Nginx Vue项目页面刷新404问题
程序开发
2023-09-14 07:46:55
上篇已讲Liunx Jenkins部署Vue项目,接下来在Nginx配置代理。
1.进入到nginx安装目录conf,打开nginx.conf文件


2.配置后端代理,前端页面位置及页面
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location /bpi {
proxy_pass http://ip:8088/;
proxy_read_timeout 300s;
}
location / {
#vue项目目录html下文件(绝对路径)
root /car_app/www/html/;
index index.html index.htm;
#防止刷新页面出现404
try_files $uri $uri/ /index.html;
}
#防止刷新页面出现404
location @router {
rewrite ^.*$ /index.html last;
}
}
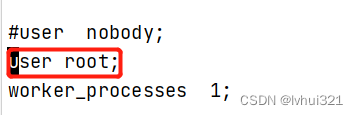
3.用户配置为当前用户名,否则可能出现部署后打开页面报403。

标签:
上一篇:
2021-11-19牛客网每日10题--前端
下一篇:
相关文章
-
无相关信息
