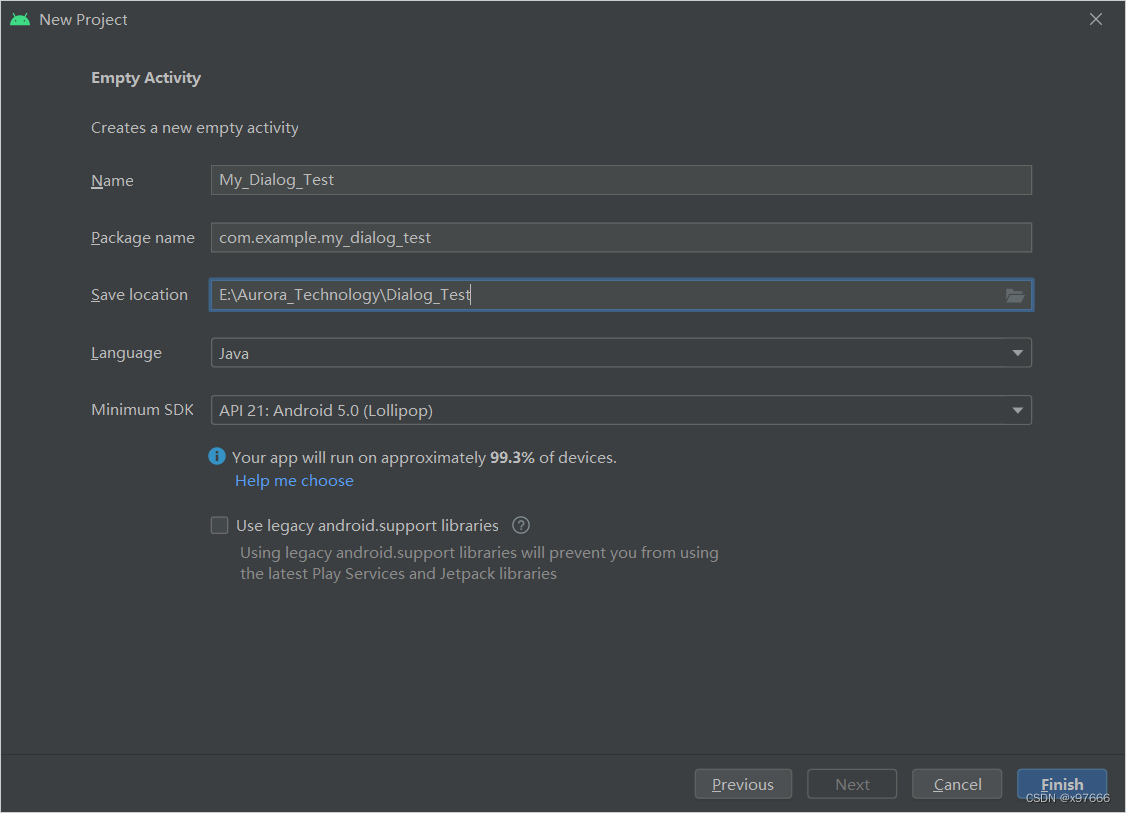
一、Android Studio新建工程



新建工程之后运行一次,确保工程是没有问题的。
二、功能
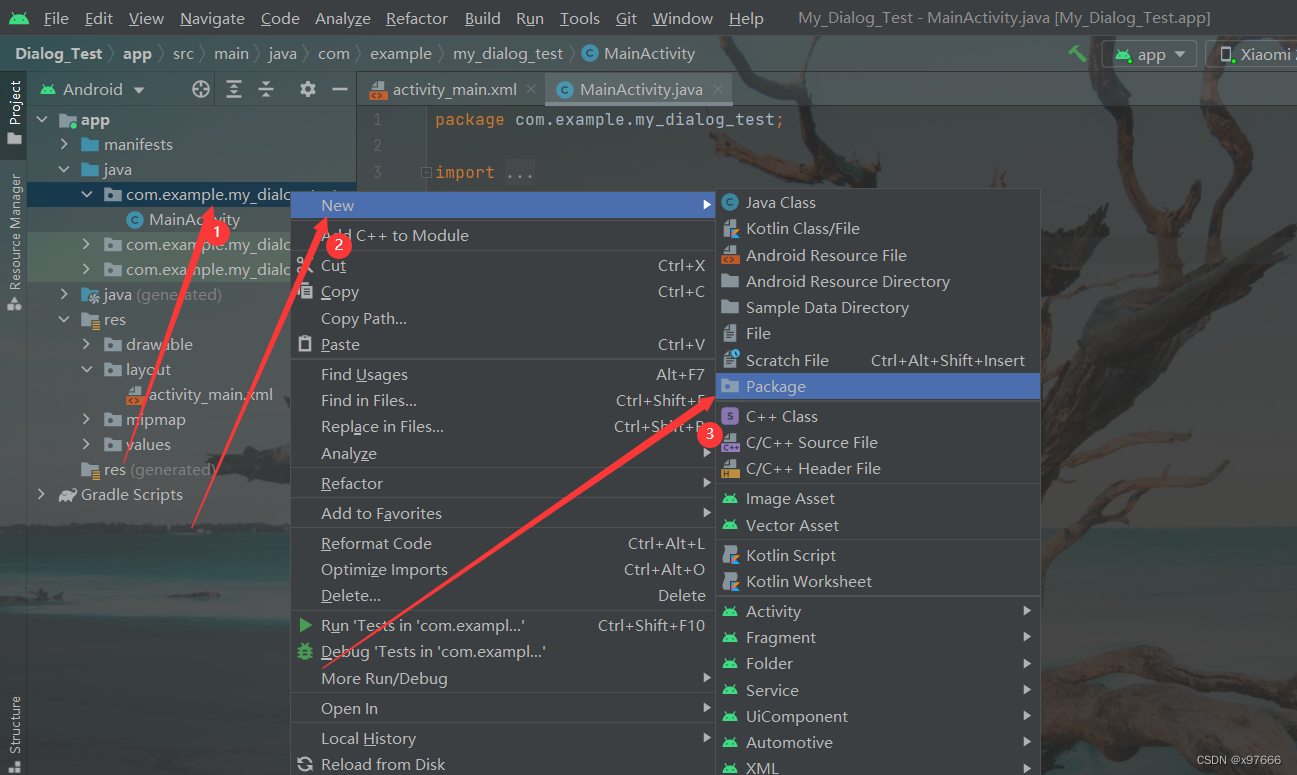
1、添加JAVA工具类的存放组
首先我们添加一个组用于存放这些工具类

2、添加JAVA工具类
创建一个 DialogManager 类,一个 DialogView 类。

DialogManager 类代码:
package com.example.my_dialog_test.dialog;
import android.content.Context;
import android.view.Gravity;
import com.example.my_dialog_test.R;public class DialogManager {private static volatile DialogManager mInstance = null;private DialogManager() {}public