html打包程序源码,Rollup打包工具的使用(超详细,超基础,附代码截图超简单)...
rollup(下一代ES模块捆绑器)是什么请查看官网介绍http://rollupjs.org/guide/en/javascript
注意不要看Rollup.js 中文网,由于这是别人翻译的,不是实时更新的,我以前看这个总是安装出错css
以前在网络上查找过相关的rollup使用,有些文章很概念不易理解,没有具体步骤;有些文章步骤不够详细,没有前因后果。因此打算整理个文章给后来者减小弯路。我保证此文真的是手把手教学,很接地气,由于我是边建工程边使用边写文章,不是某个项目里的代码,因此代码清晰,没有冗余。html
为何不用webpack
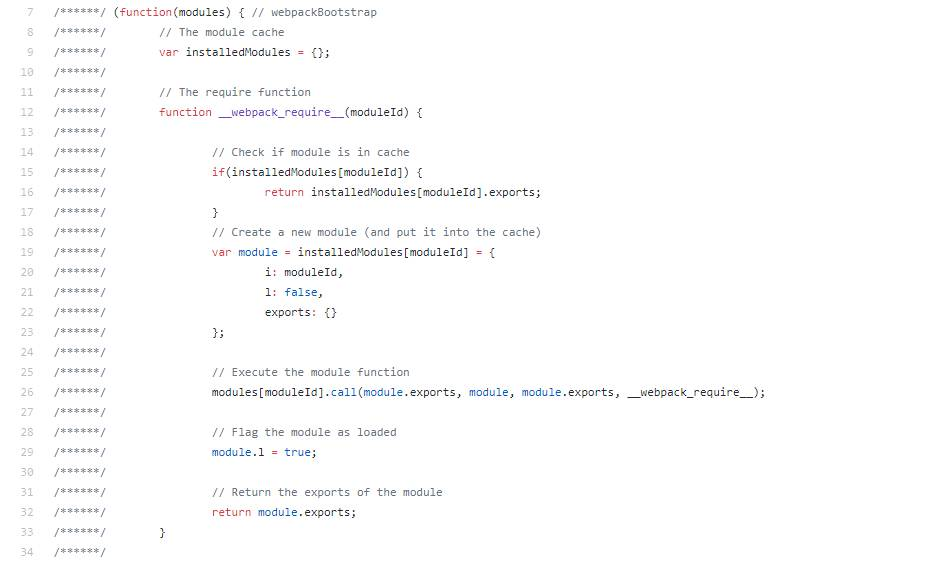
一说到打包工具你们都想到webpack,由于咱们用到的vue,react脚手架都是基于webpack的,他有各类loader,帮助咱们解决各类问题,这针对于开发项目是颇有效的,可是他生成代码有不少是非咱们所写的逻辑代码, 好比一些他自有的模块加载功能:vue

若是你要开发js库,那webpack的繁琐和打包后的文件体积就不太适用了。有需求就有工具,因此rollup的产生就是针对开发js库的。java
rollup生成代码只是把咱们的代码转码成目标js并没有其余,同时若是须要,他能够同时帮咱们生成支持umd/commonjs/es的js代码,vue/react/angular都在用他做为打包工具。查看他们的官网代码均可以看到rollup的影子。node
