nvm版本管理安装、angular7环境部署(较为详细)
目录
1、Windows10下安装及使用NVM
第一步:下载nvm安装包
第二步:安装
第三步:修改settings.txt
第四步:使用nvm安装node
第五步:配置全局npm
2、搭建angular/cli环境
第一步:安装angular/cli
第二步:创建项目
第三步:运行项目
1、Windows10下安装及使用NVM
nvm就是对node版本切换工具,方便在不同开发环境中切换node版本
第一步:下载nvm安装包
到github上下载最新版本https://github.com/coreybutler/nvm-windows/releases
第二步:安装
安装注意事项:安装到路径不能有中文和空格,否则使用过程中出现错误
直接下一步安装即可
安装完成后确认是否安装成功,打开cmd窗口,输出nvm -v 没有报错就是安装成功,一般应该都没问题;如果报错了就是没有安装成功,环境变量没有配置,需重新配置环境变量
注意:重新配置变量(如果nvm命令可用跳过这步)
1.删除系统自带的nvm变量(如果有的话):NVM_HOME和NVM_SYMLINK
2.打开path:删除nvm自动添加的变量C:nvm;C:Program Filesnodejs(nvm安装目录)
3.配置用户变量:
NVM_HOME = C:nvm
NVM_SYMLINK = C:nodejs
Path = %NVM_HOME%;%NVM_SYMLINK%
配置完成保存
第三步:修改settings.txt(已经测试过,确实可行,使用npm直接通过淘宝镜像安装)
setting.txt文件就在nvm安装目录下,如果忘记安装目录的话,可以进入C盘 windows文件夹下的 system32在地址栏数据cmd打开cmd窗口,输入where nvm查看,进入到nvm目录下修改即可

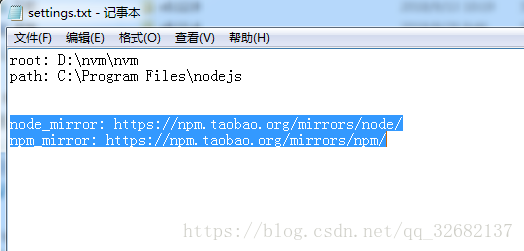
在你安装的目录下找到settings.txt文件,打开后加上
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
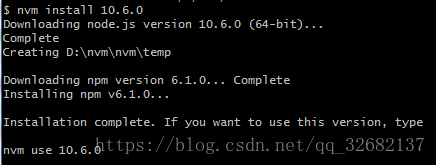
第四步:使用nvm安装node
测试是否安装成功,在cmd窗口输入node -v 不报错就是安装成功,没出现安装失败,如果遇到就百度吧
安装node,
重点注意:安装完成后记得运行nvm use 8.4.0 命令 (8.4.0为对应安装的版本号),否则后去npm 命令无法使用

第五步:配置全局npm,并配置npm环境变量
配置全局npm好处就是,切换node版本后,安装好的包依旧可以使用,一是避免报错,二是方便

找到npm安装位置

添加环境变量 注意最后带分号;

2、搭建angular/cli环境
第一步:安装angular/cli
#默认安装最新版本
npm i -g @angular/cli #安装制定版本
npm install -g @angular/cli@4.5.2#如果之前安装的是angular-cli v1的版本,需要卸载了,安装最新的版本。npm uninstall -g @angular/cli #卸载旧版本cli。
npm cache clean #清除缓存,确保卸载干净,再进行安装第二步:创建项目
创建项目,跳过依赖安装
ng new myapp --skip-install进入项目,安装依赖
cd myapp
cnpm i 或者 npm i(已经在nvm的setting文件中配置过淘宝镜像,可以使用npm i)第三步:运行项目
运行项目ng serve --open如果环境配置好的话,运行没有问题
标签:
相关文章
-
无相关信息