VUE项目部署Nginx后访问正常,刷新就会404
程序开发
2023-09-13 06:22:03
项目场景:
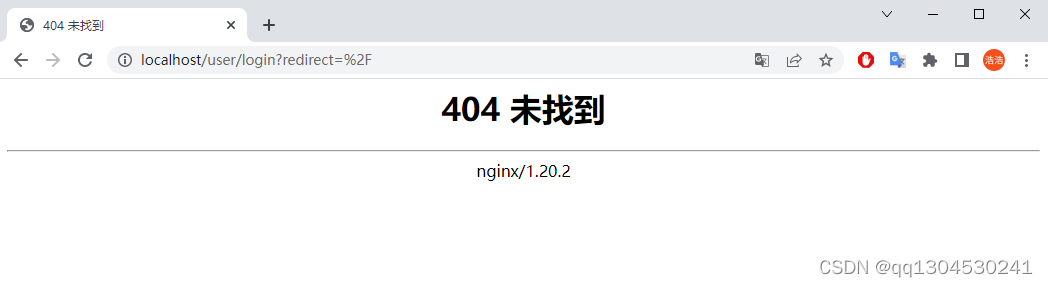
项目场景:把VUE项目部署到Nginx时访问正常,刷新会出现404
问题描述
项目部署好后,访问正常,然后登录,刷新了一下后,发现404了,重新进入连接还是正常,刷新就会404

解决方案:
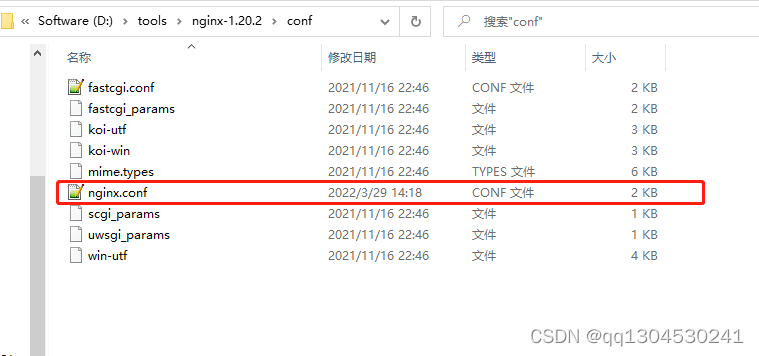
1.打开Nginx的配置文件,一般在Nginx的安装目录下的conf文件夹里的nginx.conf文件(Linux配置文件在哪?)

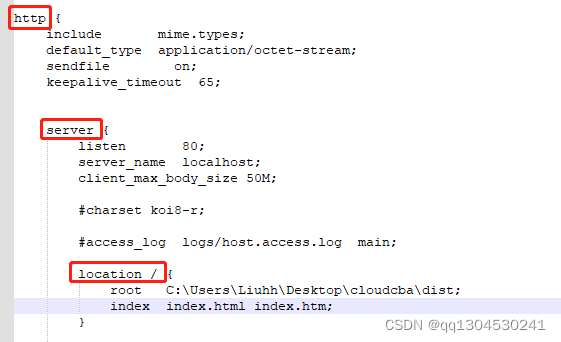
2.在http的server的location/里面添加下面两种代码的一种就行,保存后重启Nginx

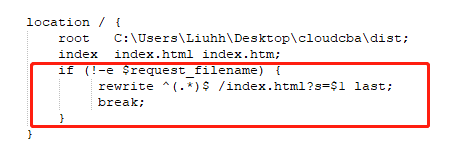
第一种
提示:这里添加的代码if后面有一个空格,不能省略,不然Nginx会启动失败
if (!-e $request_filename) {rewrite ^(.*)$ /index.html?s=$1 last;break;
}

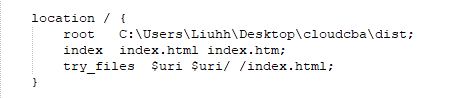
第二种
提示:第一种不行再试第二种,在个别情况下,第二种方法在返回键时不起作用
try_files $uri $uri/ /index.html;

我也就是一个小白,有啥不足的地方望大牛指出
标签:
上一篇:
MyEclipse 2016 Stable 1.0来了
下一篇:
相关文章
-
无相关信息
