angularjs的双向绑定详解
双向数据绑定可能是AngularJS最实用的特性,将MVC的原理展现地淋漓尽致。
AngularJS的工作原理是:
HTML页面的加载,这会触发加载页面包含的所有JS (包括 AngularJS)
AngularJS启动,搜寻所有的指令(directive)
找到ng-app,搜寻其指定的模块(Module),并将其附加到ng-app所在的组件上。
AnguarJS遍历所有的子组件,查找指令和bind命令
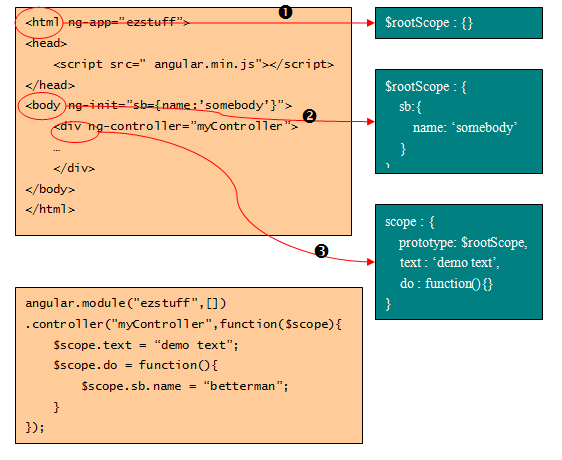
每次发现ng-controller或者ng-repeart的时候,它会创建一个作用域(scope),这个作用域就是组件的上下文。作用域指明了每个DOM组件对函数、变量的访问权。
AngularJS然后会添加对变量的监听器,并监控每个变量的当前值。一旦值发生变化,AngularJS会更新其在页面上的显示。
AngularJS优化了检查变量的算法,它只会在某些特殊的事件触发时,才会去检查数据的更新,而不是简单地在后台不停地轮询。
它双向绑定的操作如下:
数据 (M)→ 界面(V):控制器(C)仅仅负责在编译时在scope对象上建立视图对象vm,视图对象和模板的绑定则是由 scope负责管理的。
界面(V) → 数据(M):界面的操作可以触发我们控制器(C)里定义的方法,从而改变数据(M).再通过上面的M→ V绑定回视图
结合下面的这个实例,详细解释双向绑定(实例来自汇智网Angular进阶教程)
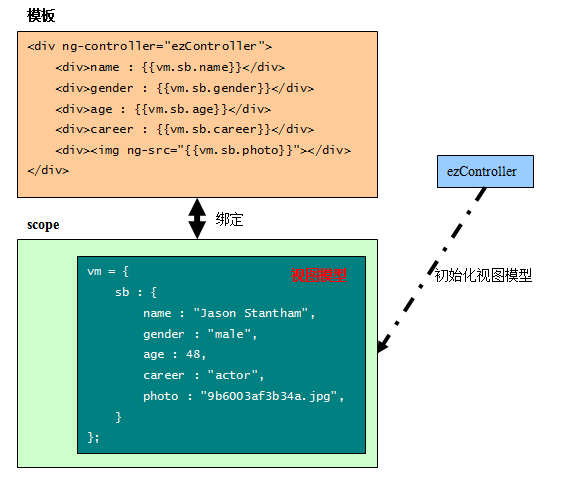
控制器对scope的影响
ng-controller指令总是创建一个新的scope对象,而且只在页面加载时执行一次:

初始化$scope对象
var ezControllerClass = function($scope){//view model$scope.vm = {sb : {name : "Jason Stantham",gender : "male",age : 48,career : "actor",photo : "http://b.hiphotos.baidu.com/baike/w%3D268/sign=a03742145bee3d6d22c680cd7b176d41/359b033b5bb5c9eae4c45250d739b6003af3b34a.jpg"}};
};
angular.module("ezstuff",[])
.controller("ezController",ezControllerClass);利用上面的代码我们将视图模型初始化

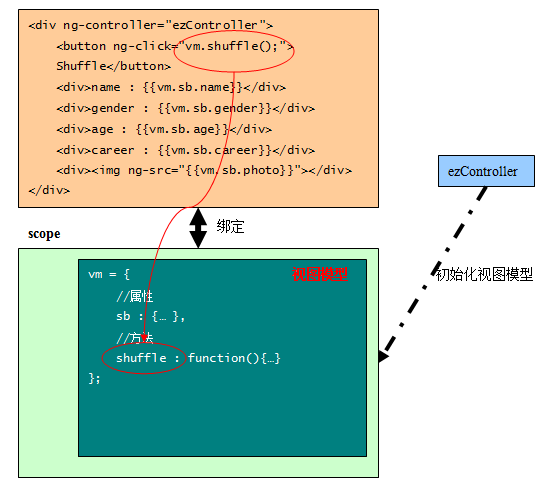
最后,向cope对象添加方法
业务模型是动态的,在数据之外,我们需要给业务模型添加动作。
虽然控制器只加载一次,但我们可以在控制器中定义一些方法来改变数据模型,从而改变视图。
在之前建立的业务模型上,我们创建一个方法:shuffle,这个方法负责 从一个小型的名人库中随机的选择一个名人来更新模型的sb属性:

通过在button上使用ng-click指令,我们将模型的shuffle方法绑定到了鼠标点击 事件上。试着用鼠标点击【shuffle】按钮,我们的模型将从库里随机的选出一个 名人,显示在视图里。
标签:
相关文章
-
无相关信息
