npm报错整理
程序开发
2023-09-13 23:38:15
npm报错整理
1. 因为使用公司的镜像源导致的403 forbidden
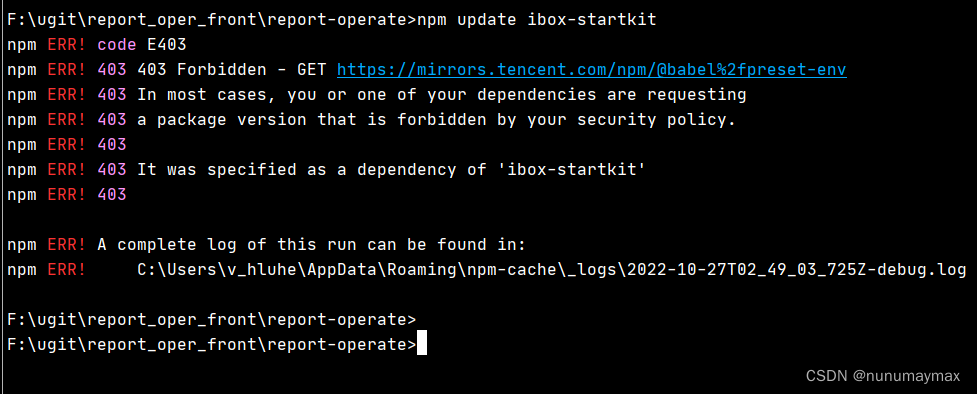
在更新脚手架的时候,遇到了403的报错:

遇到问题不要怕,我们根据错误去解决就好。
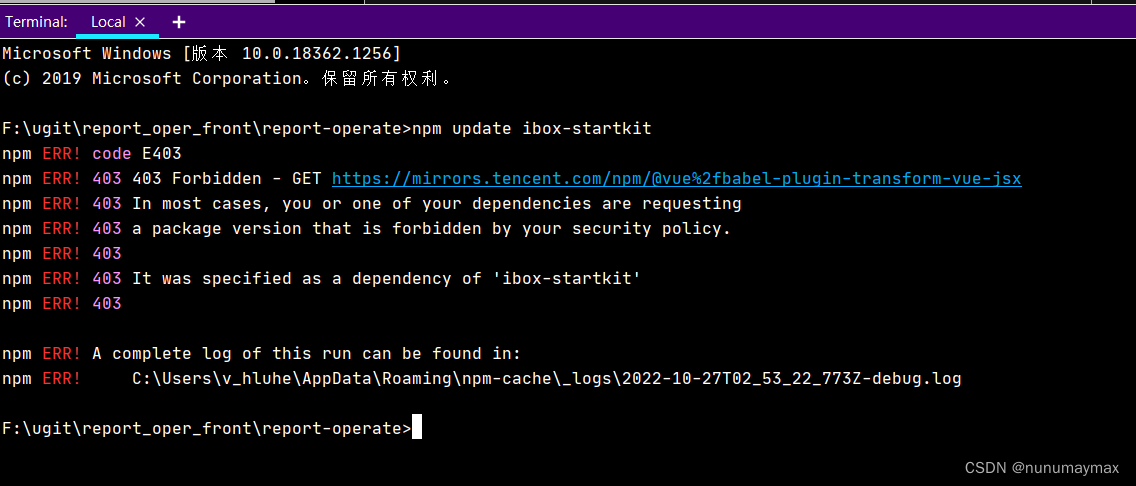
(1)首先,我删掉 package-lock.json,再进行更新,结果还是报了403的错误:

(2)然后,我删掉所有的依赖文件 node_modules,再进行更新,结果依然报了403的错误:

(3)于是,我推断是否和权限问题有关;我把提示无法下载的url用浏览器尝试打开,发现是可以的,所以这个原因pass;
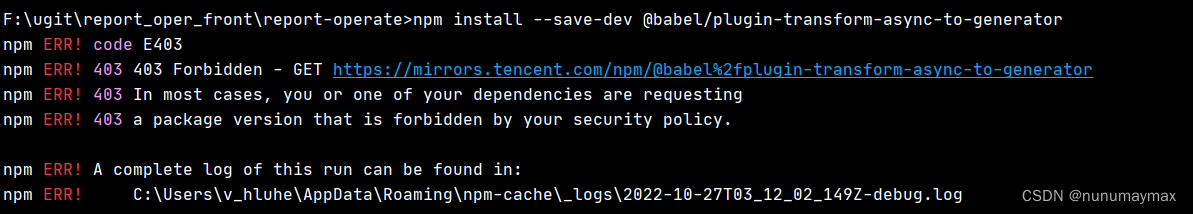
(4)接着,我尝试用npm i -g 来直接下载,发现依然报了403的错误:

