使用VSCode的Native Debug进行程序调试
VSCode有一个扩展叫Native Debug,很方便程序调试,本文讲述如何使用这个扩展,以C/C++为例。
运行环境是Win10,编译器是mingw gcc 9.2.0,需要事先安装好。
一 安装Native Debug
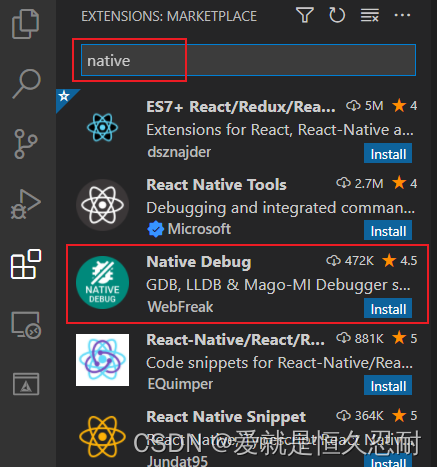
在VSCode的扩展里搜索native,找到Native Debug,然后安装,

二 创建demo工程
先创建一个空文件夹,然后使用VSCode打开这个文件夹。接着使用CMake去创建demo工程,需要先安装CMake,并在VSCode里安装CMake扩展,即红框里的这2个,

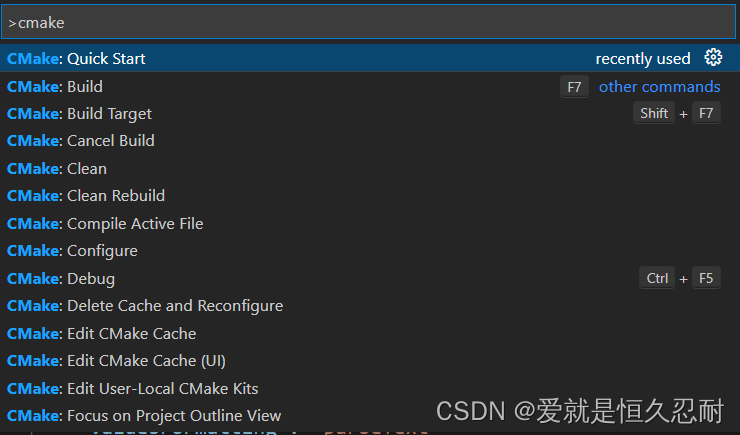
ctrl+shift+p调出命令面板,然后输入cmake,找到Quick Start,然后简单选择下就行了,

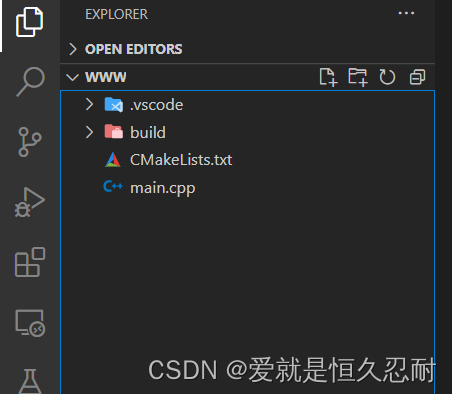
最后创建的工程如下,

因为有了cmake加持,所以按下F7就可以进行自动配置和编译,生成的可执行文件在build目录下,名字为demo.exe
因为要调试,所以要修改一下CMakeLists.txt,如下,加上第7和第8行,这样在编译的时候就可以打开调试开关,
cmake_minimum_required(VERSION 3.0.0)
project(demo VERSION 0.1.0)include(CTest)
enable_testing()set(CMAKE_C_FLAGS "${CMAKE_C_FLAGS} -O0 -g")
set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -O0 -g") add_executable(demo main.cpp)set(CPACK_PROJECT_NAME ${PROJECT_NAME})
set(CPACK_PROJECT_VERSION ${PROJECT_VERSION})
include(CPack)
三 调试
1. 基本操作
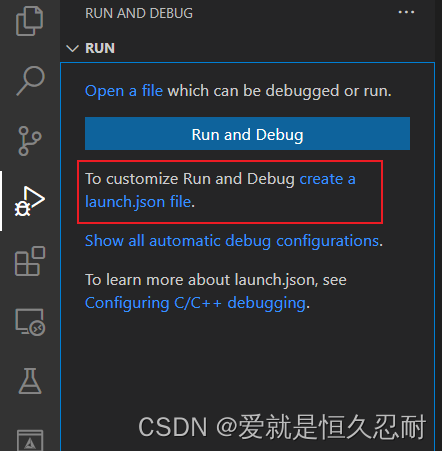
先切到VSCode的debug窗口,第一次使用Native Debug时,点击红框里的create a launch.json file,

