微信JSSDK引入微信开发
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
以上了说白了,微信JSSDK其实就是微信爸爸开放了一些微信的API功能让你用,这些API功能以JSSDK的形式呈现,有摄像头,相册,支付等功能;
附上微信JSSDK的文档地址:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=&lang=zh_CN先说说操作步骤引入JSSDK的步骤:
1.首先要去你的微信公众号或者测试号去注册安全域名,其实也就是你项目的域名地址。(注意在这里很多人就是没有填写安全域名而报错;)
2.引入JSSDK文件
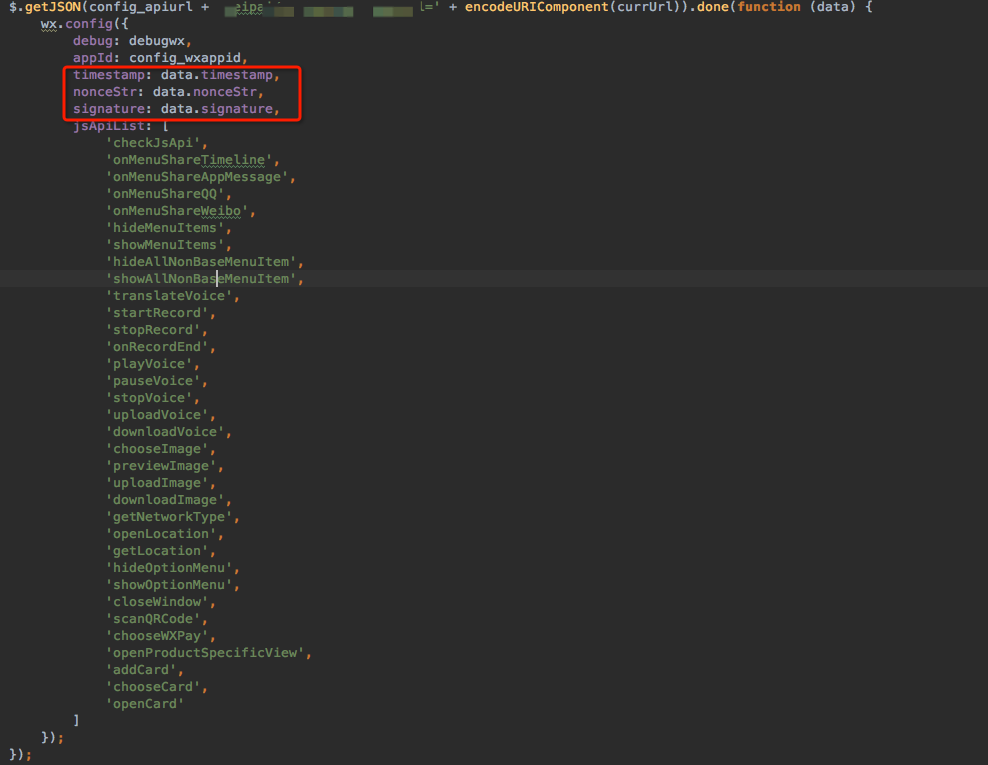
3.当然要开启JSSdk啊,在这里就需要服务端配合工作了,服务端需要给你返回三个参数数据: timestamp, nonceStr,signature;
下面是完成的操作流程,完成即可任意调取JSSDK的组件;

加入
`wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
标签:
相关文章
-
无相关信息