static DialogManager getInstance() {if (mInstance == null) {synchronized (DialogManager.class) {if (mInstance == null) {mInstance = new DialogManager();}}}return mInstance;}public DialogView initView(Context context, int layout) {return new DialogView(context,layout, R.style.CustomDialog, Gravity.CENTER);}public DialogView initView(Context context,int layout,int gravity) {return new DialogView(context,layout, R.style.mydialog, gravity);}// 显示弹框public void show(DialogView view) {if (view != null) {if (!view.isShowing()) {view.show();}}}// 隐藏弹框public void hide(DialogView view) {if (view != null) {if (view.isShowing()) {view.dismiss();}}}
}DialogView 类代码:
package com.example.my_dialog_test.dialog;import android.app.Dialog;
import android.content.Context;
import android.view.Window;import androidx.annotation.NonNull;public class DialogView extends Dialog {public DialogView(@NonNull Context context, int layout, int style, int gravity) {super(context, style);setContentView(layout);Window mWindow = getWindow();
// WindowManager.LayoutParams params = mWindow.getAttributes();
// params.width = WindowManager.LayoutParams.MATCH_PARENT;
// params.height = WindowManager.LayoutParams.WRAP_CONTENT;
// params.gravity = gravity;
// mWindow.setAttributes(params);}
}
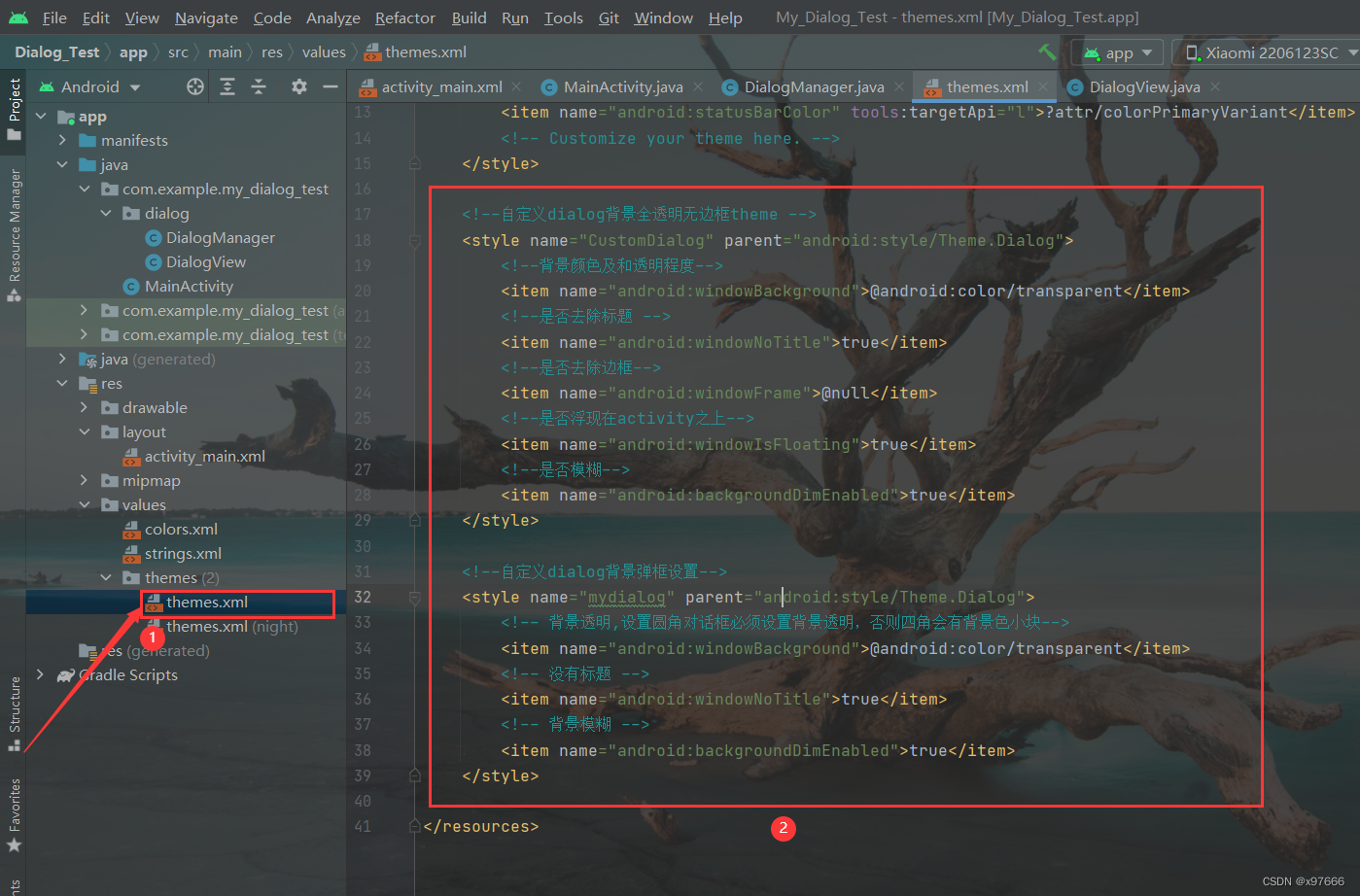
3、添加样式
在values->thems文件中添加自定义弹框的样式,这里没有对夜间模式中的样式进行设置了,有需要的可以自行添加。

代码:
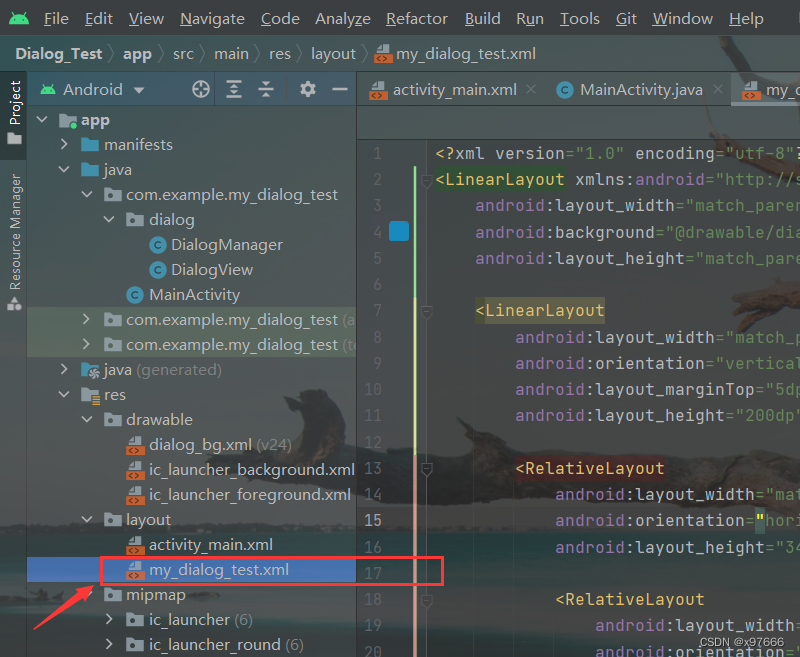
