antd在HTML文件里引用,解决使用Antd打包时icons文件全部引入问题
程序开发
2023-09-14 18:10:30
发现问题
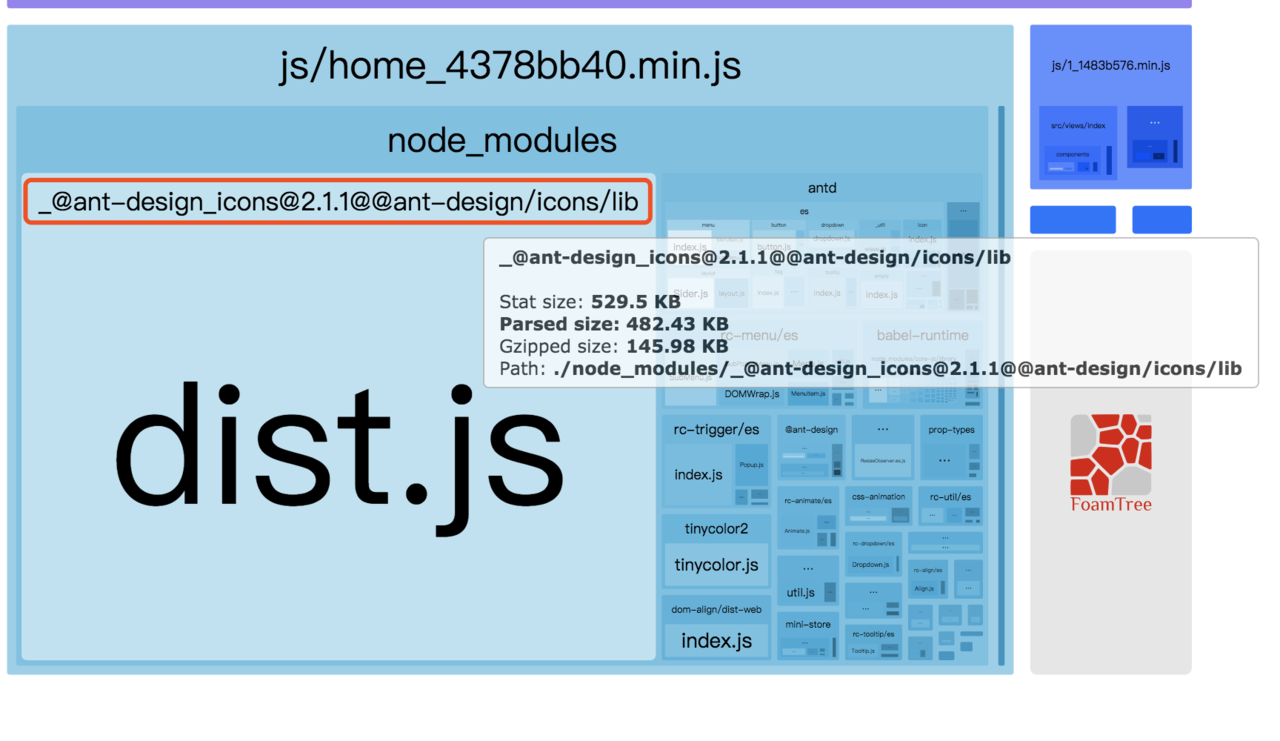
今天像往常一样打包更新完文件后准备更新我的博客时,发现打完包之后的首页文件特别大,仔细想想首页也没用到多少模块,肯定是有些不应该打包的东西也打进去了。于是用了 webpack-bundle-analyzer 插件查看打包后的文件的详细情况。
于是发现

文件把整个 @ant-design/icons/lib 都打包进去了, 让文件无缘无故多了500多kb,就算开启gzip后也要145kb。
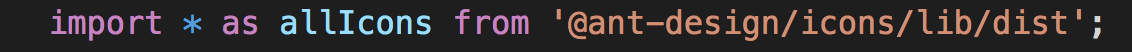
原来我项目中用到了Antd中的Icon组件,在Icon组件文件中看到

把整个 @ant-design/icons/lib都引入了组件,所以打包时也都Antd所有字体也就打包进了文件。
如何解决
解决办法一
只引入我们需要的Antd中要的Icon文件。
创建antdIcons.js,从@ant-design中导出只是你想要的Icon文件
在安装Antd时,@ant-design/icons 已经作为依赖安装过了,所以不用重新安装。
// antdIcons.js
export {default as MenuOutli
标签:
上一篇:
好用的后端参数校验注解@Validated
下一篇:
相关文章
-
无相关信息