快速入门
1.新建工程
新建一个空文件夹,好比rollupConfigDemoreact
2.安装rollup
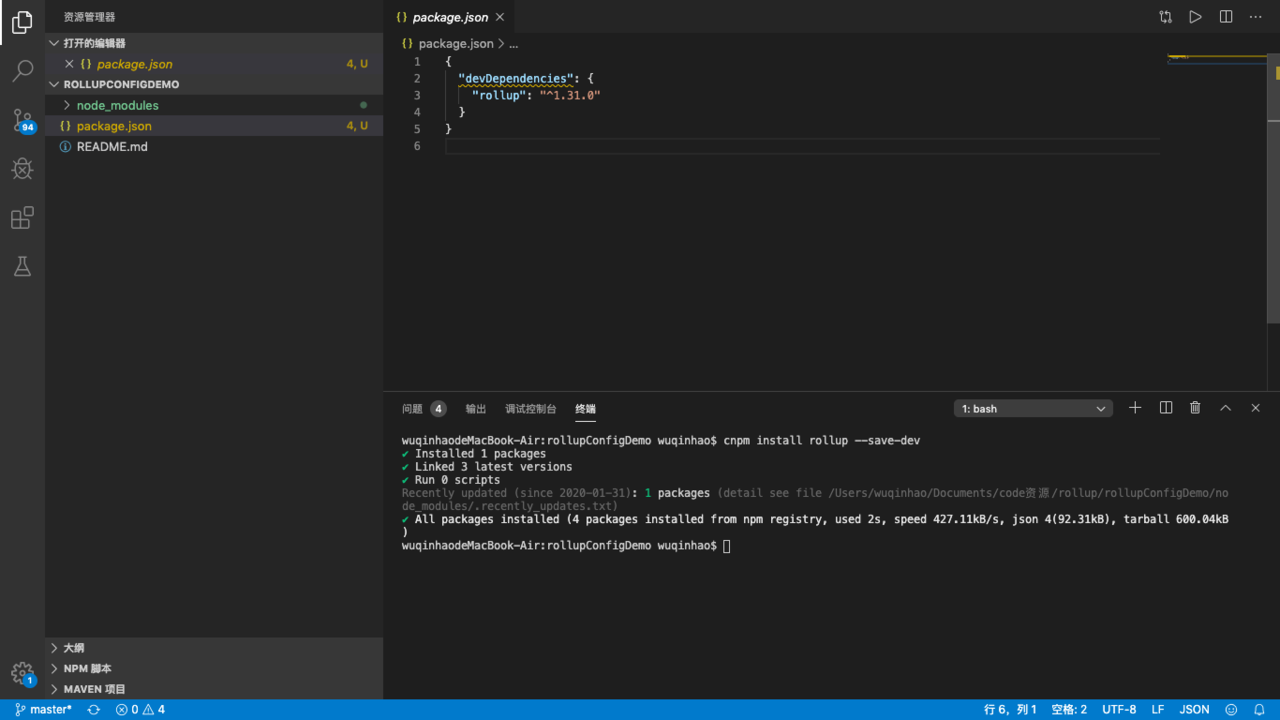
用vscode打开这个工程,执行命令安装webpack
cnpm install rollup --save-dev
复制代码

执行后咱们发现项目自动生产了一些文件,并看到package包里有了rollup。git
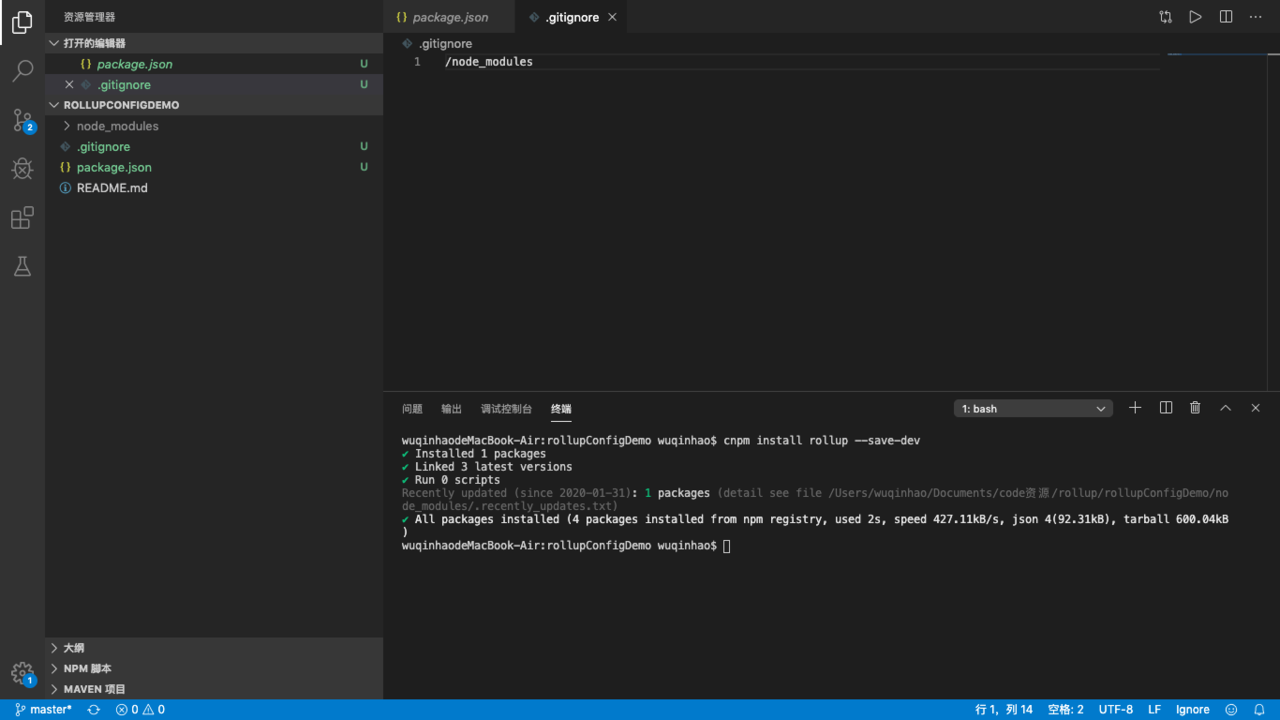
添加gitignore,忽略不用上传的文件

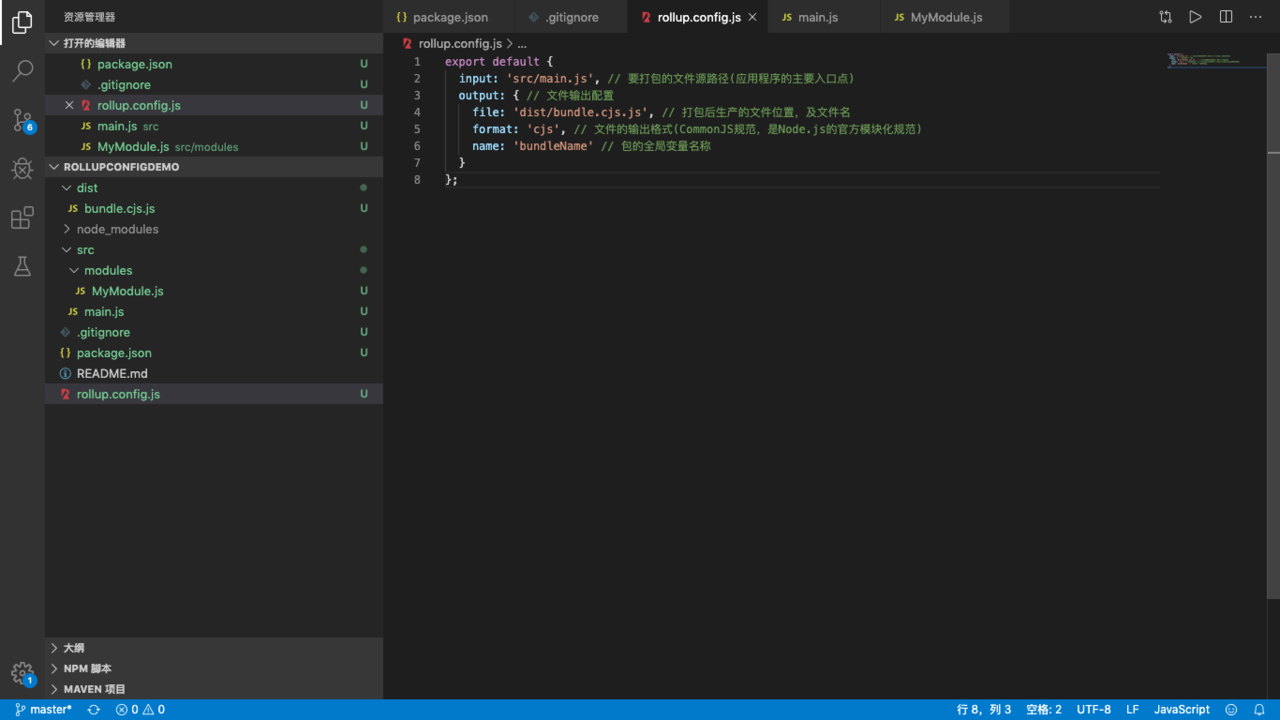