4、添加自定义弹框UI界面,在layout中添加 my_dialog_test 文件。

代码:
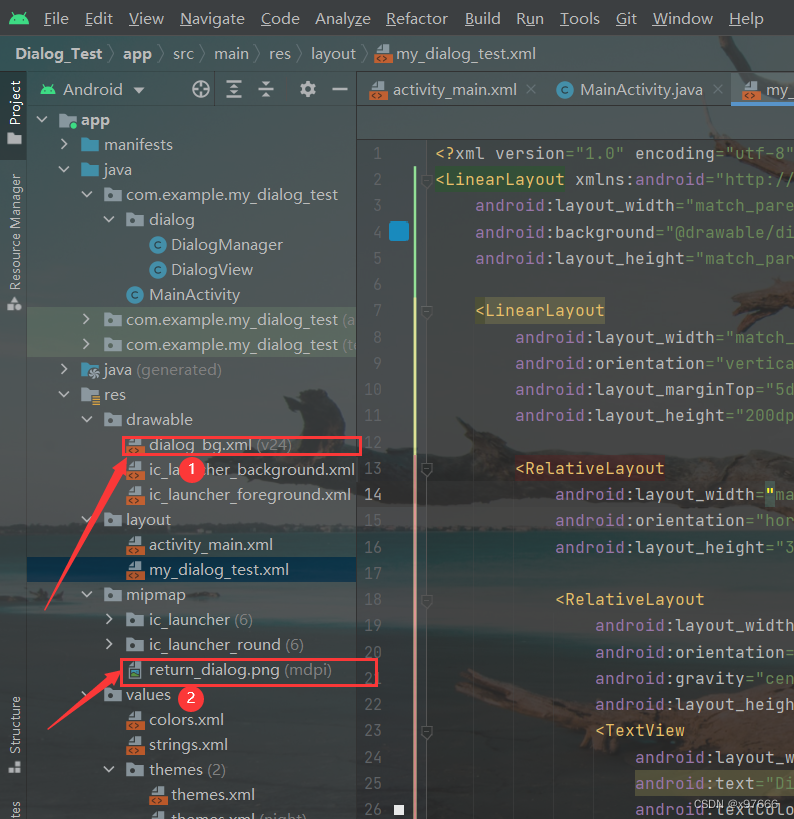
下一步添加其中的返回键图标和弹框背景样式文件。

dialog_bg 文件

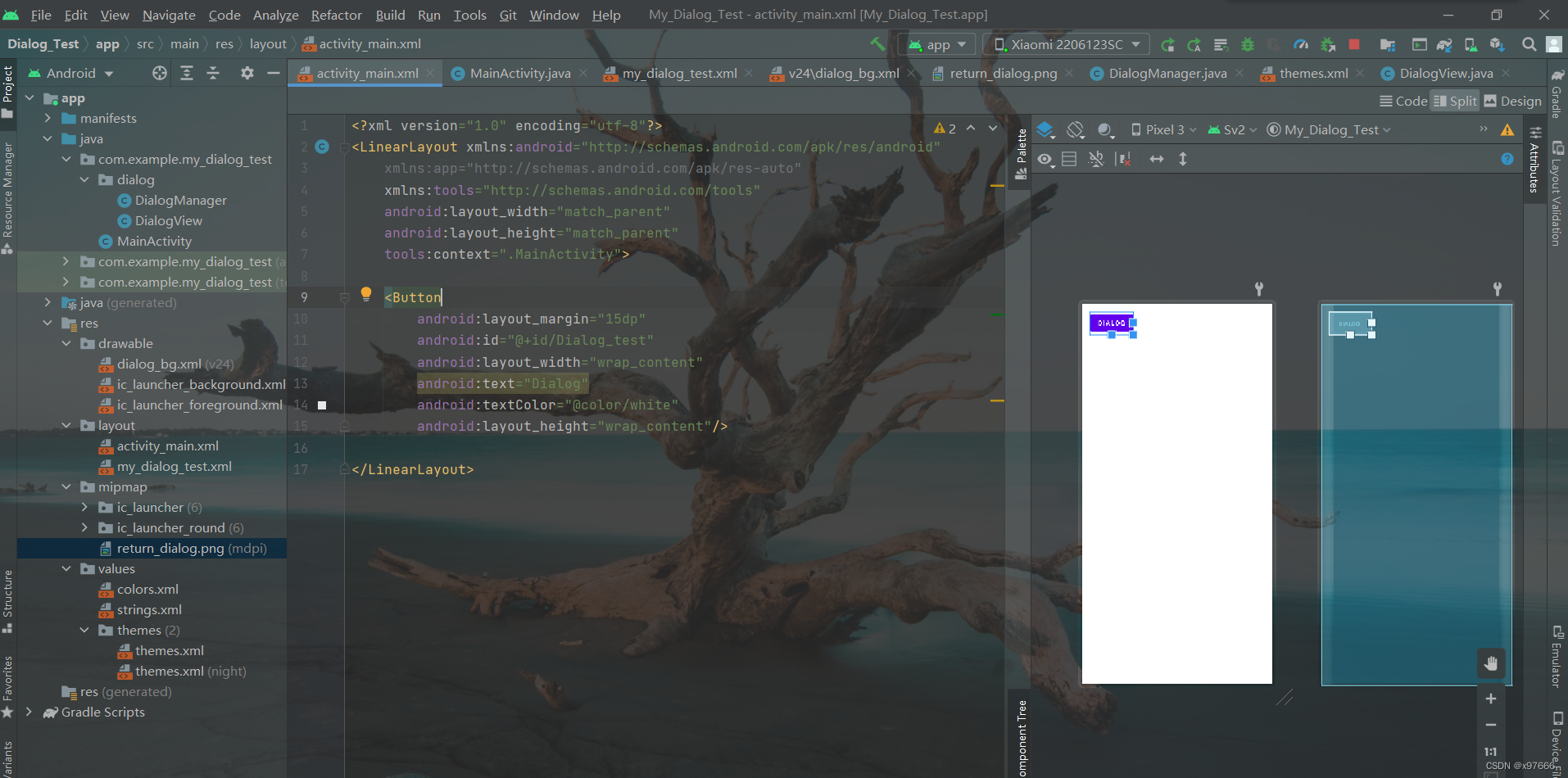
5、准备工作做完了我们就可以在主界面通过一个按钮来触发这个自定义弹框了

代码:

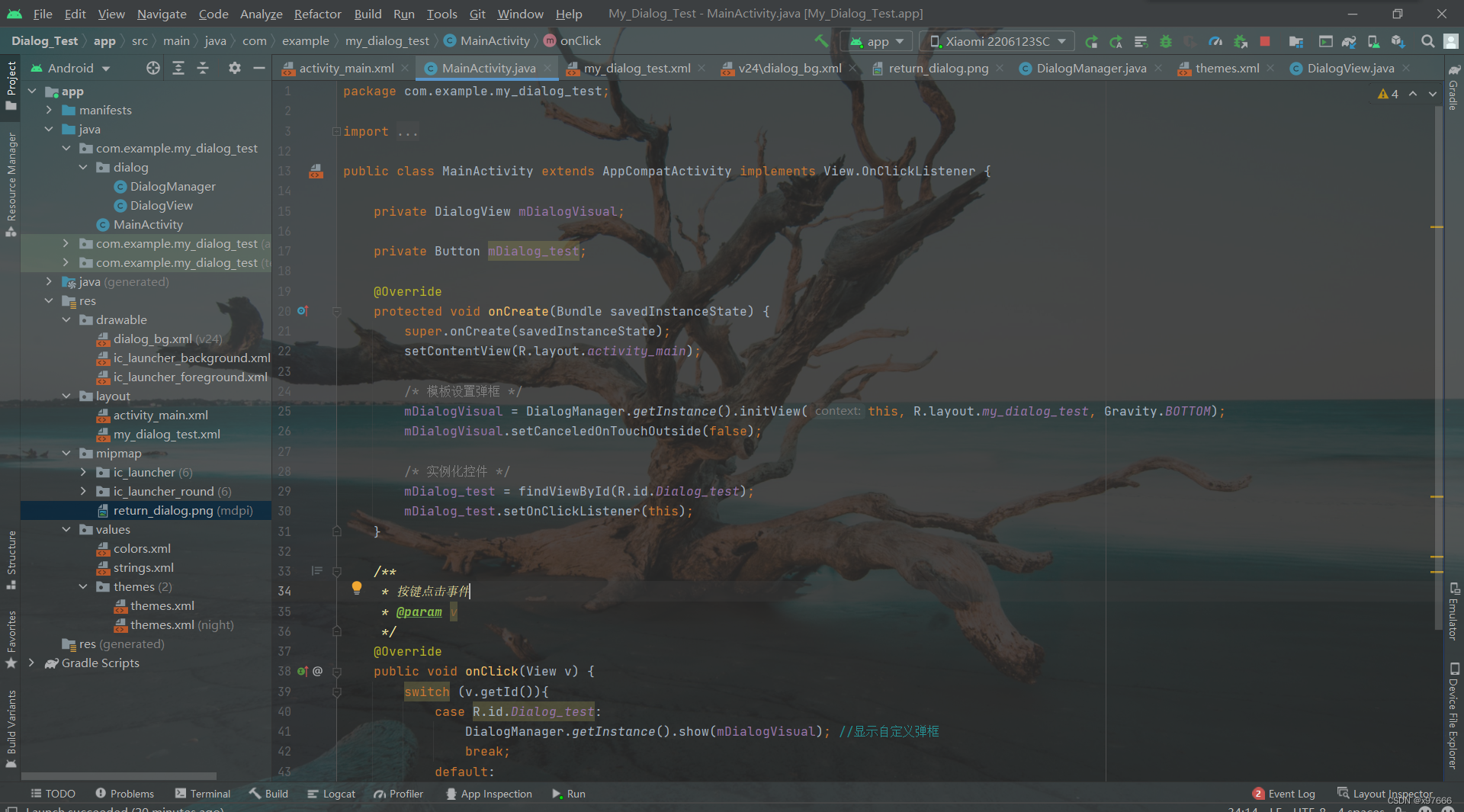
java功能代码:
package com.example.my_dialog_test;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;import com.example.my_dialog_test.dialog.DialogManager;
import com.example.my_dialog_test.dialog.DialogView;public class MainActivity extends