vue 修改数组属性,页面不重新渲染
程序开发
2023-09-14 18:01:55
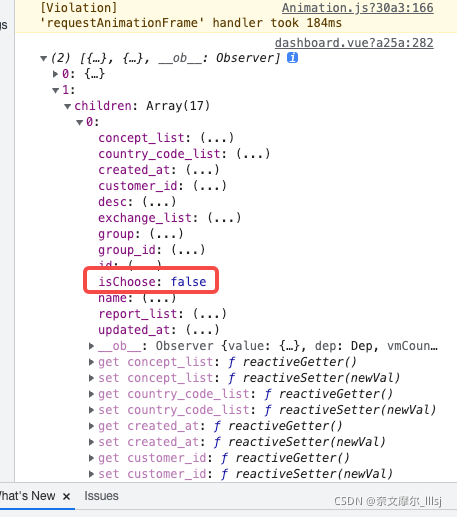
有这样一个数组, 要做的是, 点击div 变色,在点击取消,尝试之后发现,当改变isChoose属性,
isChoose值改变,但是 页面不会重新渲染。效果如下



解决方案如下:
思路:
既然 深度渲染不行,那就用一个新数组 重新赋值就ok了
chooseDashboard(item) {let tmp = [];this.groupDashboardList.forEach(group => {group.children.forEach((child, index) => {if (item.id === child.id) {child.isChoose = !child.isChoose;}});tmp.push(group);});this.groupDashboardList = [...tmp];},.dashboard-active {background-color: red;
}
标签:
上一篇:
Bootstrap插件 carousel.js
下一篇:
相关文章
-
无相关信息
