Ajax路由的原理,AngularJS路由及基本原理解析
注:通常状况下不用angularJS自带的这个路由,由于它不能完成深层次的嵌套javascript
内容介绍,为何要使用前端路由?
在2005左右,兴起了一种叫作ajax的技术,有了ajax以后,咱们向服务端提交数据的时候就再也不须要使用from表单去提交了,由于from表单之间的提交会致使页面之间的切换,也就是说没法实现单页应用。
ajax的缺陷
一、不会在浏览器里面留下历史记录
二、用户没法将页面加为书签保存下来或者没法经过发送网址给其余人,其余人经过直接点击网址进入这个页面
三、ajax没法实现SEO优化,ajax对搜索引擎是不友好的
这也是为何要使用前端路由的一个缘由。html
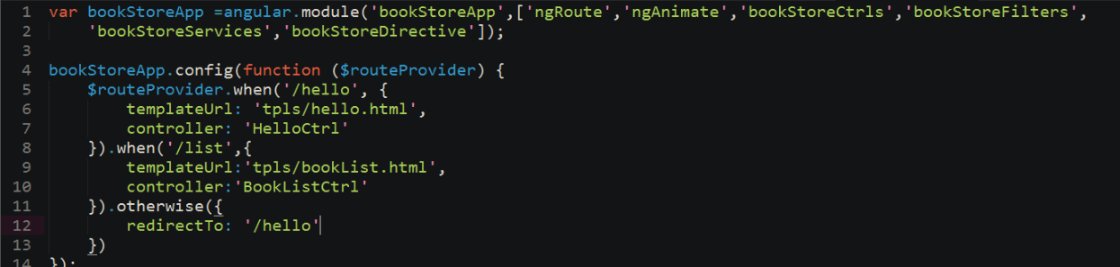
首先咱们来看一下app.js这个入口文件