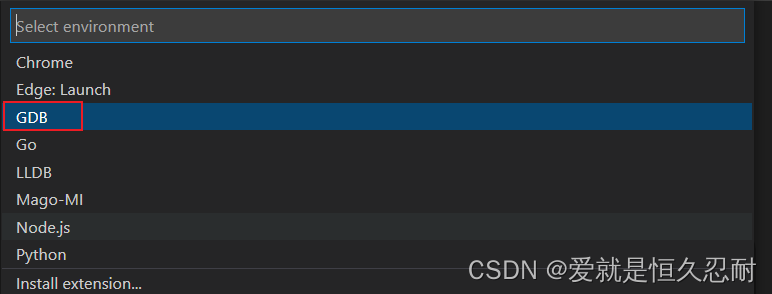
弹出如下界面,选择GDB

然后就会自动给这个demo工程添加一个launch.json文件,在.vscode目录下,其默认内容如下,

这里只需要修改下target就行了,cwd表示调试时的当前路径,默认是工程的根目录,target改为如下,即生成的可执行文件的路径,
"target": "./build/demo.exe",
然后打开main.cpp,改为如下,
#include void modifyFunc(int *dataPtr)
{if (dataPtr != nullptr){*dataPtr += 200;}
}int main(int, char**) {int data = 100;modifyFunc(&data);std::cout << "new data is " << data << "n";return 0;
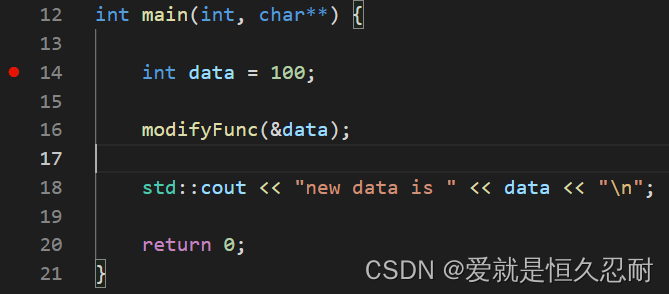
} 然后按F7重新编译,OK后在第14行打上断点,断点要先打,不然开启debug时就执行运行到最后了。

