React Ts Antd Table表格单元格背景颜色设置
程序开发
2023-09-14 17:29:00

antd的表格定义在官方文档里有详细介绍。但官方文档中并没有针对某一个具体的单元格的背景颜色有相应的参数设置。
经过实践,以下将给出antdTable单元格背景颜色设置的最简单方式.

该代码只是一个demo,具体用法应该是return下的<>内容放在table的datasource定义中,其中:
,第一个div标签用于设置单元格背景颜色。changeStyle函数用于根据单元格指定参数渲染单元格的背景颜色。
第二个div标签用于将单元格内容右移10单位,主要起美化作用。
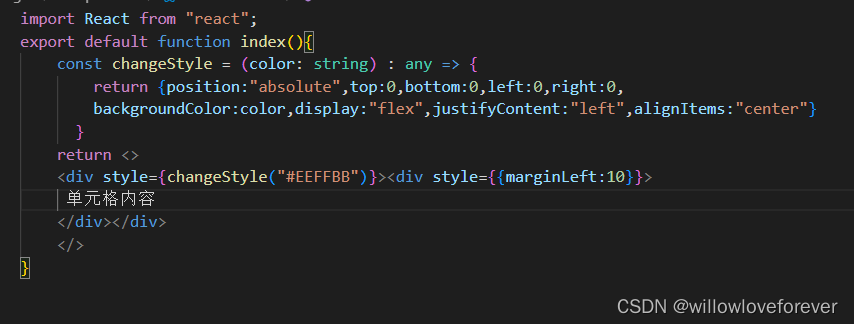
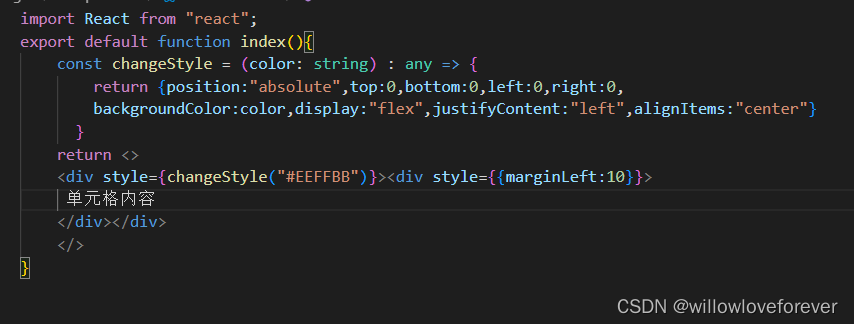
以下给出完整代码:
import React from "react";
export default function index(){
const changeStyle = (color: string) : any => {
return {position:"absolute",top:0,bottom:0,left:0,right:0,
backgroundColor:color,display:"flex",justifyContent:"left",alignItems:"center"}
}
return <>
单元格内容
}
标签:
上一篇:
可视化工具Graphviz的安装以及配置Pycharm
下一篇:
相关文章
-
无相关信息
