vscode搭建vue环境
程序开发
2023-09-13 06:28:15
本文记录一下在vscode上搭建vue环境的过程,新手小白想和大家一起学习讨论~
一、安装nodejs
官网链接:nodejs官网
根据个人电脑型号显示进行下载,安装时注意指定安装路径,然后一直选择next即可。
二、配置环境变量
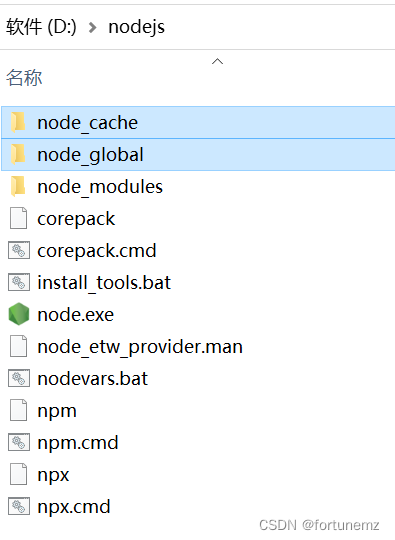
1.在nodejs安装目录下新建node_cache(nodejs缓存)、node_global(全局包存放)两个文件夹,如下图所示。

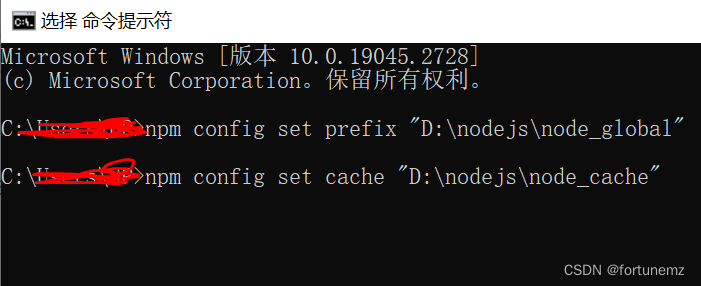
2. 打开cmd命令提示符,配置文件路径如下:

3. 配置环境变量
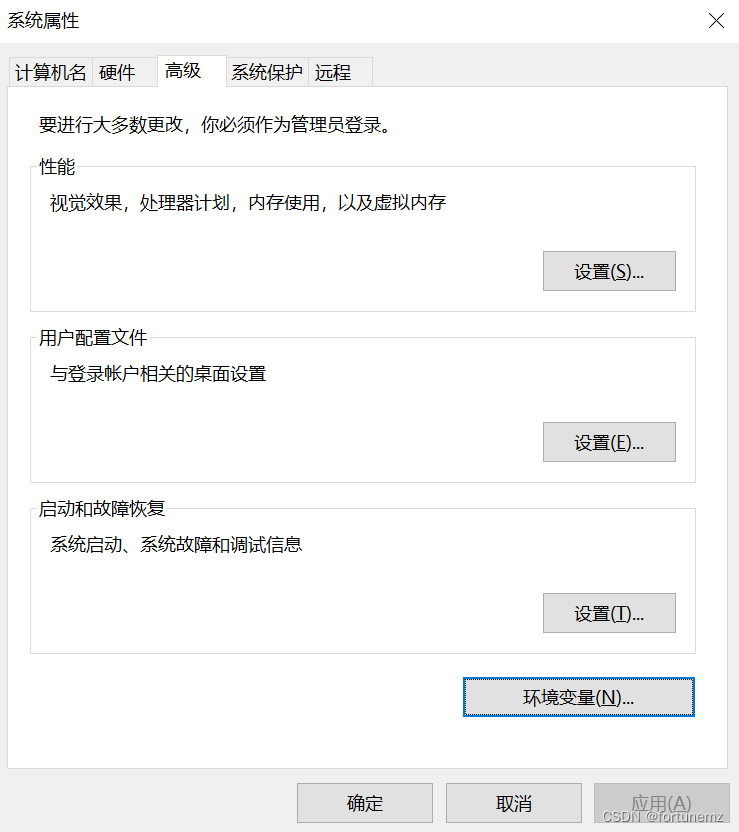
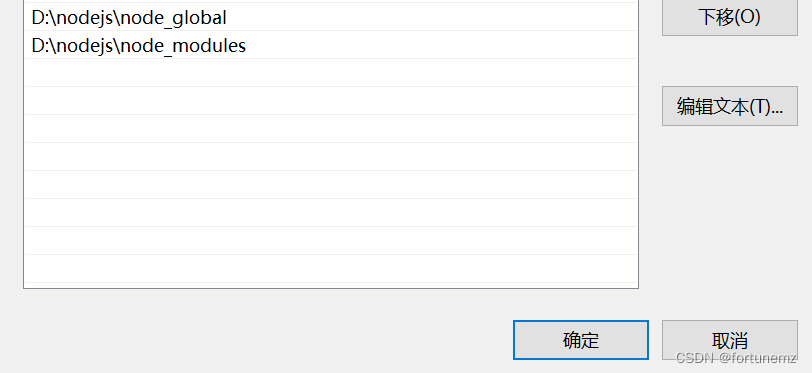
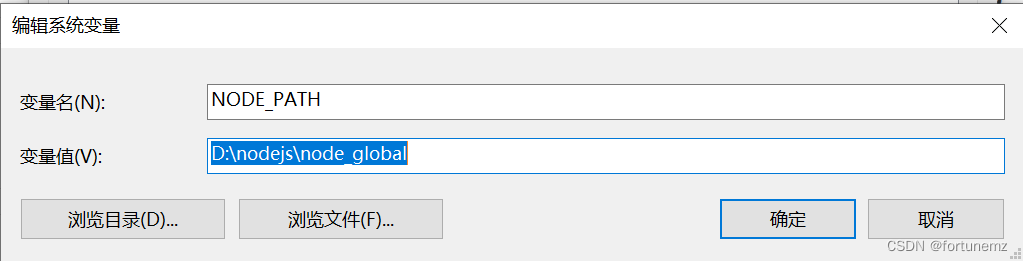
系统属性->高级->环境变量->新增环境变量:

结果如下所示:


三、vscode中搭建vue环境
1. 安装插件:①ESLint,用于统一JavaScript代码风格的工具。②
2. 在vscode终端中输入以下命令:
npm i -g @vue/cli
若报错为
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程的名称...
可关闭vscode,选择以管理员身份再次打开,或者检查环境变量是否配置正确。
安装webpack:js打包工具
npm install -g webpack
检查node、npm和vue的版本
node -v
npm -v
vue -V
注意vue -V,若报错为
vue : 无法加载文件 D:nodejsnode_globalvue.ps1,因为在此系统上禁止运行脚本...
先以管理员身份运行vscode,终端输入以下指令:
get-ExecutionPolicy
set-ExecutionPolicy RemoteSigned
get-ExecutionPolicy
vue -V
3. 创建vue项目:
demo为vue项目名,终端输入命令:
vue init webpack demo
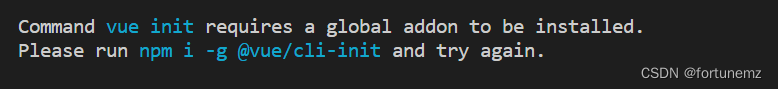
若出现:

按照提示输入:neo4j_echarts>npm i -g @vue/cli-init
然后重新输入vue init webpack demo
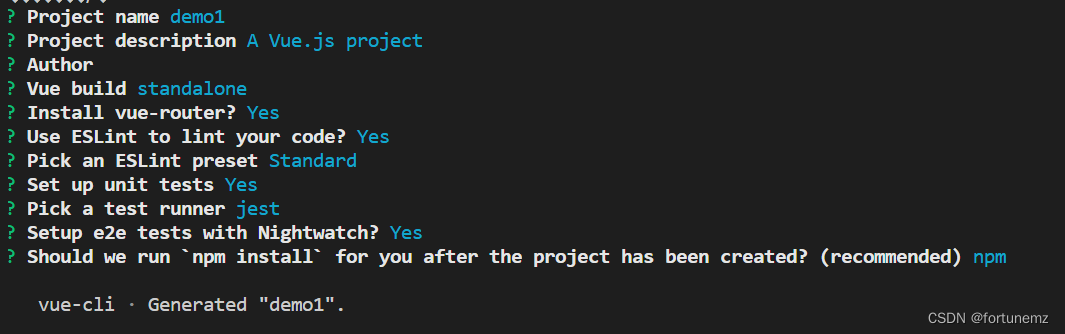
出现以下选项,直接输入enter键即可

出现以下提示:

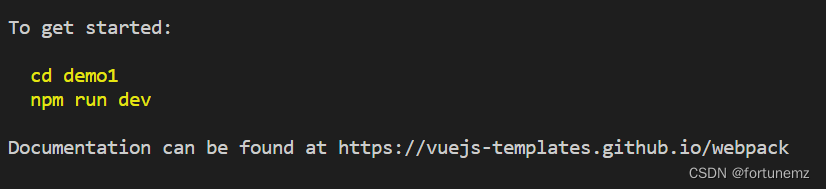
输入以上两个命令,最后结果为
点击该链接即完成项目创建:

四、处理报错
运行vue文件时报错
Virtual script not found, may missing