PS: 如果想在运行时直接停在程序入口处,那么配置项里加一句,
"stopAtEntry": true
接着点击Debug对应的绿色三角,

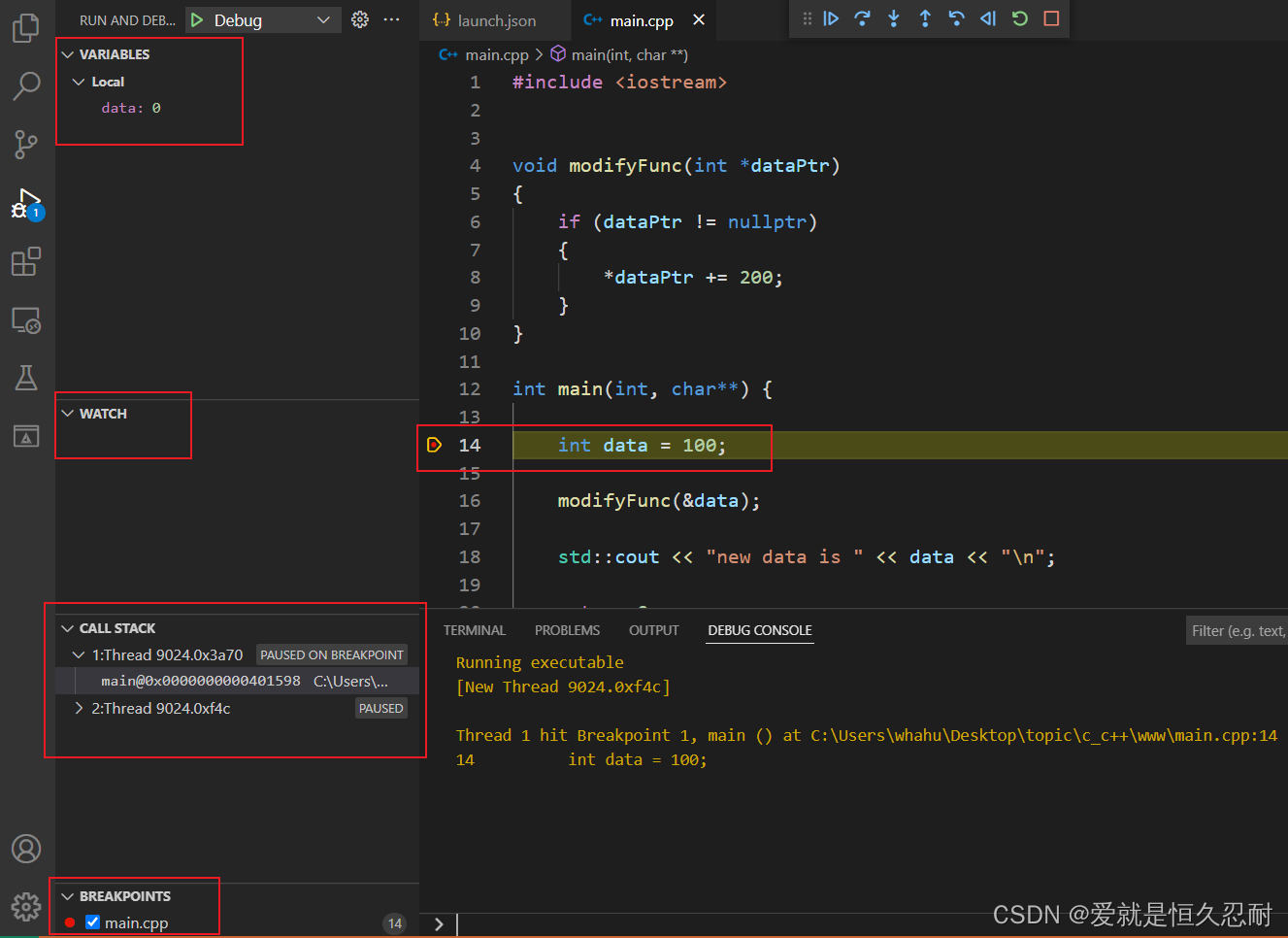
最后界面变成如下,程序停在了断点处,左侧有四个窗口:VARIABLES可以查看当前被执行函数里的局部变量;WATCH窗口可以查看用户添加的变量;CALL STACK就是查看调用栈,也就是当前的函数调用关系;最后是BREAKPOINTS,查看断点

调试时的单步,continue等就是点击中间的那8个按钮,都是非常方便的,

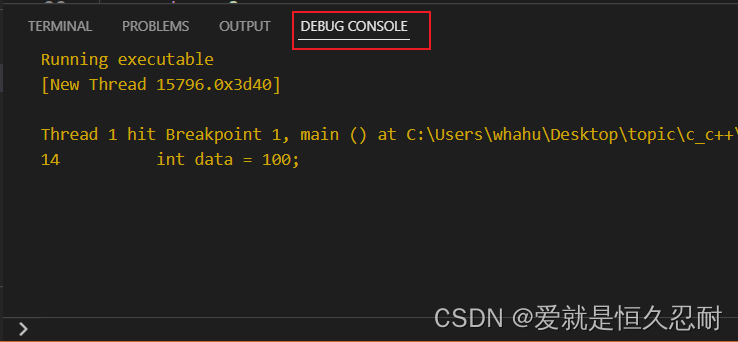
如果对gdb的命令比较熟悉,想在gdb的控制台进行操作,那么就点开下方的DEBUG CONSOLE,最下方的白色大于号就是输入gdb命令的,