3.建立rollup.config.js
咱们也能够不用配置文件直接用cli命令来打包,可是若是添加更多的选项,这种命令行的方式就显得麻烦。为此,咱们能够建立配置文件来囊括所需的选项。配置文件由 JavaScript 写成,比 CLI 更加灵活。(cli命令打包请看官网介绍)es6

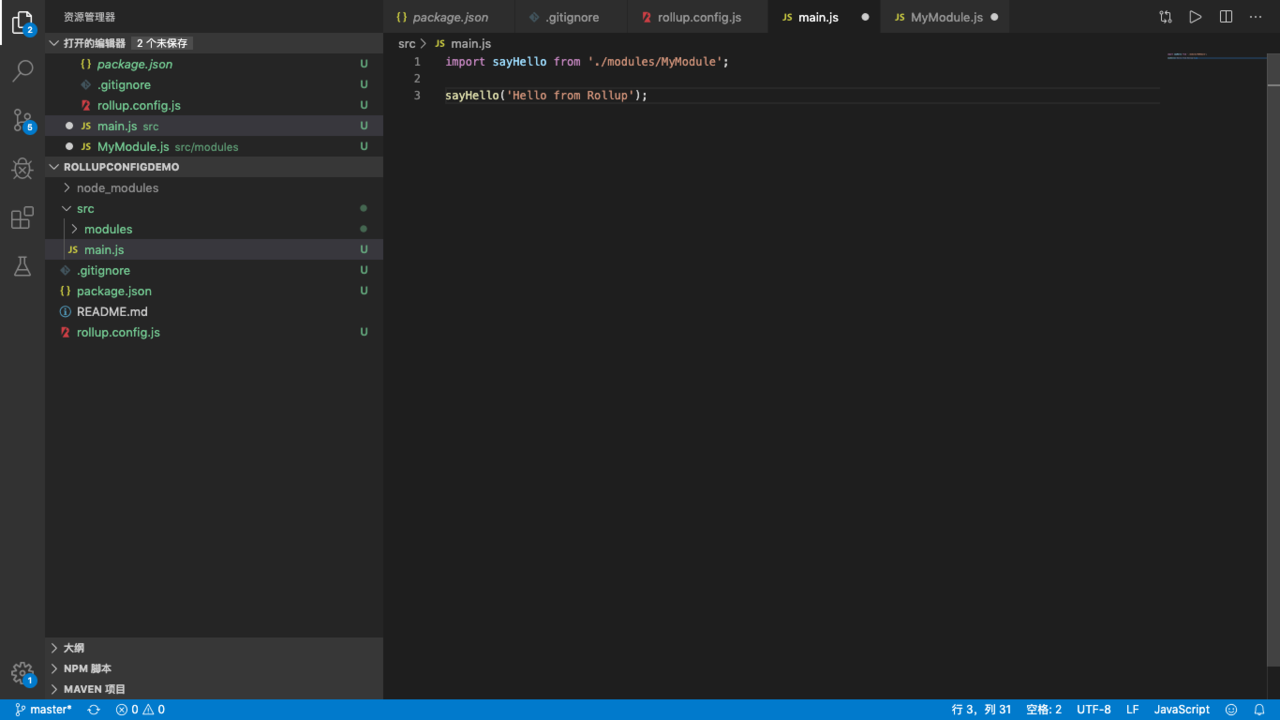
4.编写要打包的文件
1.新建src文件夹,并新建main.js(应用程序入口)

2.新建modules文件夹(表明模块文件)
modules的做用的区分模块和主入口,modules中可根据你本身的js库设计文件目录结构。
标签:
相关文章
-
无相关信息
