前端学习笔记之rem适配布局 3.28
1 rem基础
为实现目标:
1. 页面布局文字随着屏幕大小变化而变化
2. 流式布局和flex布局主要针对于宽度布局,为使高度也能布局
3. 让屏幕发生变化的时候元素高度和宽度等比例缩放
因此可以采用rem适配布局。
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面
的元素大小。
2 媒体查询
媒体查询(Media Query)是CSS3新语法,要点:
1.使用 @media 查询,可以针对不同的媒体类型定义不同的样式
2.@media 可以针对不同的屏幕尺寸设置不同的样式
3.当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
4.目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
语法:
@media mediatype and|not|only (media feature) {
CSS-Code;
}要点:
1.用 @media 开头 注意@符号
2.mediatype 媒体类型
3.关键字 and not only
4.media feature 媒体特性 必须有小括号包含
2.1 mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
2.2 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
not:排除某个媒体类型,相当于“非”的意思,可以省略。
only:指定某个特定的媒体类型,可以省略。
2.3 媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。
注意要加小括号,需要了解的包含:

2.4 案例
根据页面宽度改变背景变色
思路:
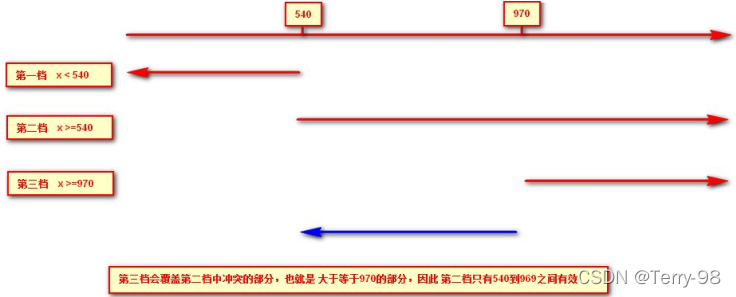
① 按照从大到小的或者从小到大的思路
② 注意我们有最大值 max-width 和最小值 min-width都是包含等于的
③ 当屏幕小于540像素, 背景颜色变为蓝色 (x <= 539)
④ 当屏幕大于等于540像素 并且小于等于 969像素的时候 背景颜色为 绿色 ( 540=
注意:媒体查询按照从小到大写代码更简洁

代码:
Document
因为rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸,媒体查询可以根据不同设备宽度来修改样式,因此媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化。
2.5 引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
语法:
如:
3 Less 基础
3.1 Less 介绍
CSS的缺点:
1.CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
2.CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
3.不方便维护及扩展,不利于复用。
4.CSS 没有很好的计算能力
5.非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器。
做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的特性。
它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
Less中文网址: http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
3.2 Less 使用
Less 的使用包括:Less 变量、 Less 编译、Less 嵌套、Less 运算
3.2.1 Less 变量
变量是指没有固定的值,可以改变的。
语法:@变量名:值;
命名规范:
1.必须有@为前缀
2.不能包含特殊字符
3.不能以数字开头
4.大小写敏感
如:@color: red;
使用规范:
body{
color:@color;
}
a:hover{
color:@color;
}
3.2.2 Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
vocode Less 插件:保存Less文件会自动生成CSS文件。
3.2.3 Less 嵌套
语法:
#header {.logo {width: 300px;}}注意:如果遇见 (交集|伪类|伪元素选择器)
1.内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
2.如果有 & 符号,它就被解析为父元素自身或父元素的伪类。
a{&:hover{color:red;}
}3.2.4 Less 运算(重点)
任何数字、颜色或者变量都可以参与运算。Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
如:
@witdh: 10px + 5;
div {
border: @witdh solid red;
width: (@width + 5) * 2;
}注意:
1.乘号(*)和除号(/)的写法
2.运算符中间左右有个空格隔开 1px + 5
3.对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
4.如果两个值之间只有一个值有单位,则运算结果就取该单位
4 rem适配方案

4.1 rem 实际开发适配方案1
rem + 媒体查询 + less 技术
1.设计稿常见尺寸宽度:ios 640px/750px、Andriod 常见320px、360px、375px、384px、400px、414px、500px、720px
2.动态设置 html 标签 font-size 大小
① 假设设计稿是750px
② 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③ 每一份作为html字体大小,这里就是50px
④ 那么在320px设备的时候,字体大小为320/15 就是 21.33px
⑤ 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的
⑥ 比如我们以 750为标准设计稿
⑦ 一个100*100像素的页面元素 在 750屏幕下, 就是 100 / 50 转换为rem 是 2rem * 2 rem 比例是 1比1
⑧ 320屏幕下, html 字体大小为 21.33 则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是 1比1
⑨ 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
3.元素大小取值方法
① 最后的公式: 页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
② 屏幕宽度/划分的份数 就是 html font-size 的大小
③ 或者: 页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
4.2 苏宁网首页案例制作(适配方案1)
4.2.1 准备
方案:我们采取单独制作移动页面方案
技术:布局采取rem适配布局(less + rem + 媒体查询)
设计图: 本设计图采用 750px 设计尺寸
设置视口标签以及引入初始化样式:
设置公共common.less文件:
1. 新建common.less 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
2. 我们关心的尺寸有 320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
3. 划分的份数我们定为 15等份
4. 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为 50px,注意这句话写到最上面
5.将刚才设置好的 common.less 引入到index.less里面 语法如下:
// 在 index.less 中导入 common.less 文件
@import “common”6.body样式:
body {
min-width: 320px;
width:15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background: #F2F2F2;
}4.2.2 制作
盒子布局:

index代码:
Document
common.less代码:
// 设置常见的屏幕尺寸 修改里面的html文字大小
a {text-decoration: none;
}
// 一定要写到最上面
html {font-size: 50px;
}
// 我们此次定义的划分的份数 为 15
@no: 15;
// 320
@media screen and (min-width: 320px) {html {font-size: 320px / @no;}
}
// 360
@media screen and (min-width: 360px) {html {font-size: 360px / @no;}
}
// 375 iphone 678
@media screen and (min-width: 375px) {html {font-size: 375px / @no;}
}// 384
@media screen and (min-width: 384px) {html {font-size: 384px / @no;}
}// 400
@media screen and (min-width: 400px) {html {font-size: 400px / @no;}
}
// 414
@media screen and (min-width: 414px) {html {font-size: 414px / @no;}
}
// 424
@media screen and (min-width: 424px) {html {font-size: 424px / @no;}
}// 480
@media screen and (min-width: 480px) {html {font-size: 480px / @no;}
}// 540
@media screen and (min-width: 540px) {html {font-size: 540px / @no;}
}
// 720
@media screen and (min-width: 720px) {html {font-size: 720px / @no;}
}// 750
@media screen and (min-width: 750px) {html {font-size: 750px / @no;}
}index.less代码:
// 首页的样式less文件
@import "common";
// @import 导入的意思 可以把一个样式文件导入到另外一个样式文件里面
// link 是把一个 样式文件引入到 html页面里面
body {min-width: 320px;width: 15rem;margin: 0 auto;line-height: 1.5;font-family: Arial,Helvetica;background: #F2F2F2;
}
// 页面元素rem计算公式: 页面元素的px / html 字体大小 50
// search-content
@baseFont: 50;
.search-content {display: flex;position: fixed;top: 0;left: 50%;transform: translateX(-50%);width: 15rem;height: 88rem / @baseFont;background-color:#FFC001;.classify {width: 44rem / @baseFont;height: 70rem / @baseFont;margin: 11rem / @baseFont 25rem / @baseFont 7rem / @baseFont 24rem / @baseFont;background: url(../images/classify.png) no-repeat;// 背景缩放background-size: 44rem / @baseFont 70rem / @baseFont;}.search {flex: 1;input {outline: none;width: 100%;border: 0;height: 66rem / @baseFont;border-radius: 33rem / @baseFont;background-color:#FFF2CC;margin-top: 12rem / @baseFont;font-size: 25rem / @baseFont;padding-left: 55rem / @baseFont;color: #757575;}}.login {width: 75rem / @baseFont;height: 70rem / @baseFont;line-height: 70rem / @baseFont;margin: 10rem / @baseFont;font-size: 25rem / @baseFont;text-align: center;color: #fff;}
}// banner
.banner {width: 750rem / @baseFont;height: 368rem / @baseFont;img {width: 100%;height: 100%;}
}
// ad
.ad {display: flex;a {flex: 1;img {width: 100%;}}
}
// nav
nav {width: 750rem / @baseFont;a {float: left;width: 150rem / @baseFont;height: 140rem / @baseFont;text-align: center;img {display: block;width: 82rem / @baseFont;height: 82rem / @baseFont;margin: 10rem / @baseFont auto 0;}span {font-size: 25rem / @baseFont;color: #333;}}
}4.3 rem 实际开发适配方案2
简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效 移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html 文字大小就可以了
比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以
里面页面元素rem值: 页面元素的px 值 / 75
剩余的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible
4.4 苏宁网首页案例制作(适配方案2)
4.4.1 准备
方案:我们采取单独制作移动页面方案
技术:布局采取rem适配布局2(flexible.js + rem)
设计图: 本设计图采用 750px 设计尺寸
1.设置视口标签以及引入初始化样式还有js文件:
在 index.html 中 引入 flexible.js 这个文件
2.body样式:
body {
min-width: 320px;
width:15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background: #F2F2F2;
}注意:VSCode有px 转换rem 的插件 cssrem,非常方便
4.4.2 制作
盒子布局和前面类似
index代码:
Document
index.less代码:
body {min-width: 320px;max-width: 750px;/* flexible 给我们划分了 10 等份 */width: 10rem;margin: 0 auto;line-height: 1.5;font-family: Arial, Helvetica;background: #f2f2f2;
}a {text-decoration: none;font-size: .333333rem;
}/* 这个插件默认的html文字大小 cssroot 16px *//*
img {width: 5.125rem;height: 4rem;width: 1rem;width: 1.093333rem;height: 1rem;
} *//* 如果我们的屏幕超过了 750px 那么我们就按照 750设计稿来走 不会让我们页面超过750px */@media screen and (min-width: 750px) {html {font-size: 75px!important;}
}/* search-content */.search-content {display: flex;position: fixed;top: 0;left: 50%;transform: translateX(-50%);width: 10rem;height: 1.173333rem;background-color: #FFC001;
}.classify {width: .586667rem;height: .933333rem;margin: .146667rem .333333rem .133333rem;background: url(../images/classify.png) no-repeat;background-size: .586667rem .933333rem;
}.search {flex: 1;
}.search input {outline: none;border: 0;width: 100%;height: .88rem;font-size: .333333rem;background-color: #FFF2CC;margin-top: .133333rem;border-radius: .44rem;color: #757575;padding-left: .733333rem;
}.login {width: 1rem;height: .933333rem;margin: .133333rem;color: #fff;text-align: center;line-height: .933333rem;font-size: .333333rem;
}标签:
相关文章
-
无相关信息