AppCompatActivity implements View.OnClickListener {private DialogView mDialogVisual;private Button mDialog_test;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);/* 模板设置弹框 */mDialogVisual = DialogManager.getInstance().initView(this, R.layout.my_dialog_test, Gravity.BOTTOM);mDialogVisual.setCanceledOnTouchOutside(false);/* 实例化控件 */mDialog_test = findViewById(R.id.Dialog_test);mDialog_test.setOnClickListener(this);}/*** 按键点击事件* @param v*/@Overridepublic void onClick(View v) {switch (v.getId()){case R.id.Dialog_test:DialogManager.getInstance().show(mDialogVisual); //显示自定义弹框break;default:break;}}
}
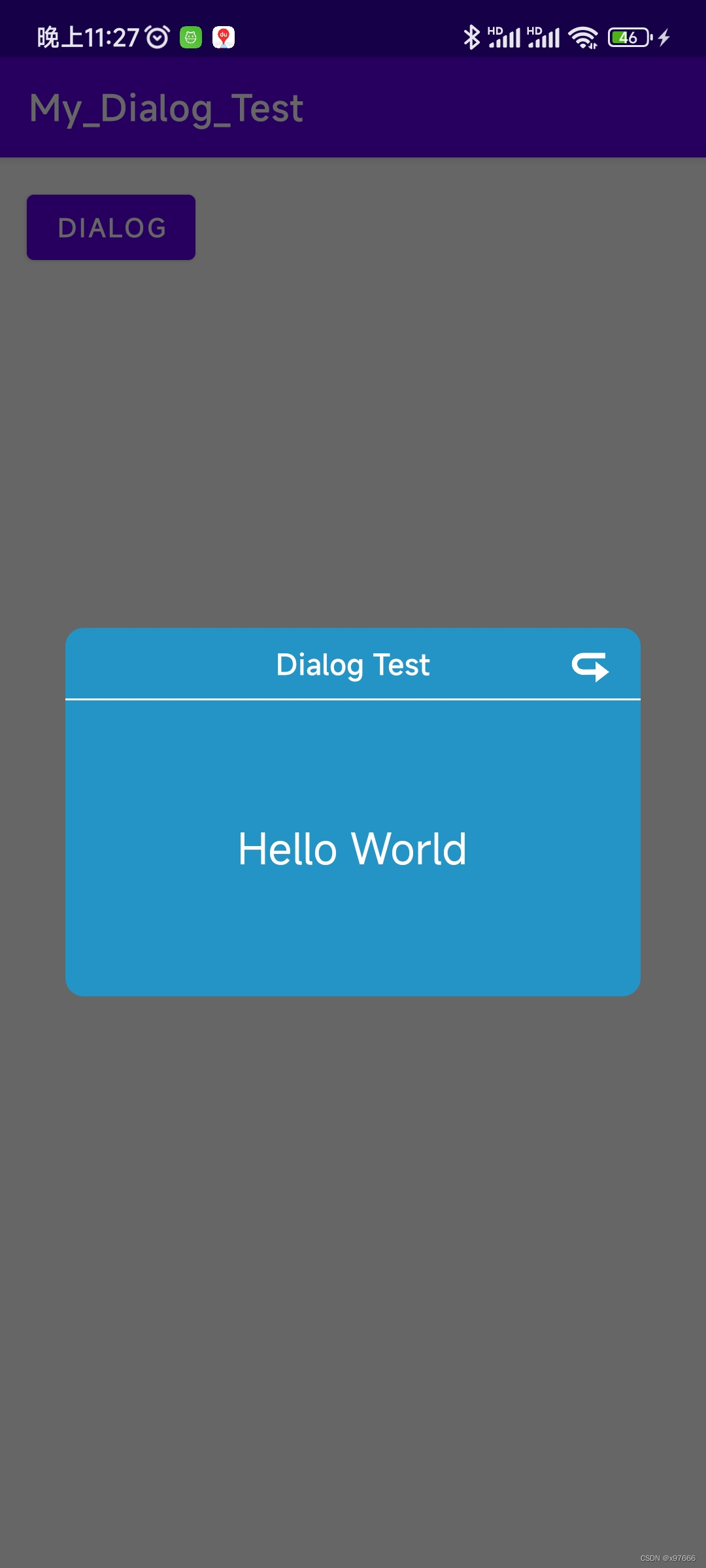
6、运行查看效果

返回键的功能还没做,我们在后面的Java代码中可以自己去添加,弹框的UI设计也自由发挥了。
显示自定义弹框:
DialogManager.getInstance().show(mDialogVisual); //显示自定义弹框
取消显示自定义弹框:
mDialogVisual.dismiss();
弹框外触摸设置:
//点击弹框外面可取消显示 mDialogVisual.setCanceledOnTouchOutside(true);//点击弹框外面不可取消显示 mDialogVisual.setCanceledOnTouchOutside(false);
标签:
上一篇:
vue更改组件样式
下一篇:
相关文章
-
无相关信息
