Webpack使用Vue
Webpack配置使用Vue
首先把上篇所写的代码复制一份。接着引入vue。通过npm install vue --save下载

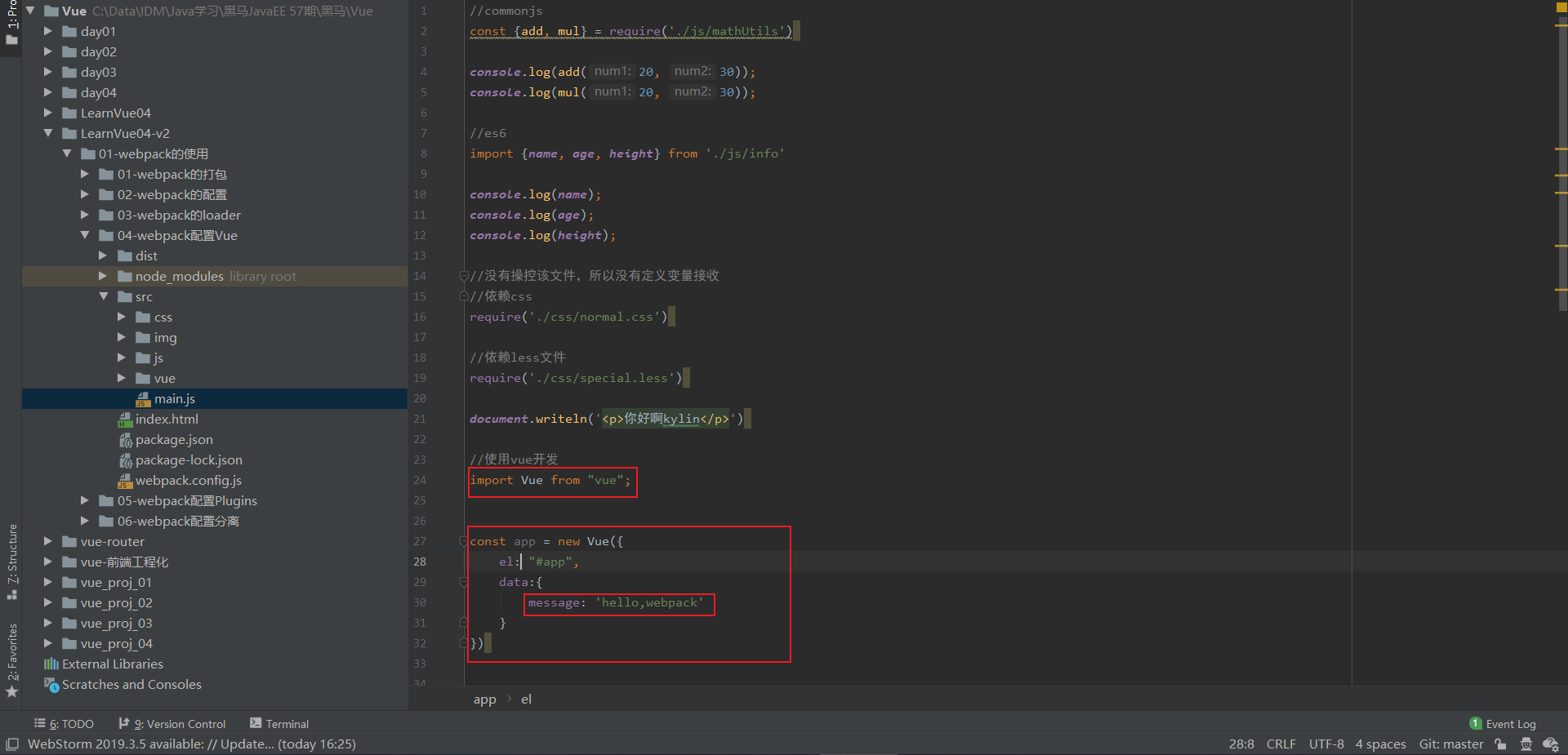
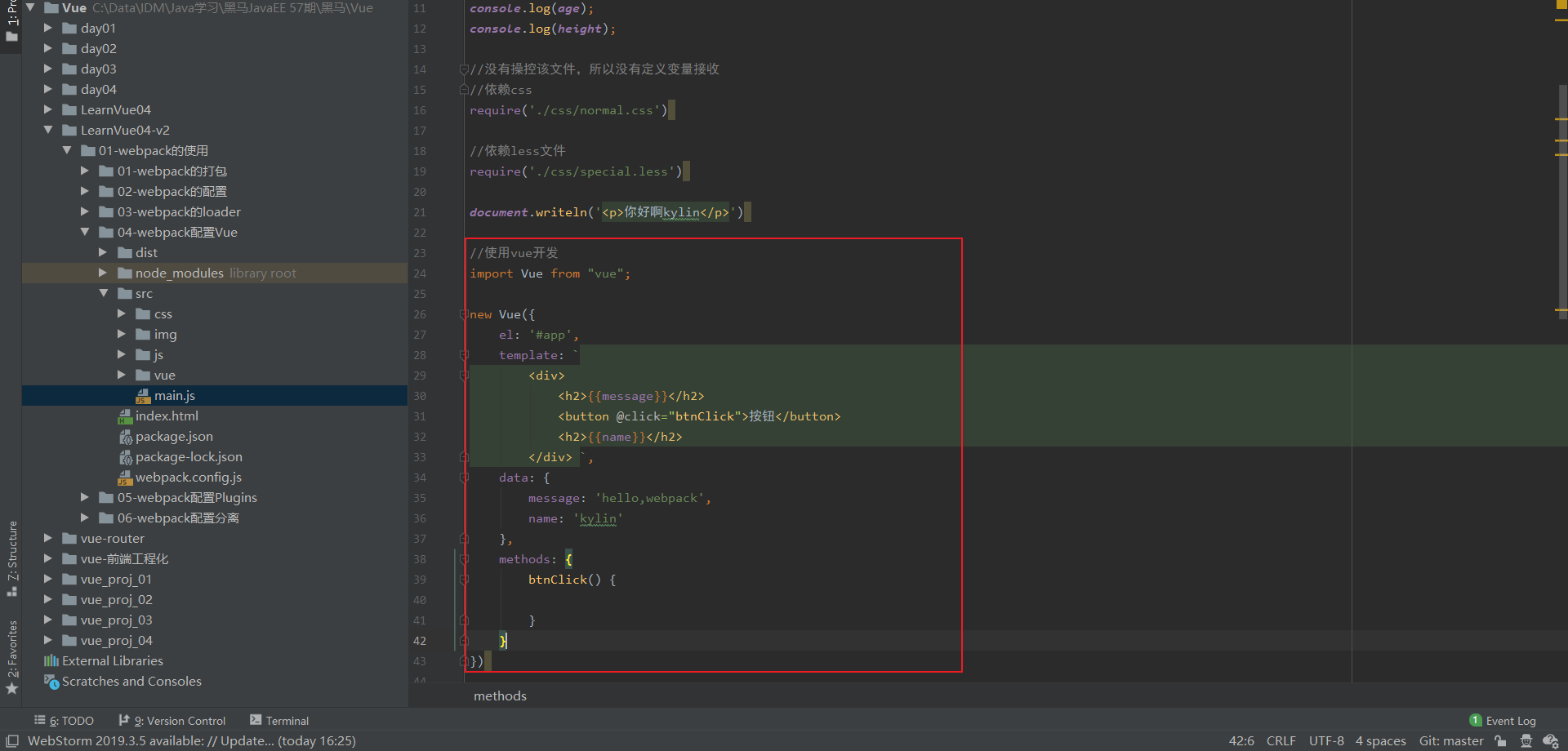