咱们定义一个模块,叫作bookStoreApp,
咱们在上面调用config这个方法,
你们会发现有个routeProvider,前面有一个$$符号,这个是AngularJS自身所提供的路由机制,
根据$routeProvider咱们来进行路由的配置,前端
如:当浏览器地址栏发现地址是hello这样一个地址的时候,他就会使用tpls/hello.html这样的一个模板,
有HelloCtrl这个控制器,来处理模板和数据之间的绑定,java
当他发现浏览器地址栏发现地址是list这样一个地址的时候,他就会调用另一个模板,
其余全部的状况都会直接跳到hello,git
这里你们须要注意的是,AngularJS1.2之后,把机制之间作了模块化的处理,也就是route没有包含在Angular.js这个文件里面,而是把它独立出来成了一个模块,
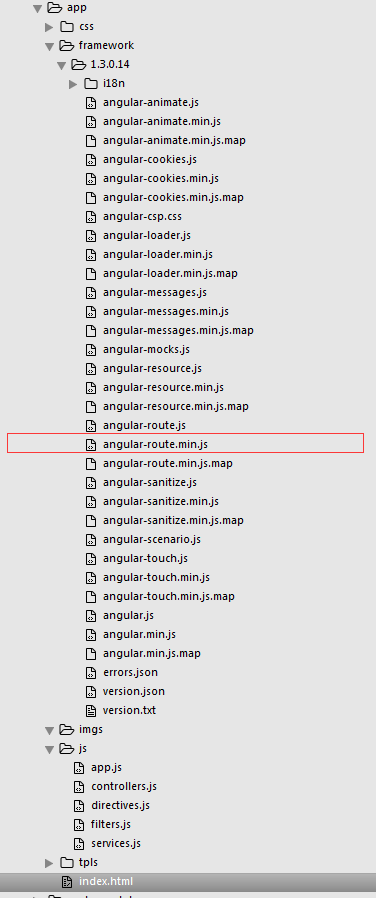
你们能够看一下下面的目录图,看一下angularJS里面的模块是如何进行切分的,angularjs
angularJS再也不像之前同样,把全部的文件都合在angular.js这个文件里面,
而是切分红一个个独立的js文件了,github
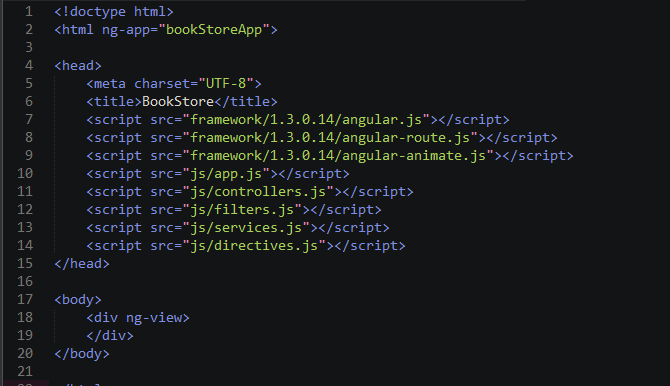
因此这就致使了当咱们须要使用路由的时候,必定要在页面上手动导入angular-route.js文件,
 web
web
若是你忘了加,浏览器可能会提示routeProvider不是对象或者没找到,若是你发生这个问题,你必定要检查一下页面有没有导入angular-route.js文件ajax
【提示】这个是AngularJS自己自带的路由机制,这个路由有一个缺陷,它是没法实现深层次嵌套的路由的
全部就有第三方开发了一个叫作Routerapi
UI-Router提供了一种很好的机制,能够实现深层次嵌套
首先你须要从github上,将UI-Router这个包下载下来,而后导入到页面中
若是你使用了angular-ui-router.js,你就不须要使用angularJS原生的routeProvider了,
写法上也会发生必定的变化,
//写一个指令,这表示的是一个视图
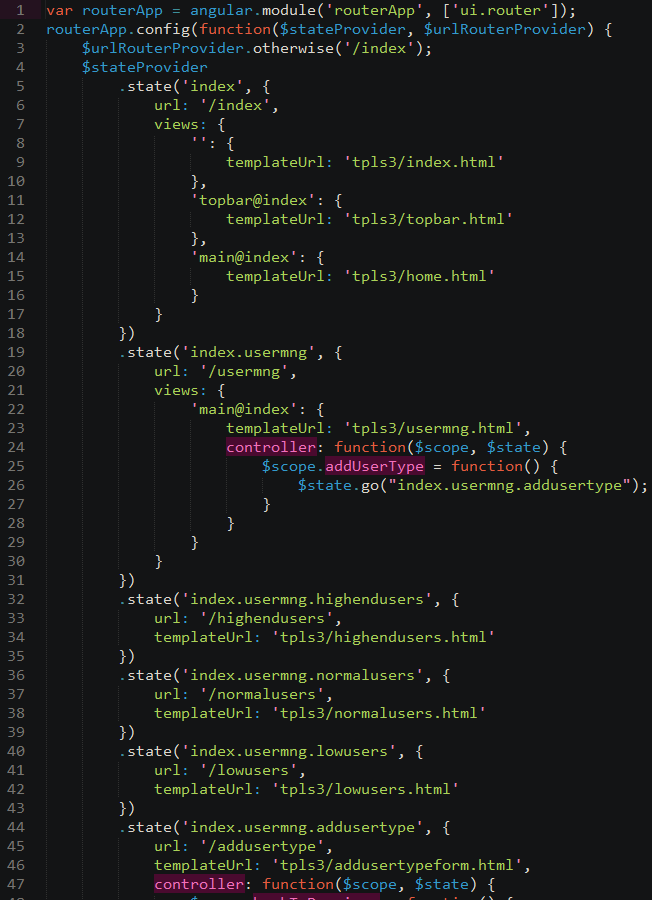
咱们看一下js部分,这里咱们不在使用routeProvider了,其实用法上大同小异,
换成另外连个$$stateProvider, $urlRouterProvider,
urlRouterProvider用法和angularjs原生的routeProvider写法上很是类似,
可是stateProvider它定义的方法名叫作state,
首先咱们要调用stateProvider上面的state方法,咱们来配置当浏览器地址栏发生变化的时候使用什么样的模板,
这里有不少比较快捷的语法
咱们能够看到html里面只有单个的div,如何使用div去填充首页的内容呢?
咱们看js,首先有个url参数’/index’,
而且views里面填充了好几组内容,实际上是三组view,
咱们的页面分红两个部分,顶部是一个导航条,而后下面的内容是会跟着切换的,
顶部咱们写一个空的字符串”,咱们利用tpls3/index.html做为咱们主页的html模板,
在tpls3/index.html模板里面,咱们又把模板分红了两块,一个叫topbar一个叫main,
咱们能够看到js里面有个topbar@index,下面有个叫作main@index,
经过@这样的语法,stateProvider就知道每一个小块自动加载什么样的模板,
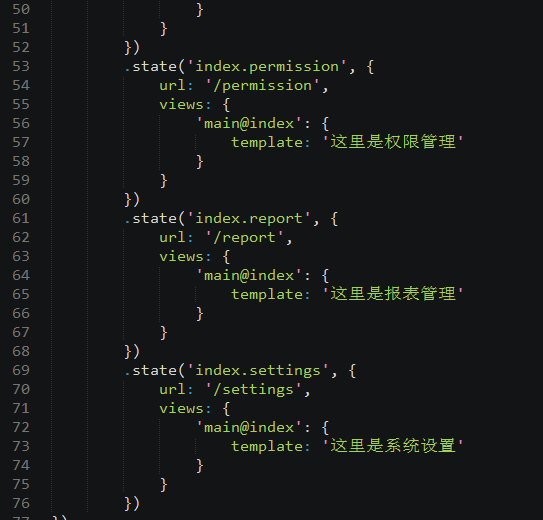
咱们能够看到下面的state写法都差很少,固然能够看到index.usermng,index.usermng.highendusers等,
也就是说能够用‘’点‘’来分割子模块子区域,
这样的话,有了ui-view之后,咱们就可使用这种深层次的嵌套了
包括一个页面上分红多个区域,多个区域均可以定义命名的ui-view,
这样能够只切换其中的一小块区域,而不用总体切换


目录列表

前端路由基本原理
哈希#
能够实现,浏览器不刷新页面,实现url地址的变化,大部分浏览器都可支持
HTML5中history API
咱们能够经过js代码去修改URL地址栏里面的地址,这样的话,浏览器会留下历史记录,可是页面不会跳转
路由的核心是给应用定义“状态”
使用路由机制会影响到应用的总体编码方式(须要预先定义好状态)
考虑兼容性问题与“优雅降级”
会检查浏览器,若是浏览器比较旧会使用哈希的方式,若是是新的浏览器会使用HTML5中history API的方式
标签:
相关文章
-
无相关信息
