python 执行js 提示window未定义_javascript:window对象(上)

大家好,我来了!本期为大家带来的Web前端学习知识是”javascript:window对象(上)“,喜欢Web前端的小伙伴,一起看看吧!
本节主要内容:
- BOM的概念
- window对象
- 提示框
- 间隔调用和延迟调用
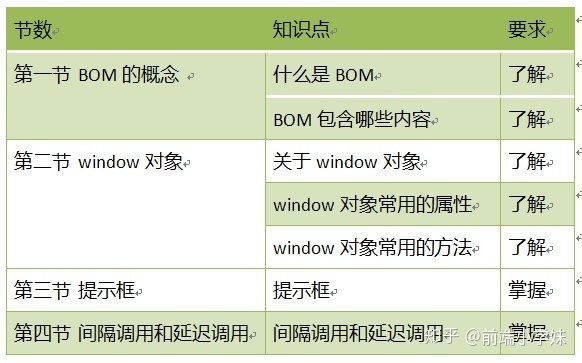
学习目标:

一、BOM的概念
1.1 什么是BOM?
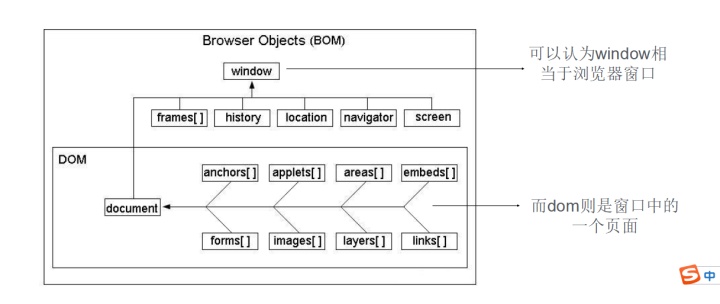
BOM:Browser Object Model 是浏览器对象模型,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象也是核心对象,其他对象都是该对象的子对象。
1.2 BOM包含哪些内容?
1.2.1 浏览器介绍
1.2.2 BOM对象包含
(1)window 对象,是 JS 的最顶层对象,其他的 BOM 对象都是 window 对象的属性。
(2)document 对象,文档对象;
(3)location 对象,浏览器当前URL信息;
(4)navigator 对象,浏览器本身信息;
(5)screen 对象,客户端屏幕信息;
(6)history 对象,浏览器访问历史信息;
在浏览器中,window对象有双重角色,它既是通过javascript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。

1.3 BOM和DOM的关系
(1)DOM通过document对象来访问、控制、修改html和xhtml等文档中的内容
(2)BOM通过 window 对象来访问、控制、修改浏览器中的内容
联系:BOM包含DOM。
区别:DOM描述了处理网页内容的方法和接口,即操作页面内部
BOM描述了与浏览器进行交互的方法和接口,即操作页面之间


二、window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
2.1 window对象
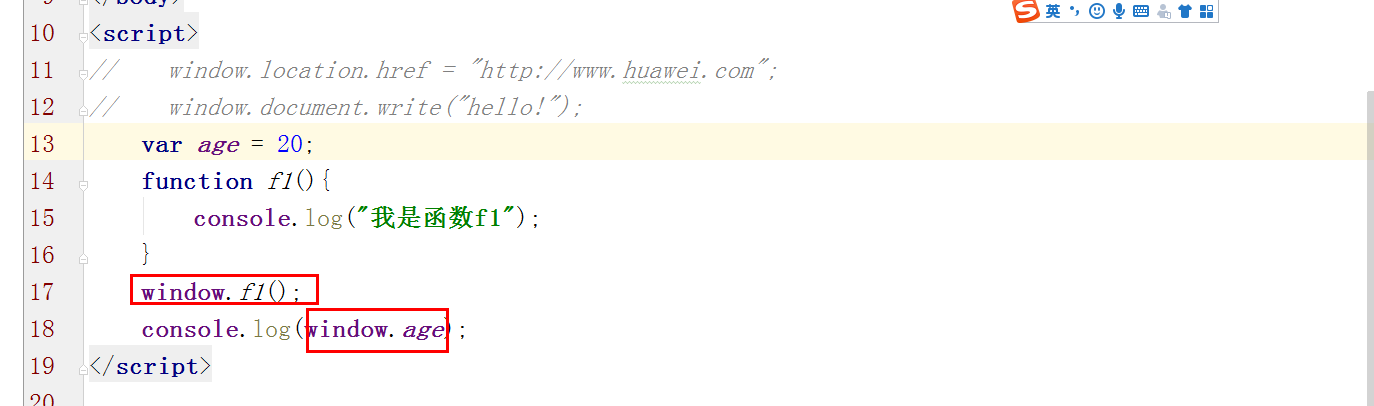
因为window对象是js中的顶级对象,因此所有定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用的时候可以省略window。
例如:
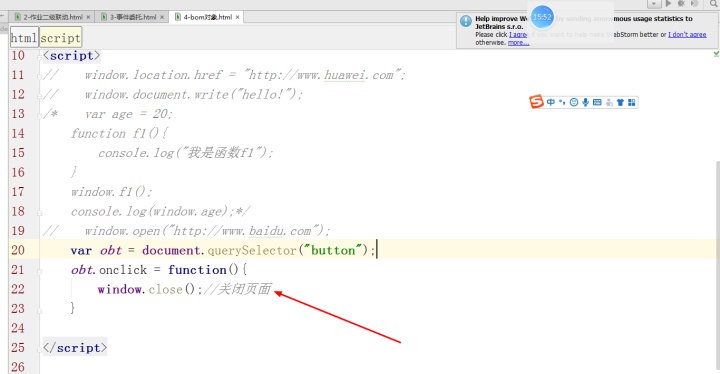
打开窗口 window.open(url); 【等价于open(url);】
关闭窗口 window.close(); 【等价于close();】
获取事件 window.event 【等价于event;】
获取文档 window.document 【等价于document】

2.2 window对象中常用的属性
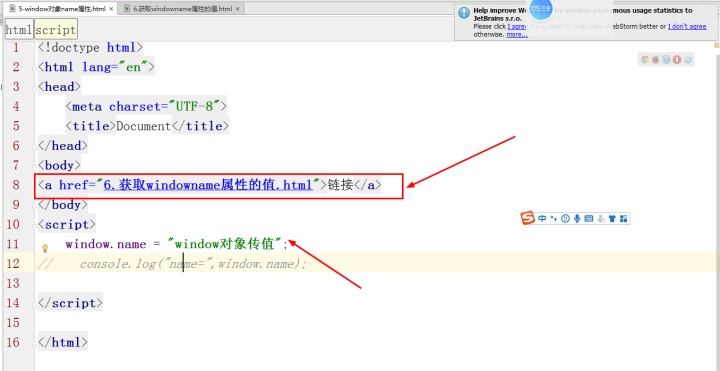
2.2.1 window.name
属性:
window.name是window对象的一个属性,默认值为空。
特性:
window.name值在不同的页面(甚至不同域名)加载后依旧存在,
并且可以支持非常长的name值(2MB左右)

标签:
相关文章
-
无相关信息
