vscode写网页前端的基本配置,引入bootstrap
程序开发
2023-09-14 09:10:04
年少不知VScode好,网上看到一遍文章,才知道,用来写前端真是太好了,可以时实更新,查看效果,太棒了。
在VS里面搜索一个东西,装上

你在vscode里面写好html代码后,右键,选择open with live server,这里会自动弹出一个浏览器,这个浏览器是windows里默认的浏览器,如果想要换其它浏览器,在windows里面改好默认应用就可以了。
这个弹出的浏览器不要关闭,仔细看浏览器地址:http://127.0.0.1:5500/你自己的网页.html
然后,你在vs里面改代码,只要保存一下,浏览器里面就会自动刷新。非常方便!!!
然后写一个bootstrap的引入例子,方便以后回来查找。
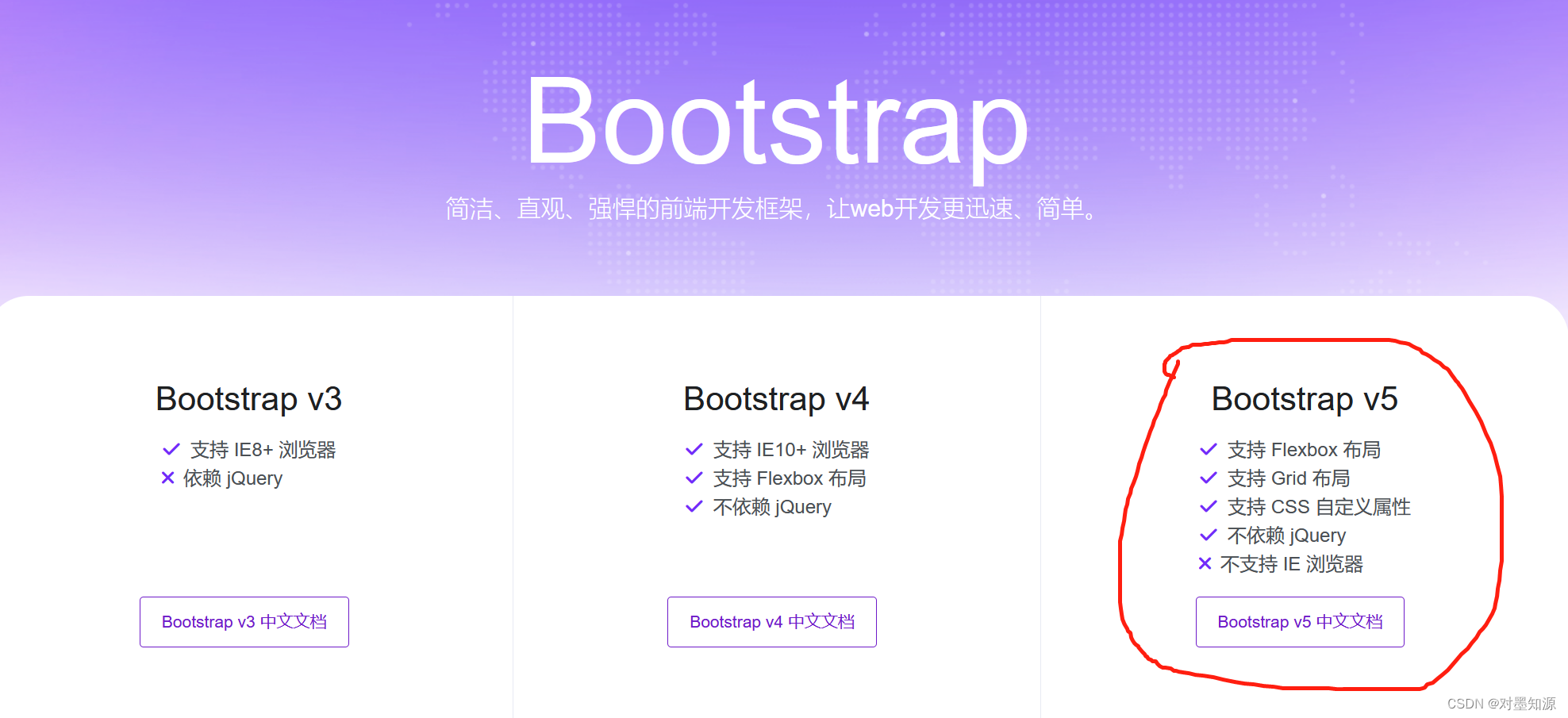
进入bootstrap网站,随便下一个,我下的是bootstrap V5。然后放到html页面里。

下的是一个压缩包,将包解一下,然后是两个文件,js css

如果你要问v5 v4 v3哪个好,我只能说我不知道。
来一段html里面的引入代码:
Document
这段代码是照着视频上的大佬做的,在这里留个记录,方便以后自己查看。
标签:
上一篇:
python编程需要的电脑配置,python编程对电脑的要求
下一篇:
相关文章
-
无相关信息
