avalon实现一个简单的带增删改查的成绩单
自从angular问世,一直就有去了解学习angular,一直想用angular去做一个项目,但无奈,大ng是国外产物,ng1.2版本就只兼容到IE8,1.3后的几个版本提升到IE9,据说NG2.0更是向移动端靠拢的。
一次次纠结中一天逛博客看到了司徒正美开发的avalon,当时又兴奋又犹豫,总觉得是一个私人在维护的框架,在许多方面都让人提不起信心,虽然一直有在学习avalon,但也一直不敢投入正式的生产环境中,一次次的逛官网看教程运行实例,现在想想还不如动手多做做示例。
今天就用avalon来做一个简单的成绩单。代码如下:
avalon成绩单 成绩单
增加人员:搜索:
| 学位ID | 姓名 | 成绩 | 操作 | |
|---|---|---|---|---|
{{el.id}} | {{el.name}} | {{el.score}} | editok | del |
| 总人数:{{total}} | 总分:{{scoreall}} | |||
在线运行
大致分析:
从整个案例来看,如果用JQ实现,我想信代码行数应该是现在的倍数级的增加,其中会是一堆堆DOM操作,而用avalon在整个项目中看不到任何DOM操作,摆脱了DOM操作的苦海,在速度与性能上都提升了,而且avalon与jQuery一同使用兼容也是妥妥的。
1:引入avalon.js,现在avalon的版本已经更新到1.5.5啦,但是多次尝试,不太稳定,项目中最好引用1.4+版本。
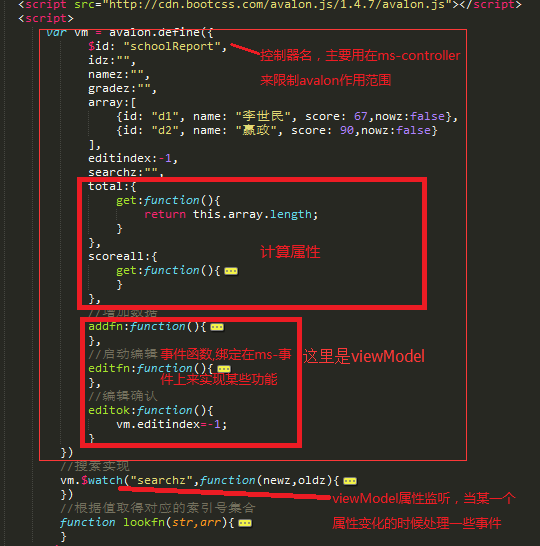
2:定义viewMode,avalon是通过avalon.define({})传入对象来构建一个数据模型,以上示例的viewModel如下:

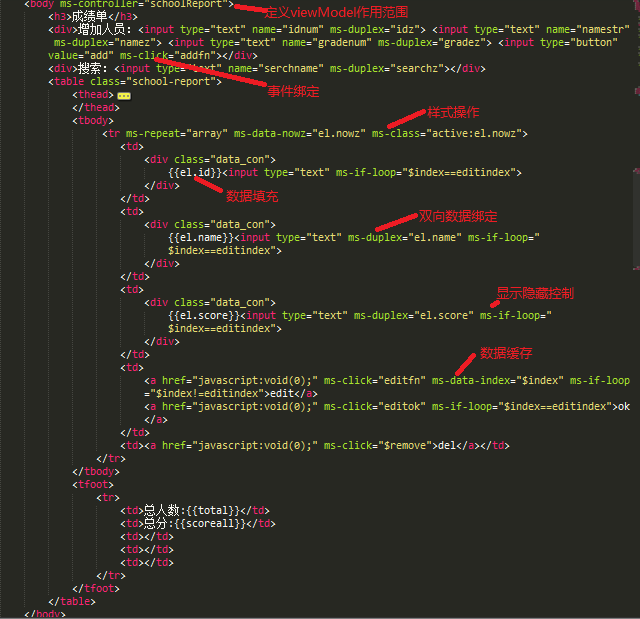
3:view层实现,上救命view如下:

这里只是大概说一下实现过程,具体教程可查看avalon官网文挡,官网地址:http://avalonjs.github.io/#home.html
视频教程地址:http://edu.51cto.com/course/course_id-2533-page-1.html
前端乱炖也有很详细的文挡教程:http://www.html-js.com/article/column/234
转载于:https://www.cnblogs.com/xwwin/p/5203334.html
标签:
相关文章
-
无相关信息