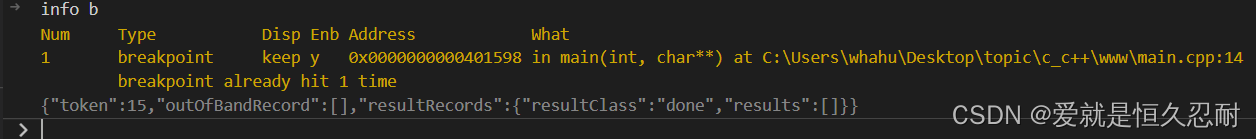
这里输入info b查看一下断点信息,

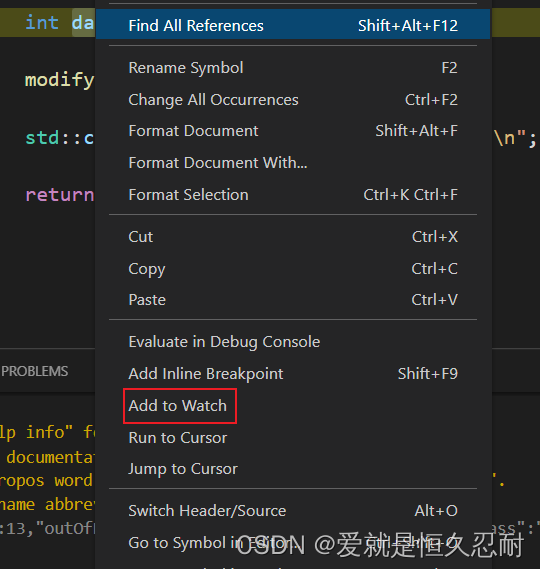
如果想在WATCH窗口中观察某个变量,找到并选中这个变量,右击,选择Add to Watch,然后就能在WACH窗口中看到这个变量了,

如下,

还有Run to Cursor和Jump to Cursor等快捷选项。
2. 传递命令行参数
有时候程序运行时有命令行参数,那么此时在launch.json里重新添加一个配置,名字叫Debug_args,如下,和之前的配置并列,
{// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "Debug","type": "gdb","request": "launch","target": "./build/demo.exe","cwd": "${workspaceRoot}","valuesFormatting": "parseText"},{"name": "Debug_args","type": "gdb","request": "launch","target": "./build/demo.exe","arguments": "123 456","cwd": "${workspaceRoot}","valuesFormatting": "parseText"}]
}
新的配置里加入了"arguments",其值就是需要的命令行参数,由用户自己填写,这样在启动这个调试配置时就会把参数传给程序。
保存launch.json后,在Run and Debug的下拉框里就能看到新加的调试配置了,即Debug_args,

选中Debug_args,然后点击左侧的绿色三角启动调试,接着程序会停在断点处,
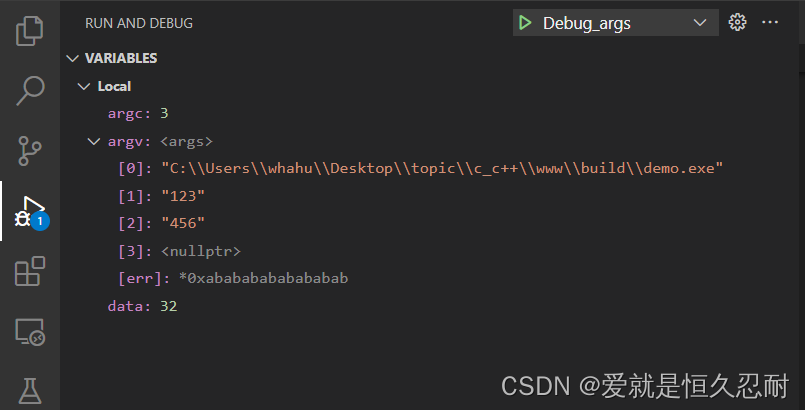
此时观察左侧的VARIABLE窗口,在Local下,可以看到argc和argv的值,和设置的一样,

三 总结
可以看出Native Debug非常好用,主要是帮我们自动生成launch.json,用户简单改下就可以用了,配合CMake就更上一层楼,当然没有CMake也没问题,只要设置好可执行文件的位置就行了。
在Win和Linux下都可以使用,特别是在Linux下,比传统的gdb,cgdb还有gdb tui都好用多了。支持GDB/LLVM等,本文只介绍了基本的使用方法,还有一些其它功能,如远程调试,可以自行探索。
标签:
相关文章
-
无相关信息