(5)浏览器可以成功打开url,而npm却无法正常安装,这很有可能是镜像代理导致的,这次我更换使用了外网的镜像:
npm config set registry http://registry.npmjs.org/
最后执行更新,发现可以了。
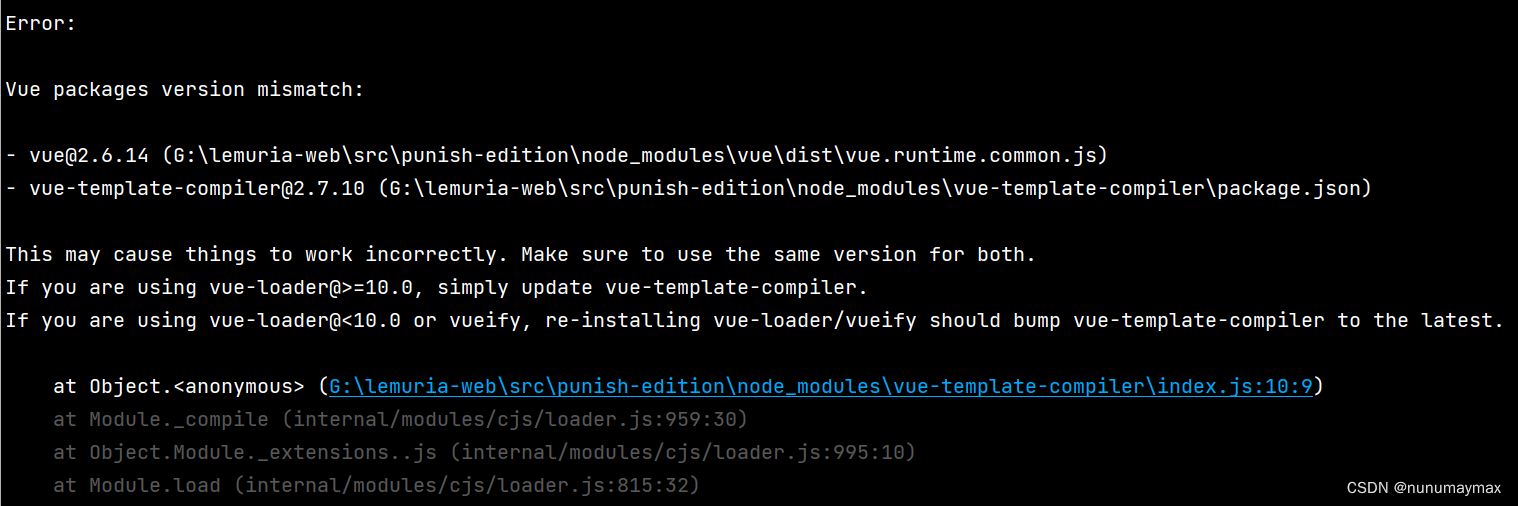
2. Vue packages version mismatch:版本始终不对的解决方案
运行项目的时候提示了如下报错:

解决方案:重新下载 vue 或者 vue-template-compiler,保证版本号一致;
npm i vue@2.7.10 --save
npm i vue-template-compiler@2.6.14 --save
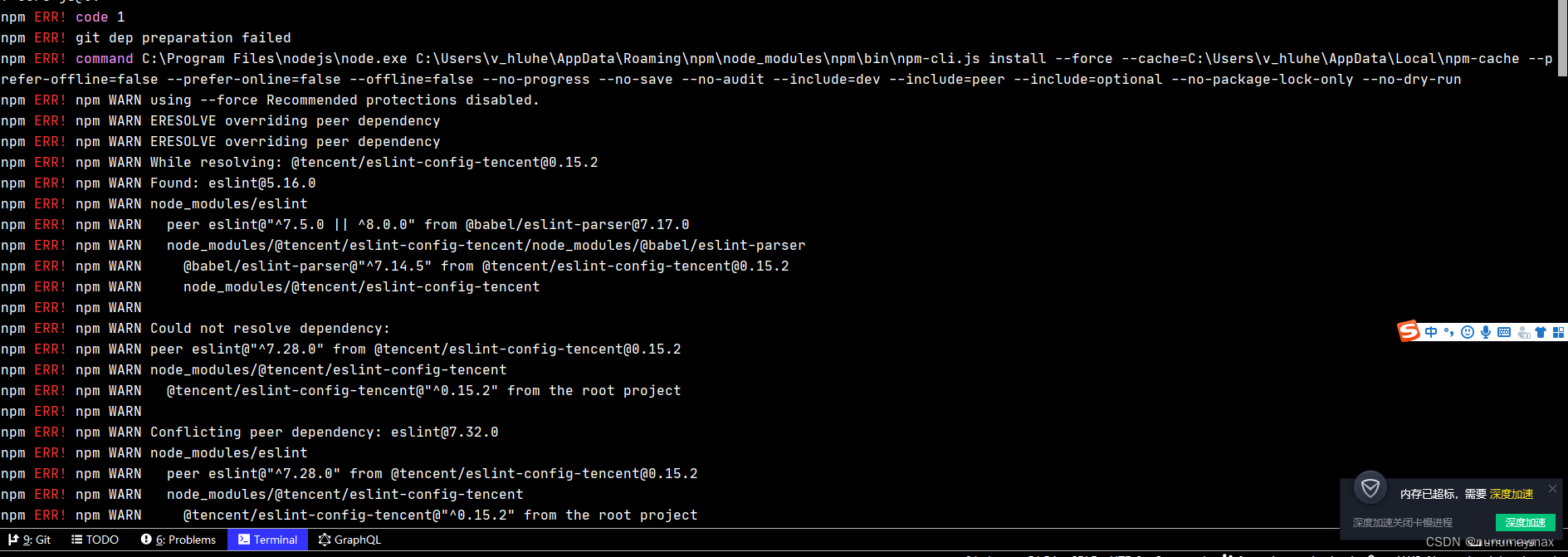
3. git dep preparation failed
项目场景:使用Ibox脚手架创建一个新的PC端项目
问题描述:安装ibox脚手架的时候总是不成功,报下面的错:
npm install git+http://git.code.oa.com/iegssplat_coop/ibox-startkit.git#dev --save

原因分析:
解决方案:
- 可以先在本地克隆脚手架,git clone https://git.woa.com/iegssplat_coop/ibox-startkit.git;
- 确定有脚手架目录后,再通过npm的方式安装;
- 确保node和npm版本对应 。
总结
对项目中使用npm的报错进行整理,希望以后遇到同样的状况快速解决。
标签:
上一篇:
关于angular自定义组件在外面使用的时候异步的拉取数据传递给组件的问题
下一篇:
相关文章
-
无相关信息
