Angular2.js——表单(下)
这部分是接表单上部分的内容,主要内容有:
1、添加自定义的CSS来提供视觉反馈;
2、显示和隐藏有效性验证的错误信息;
3、使用ngSubmit处理表单提交;
4、禁用表单提交按钮。
添加自定义的CSS来提供视觉反馈
通过ngModel跟踪修改状态与有效性验证。在表单中使用ngModel会告诉我们很多信息:用户碰过此控件吗?他的值变化了吗?数据变得无效了吗?
它使用特定的类来更新控件,以反映当前状态。可以利用这些css类来修改控件的外观,显示或隐藏消息。
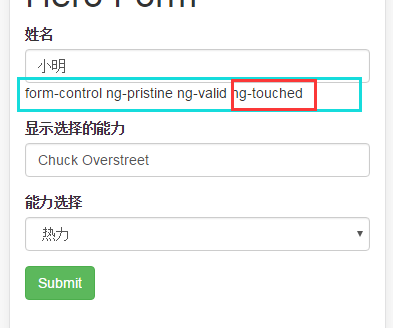
状态为真时(CSS类)为假时(CSS类)控件被访问过ng-touchedng-untouched控件值变化时(被修改时)ng-dirtyng-pristine控件值是有效的ng-validng-invalid下面我们通过一种方式来看一下值是如何变化的。
修改form.html
{{spy.classNmae}}
分为以下几种情况:
1、查看输入框,别碰它

2、点击输入框,然后点击输入框外面

3、在输入框中修改内容

4、删除输入框中的内容

(ng-valid和ng-invalid),当数据变得无效时,我们希望有一个提醒,可以标记出这是必填字段,这样我们可以用过加入自定义的CSS来提供视觉反馈。
添加用于视觉反馈的自定义 CSS
新建form.css,引入到index.html页面里面
.ng-valid[required],.ng-valid.required{/*正常时显示*/border-left:5px solid #42a948;
}
.ng-invalid:not(form){/*无效时显示,因为form上也会出现这个类,这是排除form*/border-left:5px solid #a94442;
} 这样对于必填字段,我们就会给一个样式反馈。
正常时后的样式

无效时的样式

这时候,我们想要无效的时候弹出一个框进行提醒,我们需要这么做:
修改form.html
姓名不能为空
效果为:

样式可以自定义
使用 ngSubmit 提交该表单
因为在hero-form-component.ts里面我们定一个submit事件

所以我们需要在form标签上至此那个这个事件
这样点击提交按钮就可以提交表单。
上面代码的最后出现一些额外的东西!定义了模板引用变量#heroForm,并初始化为 "ngForm"。
现在heroForm变量引用的是NgForm指令,它代表的是表单的整体。
NgForm指令
Angular 自动创建了NgForm指令,并把它附加到标签。
NgForm指令为form元素扩充了额外的特性。 它持有通过ngModel指令和name属性为各个元素创建的那些控件,并且监视它们的属性变化,包括有效性。 它还有自己的valid属性,只有当其中所有控件都有效时,它才有效。
禁用表单提交按钮
因为有了heroForm,我们只要给提交按钮添加disabled属性即可
刷新页面,提交按钮是可用的,当姓名框为空时,显示姓名必填,提交按钮不可用。
好了,表单介绍完了。
参考:https://angular.cn/docs/ts/latest/guide/forms.html
转载于:https://www.cnblogs.com/zhaixr/p/6604960.html
标签:
相关文章
-
无相关信息
