修改element-ui组件默认icon图标为element-ui里的其他图标
程序开发
2023-09-04 09:58:29

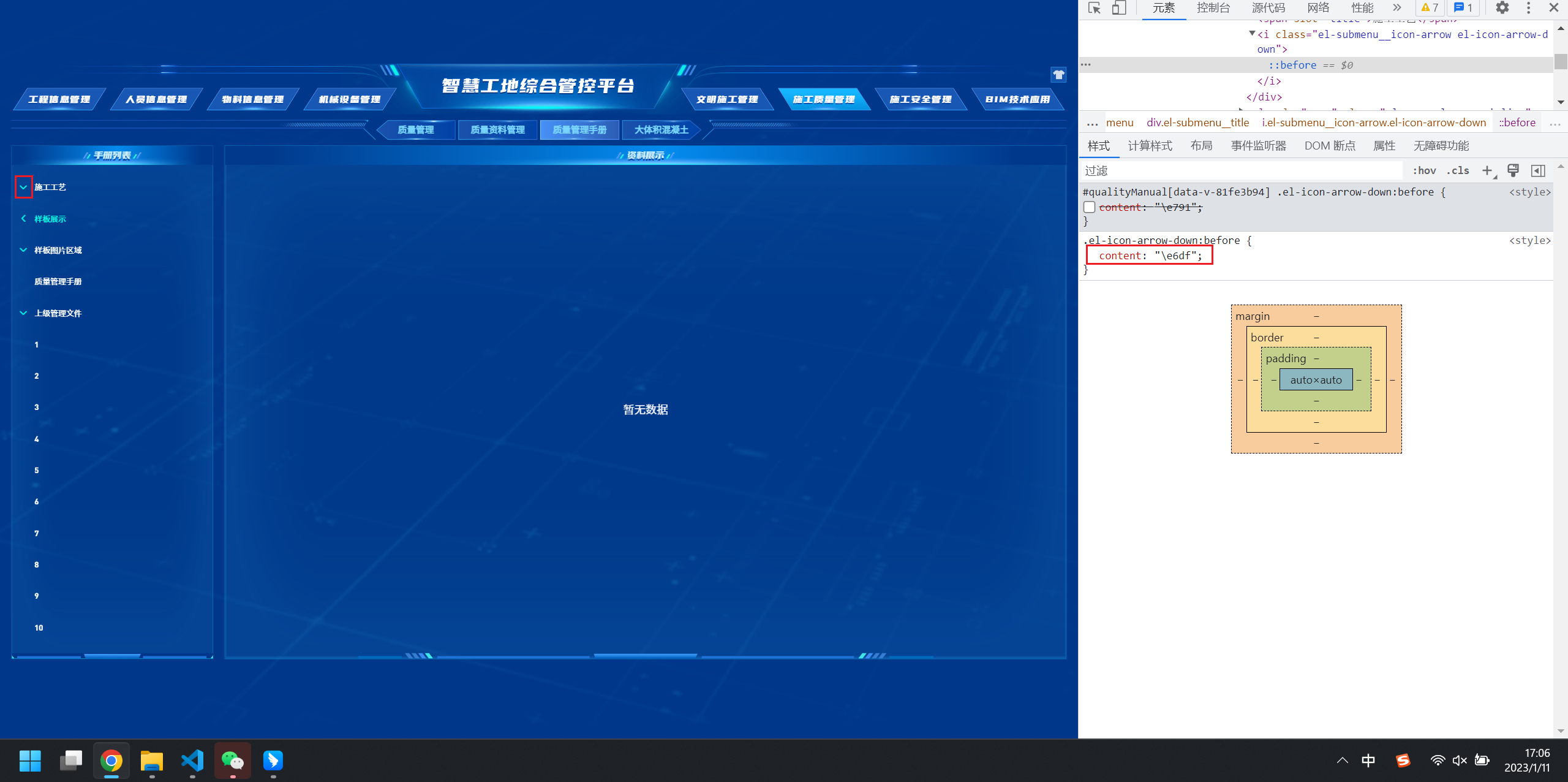
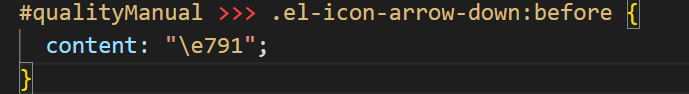
第一步, 先找到原始图标的content

第二步 打开element-ui的icon, 找到自己想要的图标, 并打开检查找到对应的content

第三步 修改content

标签:
相关文章
-
无相关信息
