ng-change事件中如何获取$event和如何在子元素事件中阻止调用父级元素事件(阻止事件冒泡)...
程序开发
2023-09-09 20:39:44
闲聊:
今天小颖要实现一个当改变了select内容后弹出一个弹框,并且点击select父元素使得弹框消失,这就得用到阻止事件的冒泡了:$event.stopPropagation(),然而小颖发现,在ng-change事件中是获取不到$event的,所以就百度了下嘻嘻,最后使用 ng-click +$watch 搞定啦,下面就来看看小颖是怎么解决问题的呢。哈哈哈哈哈哈
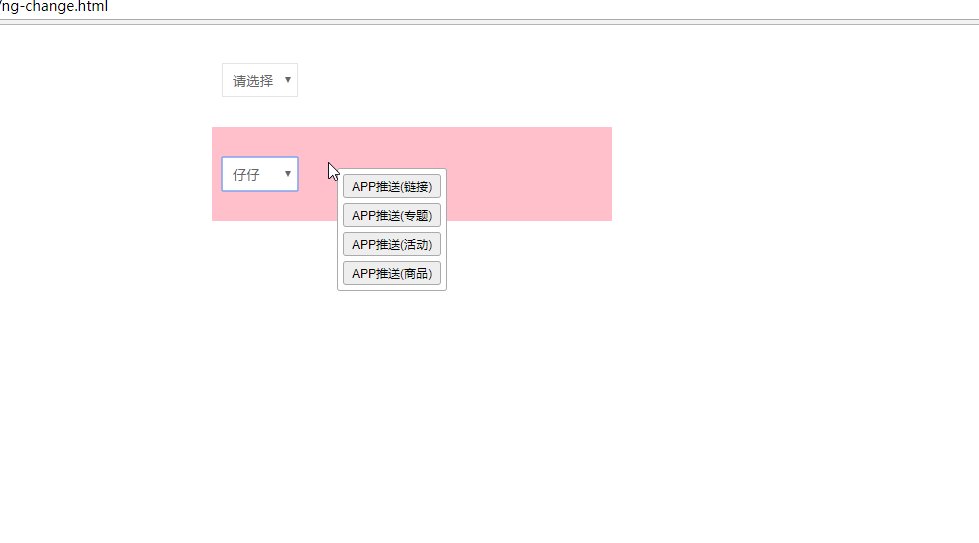
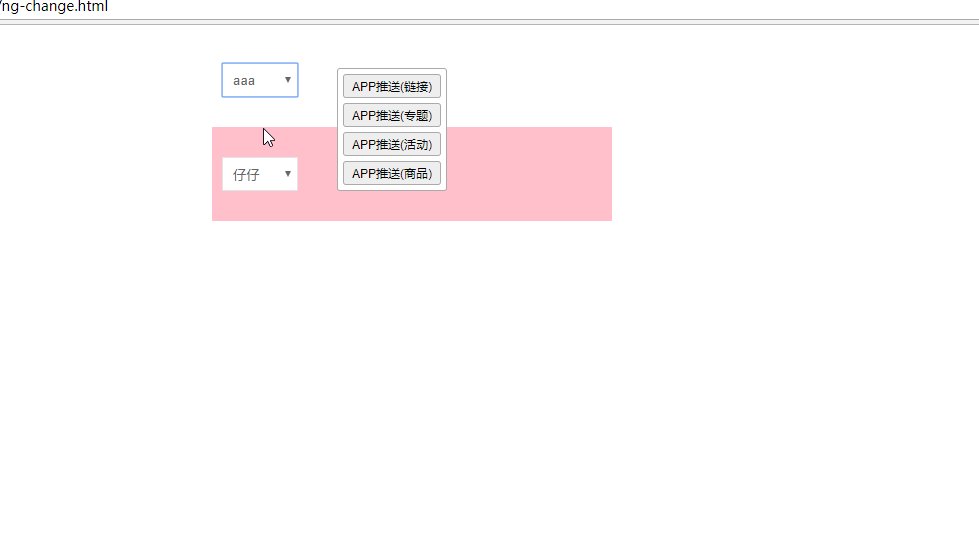
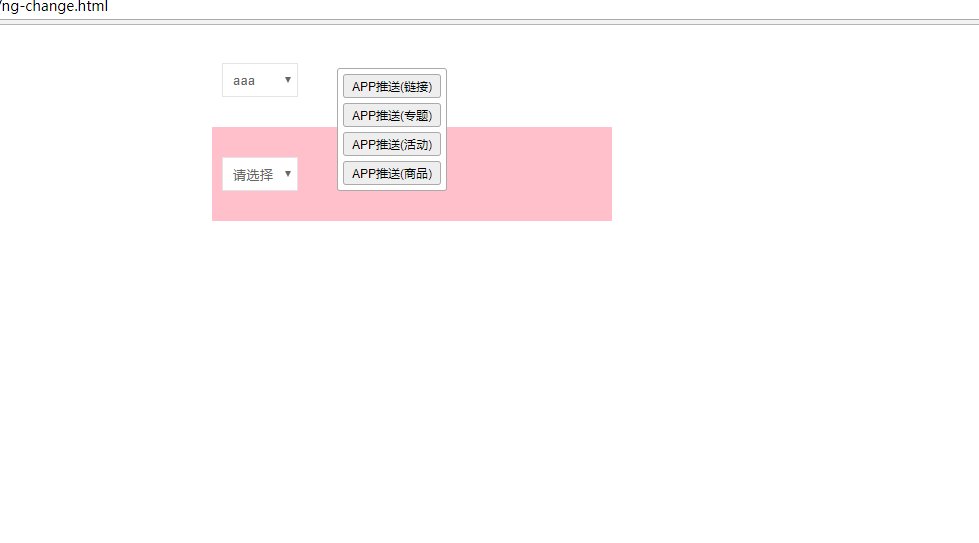
还和往常一样我们先来看看页面效果:

解释:
第一个弹框因为是给select绑定的 ng-change ,小颖干脆就没做弹框消失处理,嘻嘻,
第二个就是为了是实现当select内容改变弹框出现,点击其父级弹框消失的处理。
不知道大家发现没其实两个都是在select的值发现变化后,弹框才出来的,虽然第
二个select绑定的是 ng-click 而不是 ng-change 。
