Angular学习——搭建新建
程序开发
2023-09-14 17:39:55
一 前期准备
1 安装node.js
node -v
npm -v
2 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装是否成功: cnpm -v
3 安装Angular/cli 只需安装一次
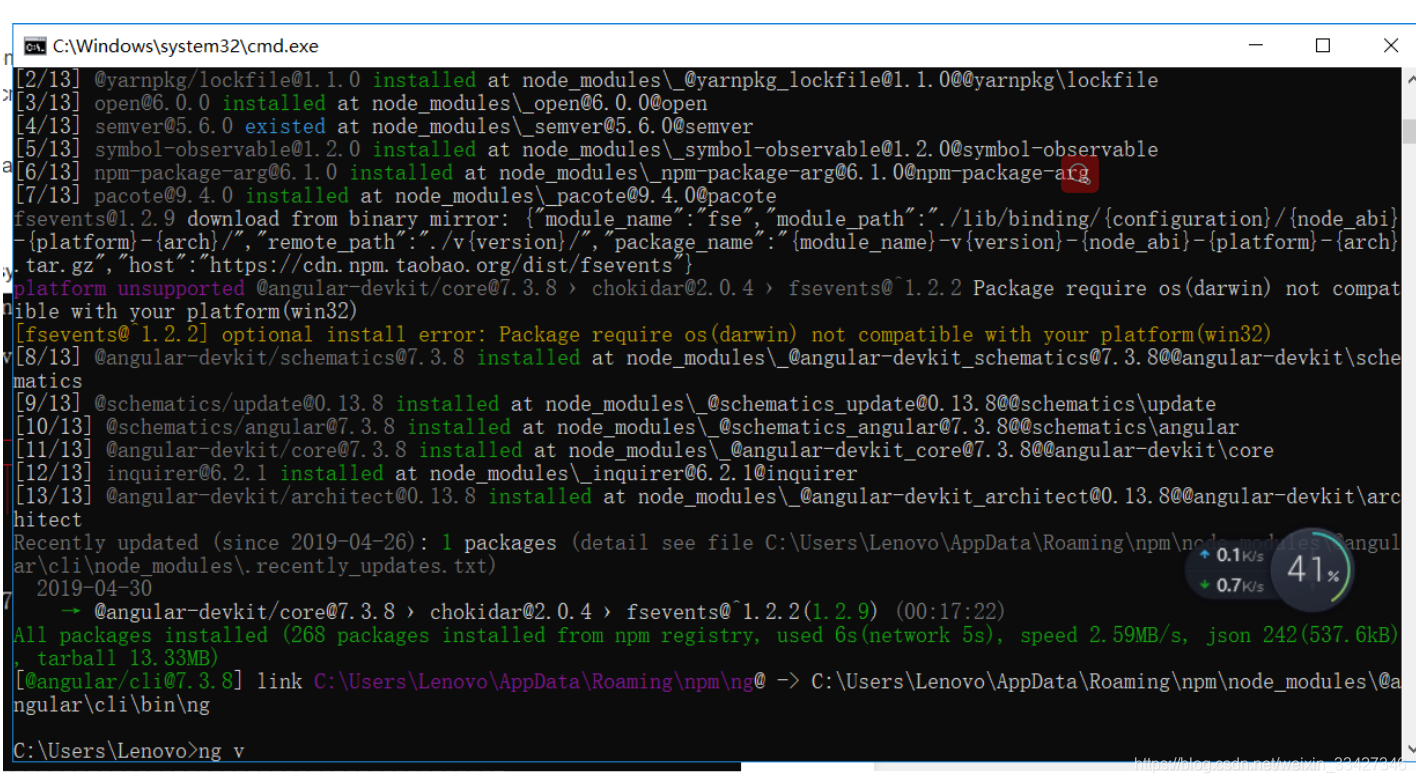
cnpm install -g @angular/cli

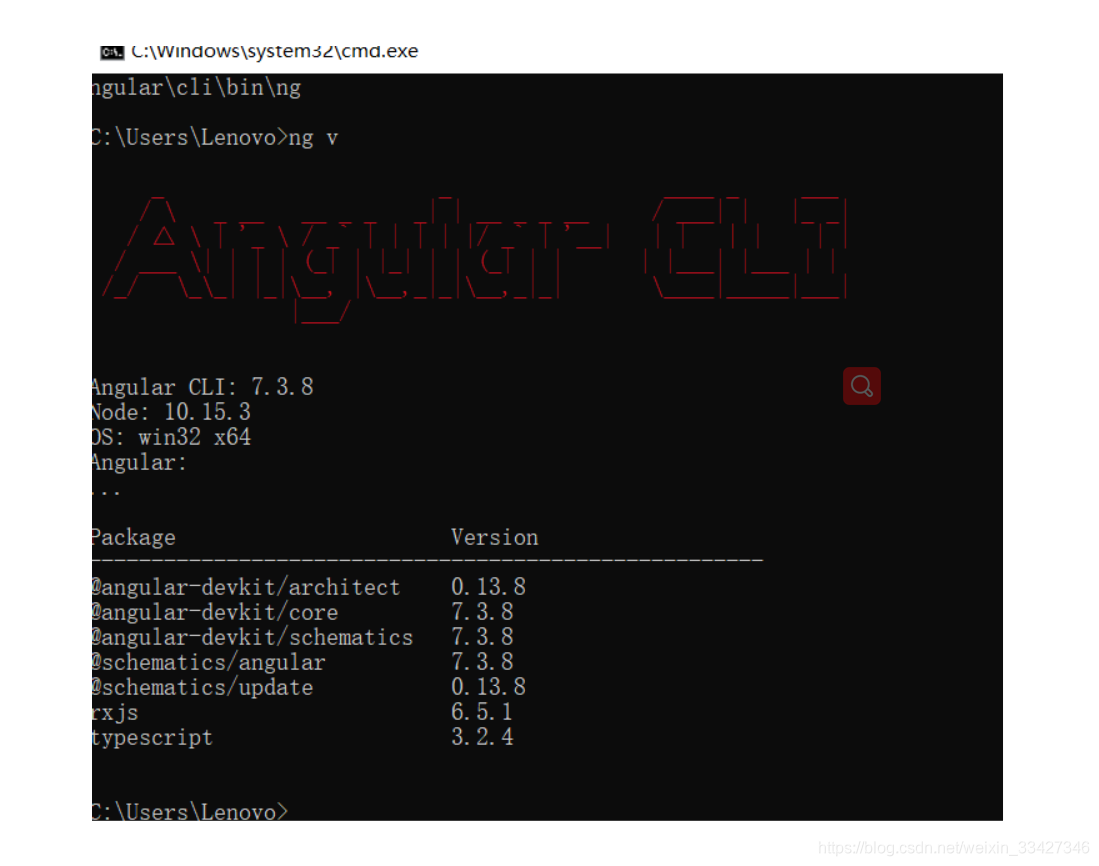
是否成功ng v

二 创建项目
在自己想要的目录下,创建一个Angular文件夹。
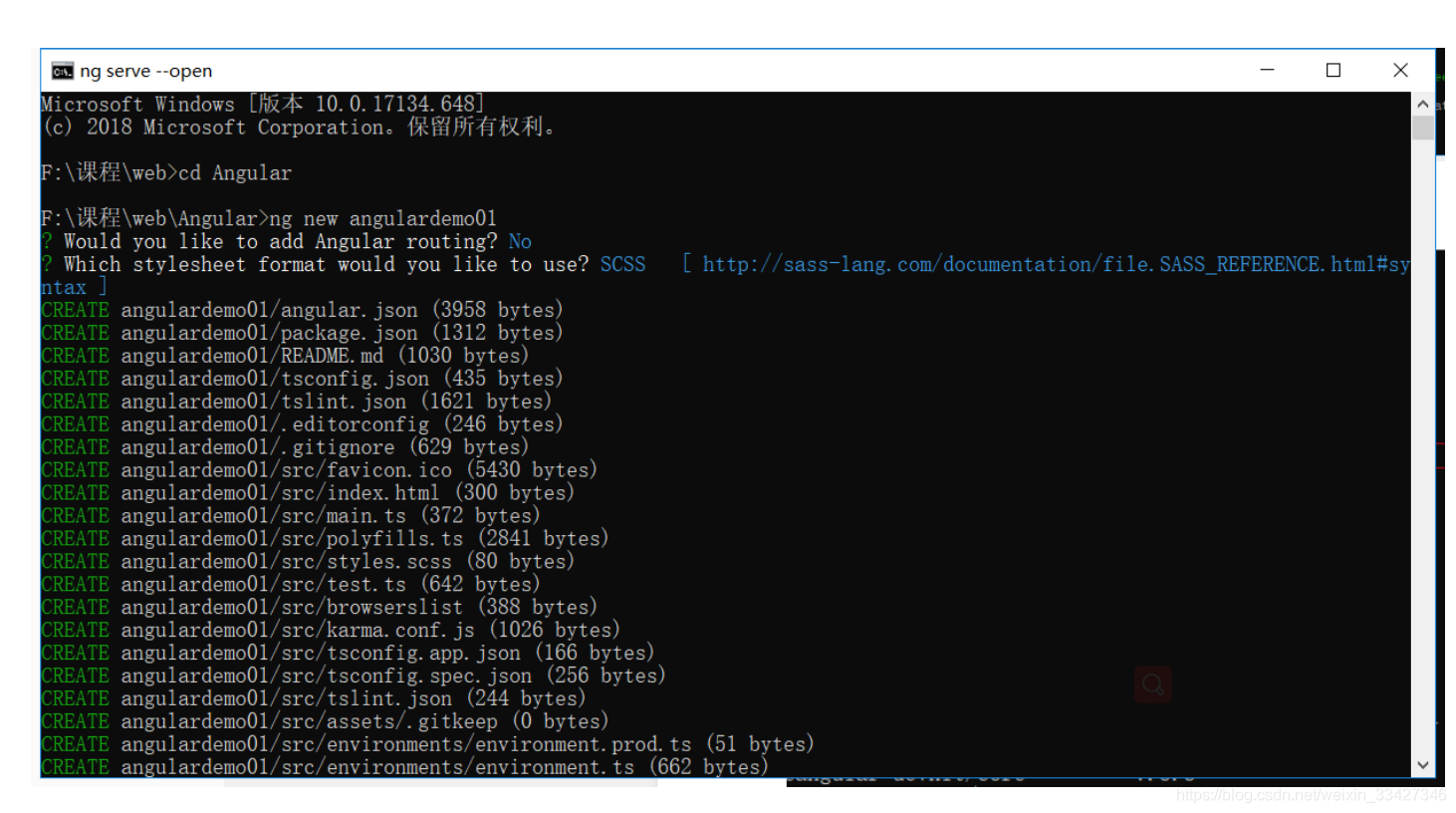
