JavaScript学习——使用JS完成省市二级联动
程序开发
2023-09-13 06:32:02
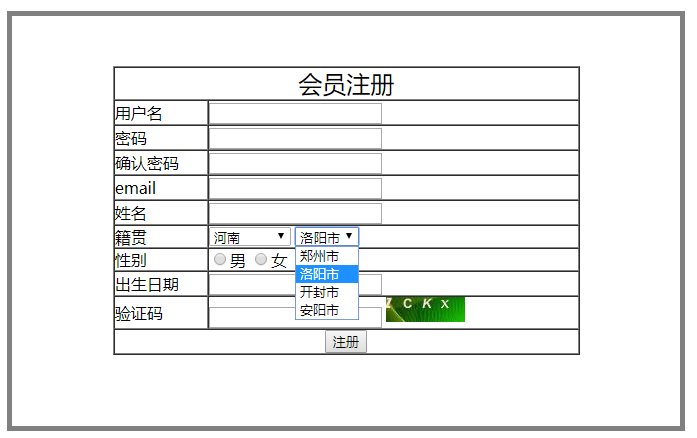
1、我们希望在注册页面中添加一个字段(籍贯),当用户选择一个具体的省份,在后面的下拉列表中动态加载该省份下所有的城市。显示的效果如下:

2、步骤分析:
第一步:确定事件(onchange)并为其绑定一个函数
第二步:创建一个二维数组用于存储省份和城市
第三步:获取用户选择的省份
第四步:遍历二维数组中的省份
第五步:将遍历的省份与用户选择的省份比较
第六步:如果相同,遍历该省份下所有的城市
第七步:创建城市文本节点
第八步:创建option元素节点
第九步:将城市文本节点添加到option元素节点中去
第十步:获取第二个下拉列表,并将option元素节点添加进去
第十一步:每次操作前清空第二个下拉列表的option内容。
3、具体代码实现:(只实现了籍贯功能)
1 2 3 4 5注册页面重新布局 6 24 25 60 61 62 63641516515066 148
149
在谷歌浏览器内运行,实现了需求中的效果。
转载于:https://www.cnblogs.com/cxq1126/p/7406966.html
标签:
上一篇:
1使用NGUI播放视频
下一篇:
相关文章
-
无相关信息
