angular 入门基础 创建项目 组件创建 路由配置 简单的用法,后续深入补充
程序开发
2023-09-04 08:11:34
创建项目
npm install -g @angular/cli
ng new my-app
启动项目

这里是用
npm run start 或者 ng serve 启动项目
创建组件
这里推荐用命令行创建
创建组件(创建一个headers的组件)
命令: ng g c headers
命令: ng g c /component/headers (带路径的)

如果用命令行创建的话就不用注册那些,自动完成注册组件全局
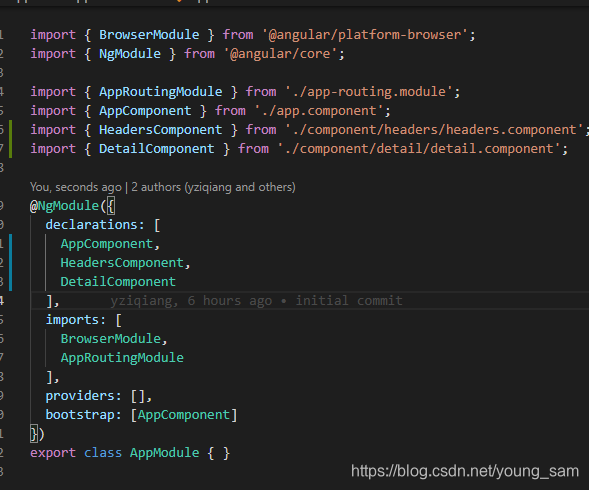
app.modules

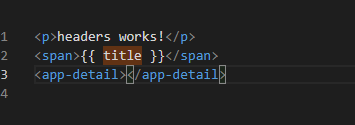
headers.component.html

我这里又创建了detail组件,直接引用就可以用了
路由
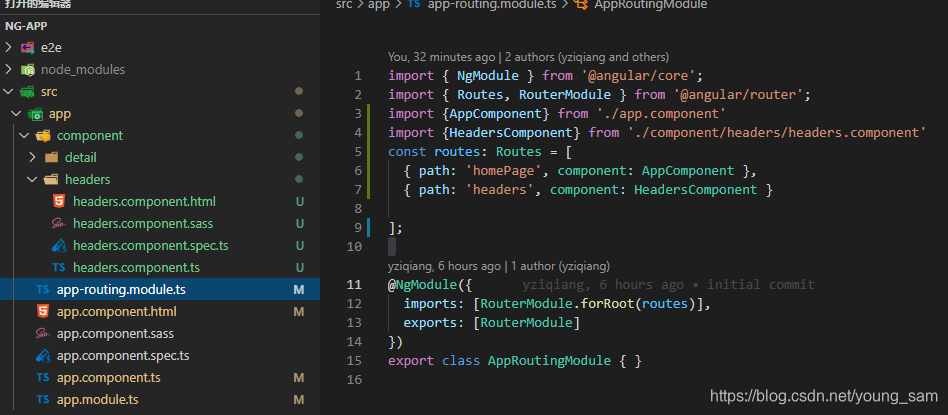
在创建项目的时候我选中了路由选项,如果没有的话需要手动引入安装 app-routing.module

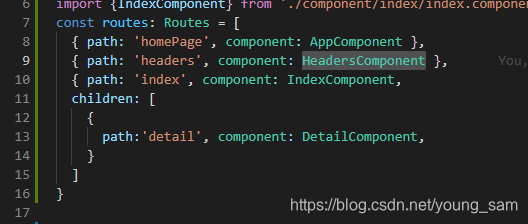
这里只需引入刚刚创建的组件,然后在数组routes加入每个组件的信息就行了,path是路径,component是组件。
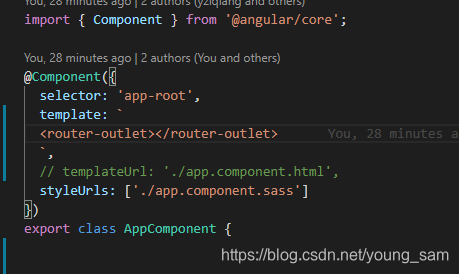
最后我以app.componet为根路由
将路由展示放到组件里面必须添加标签
路由嵌套
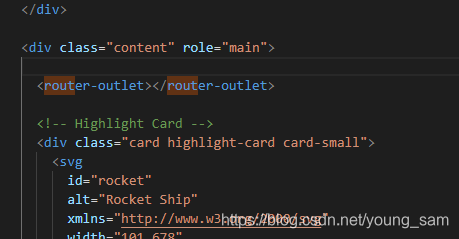
这里的嵌套跟vue有点类似,也需要在index组件里面,你想要展示的位置添加

index组件

标签:
上一篇:
用Angule Cli创建Angular项目
下一篇:
相关文章
-
无相关信息