进入到该目录下,输入 ng new 项目名

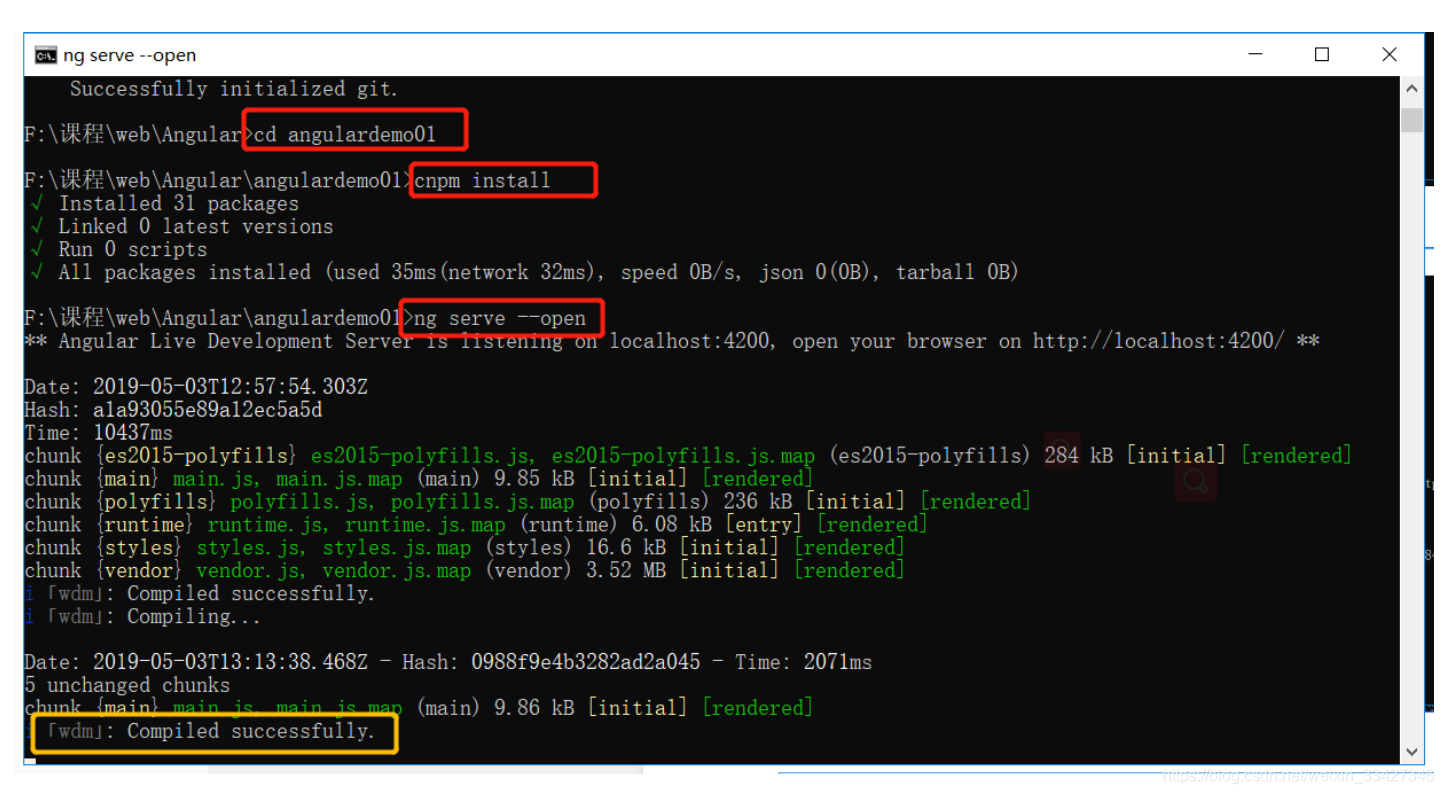
再进入到这个目录下,安装依赖:

就是创建成功了。
就可以用VS code打开这个文件夹了,可以在网页上看到了。
标签:
上一篇:
IntelliJ IDEA 设置 vue 支持
下一篇:
相关文章
-
无相关信息