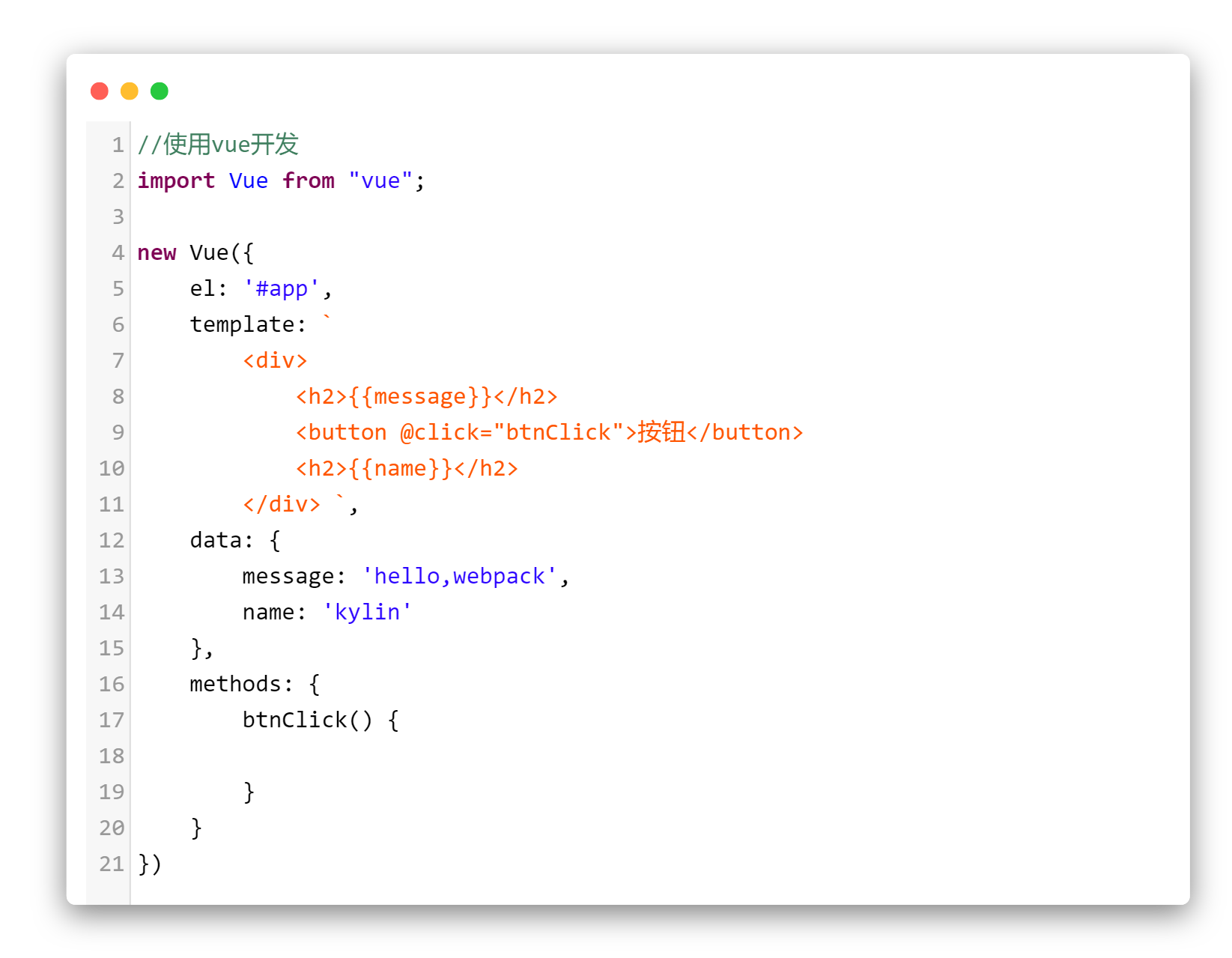
接着在main.js中导入vue并编写


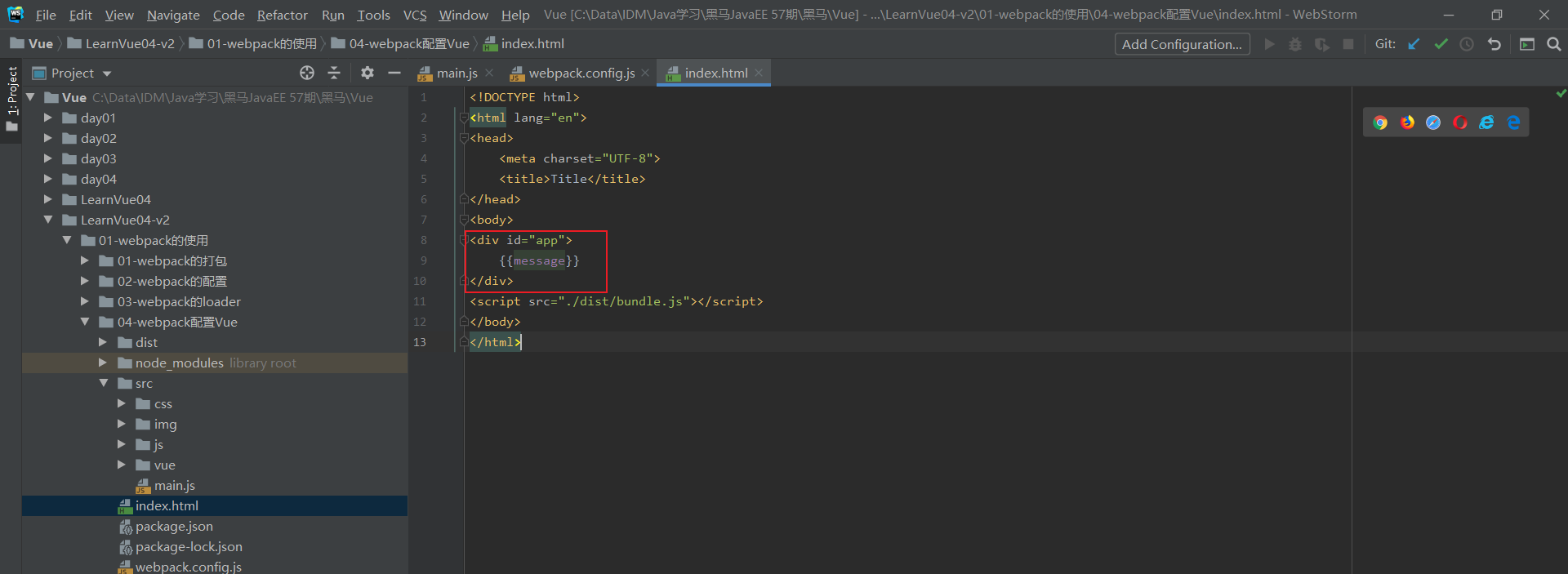
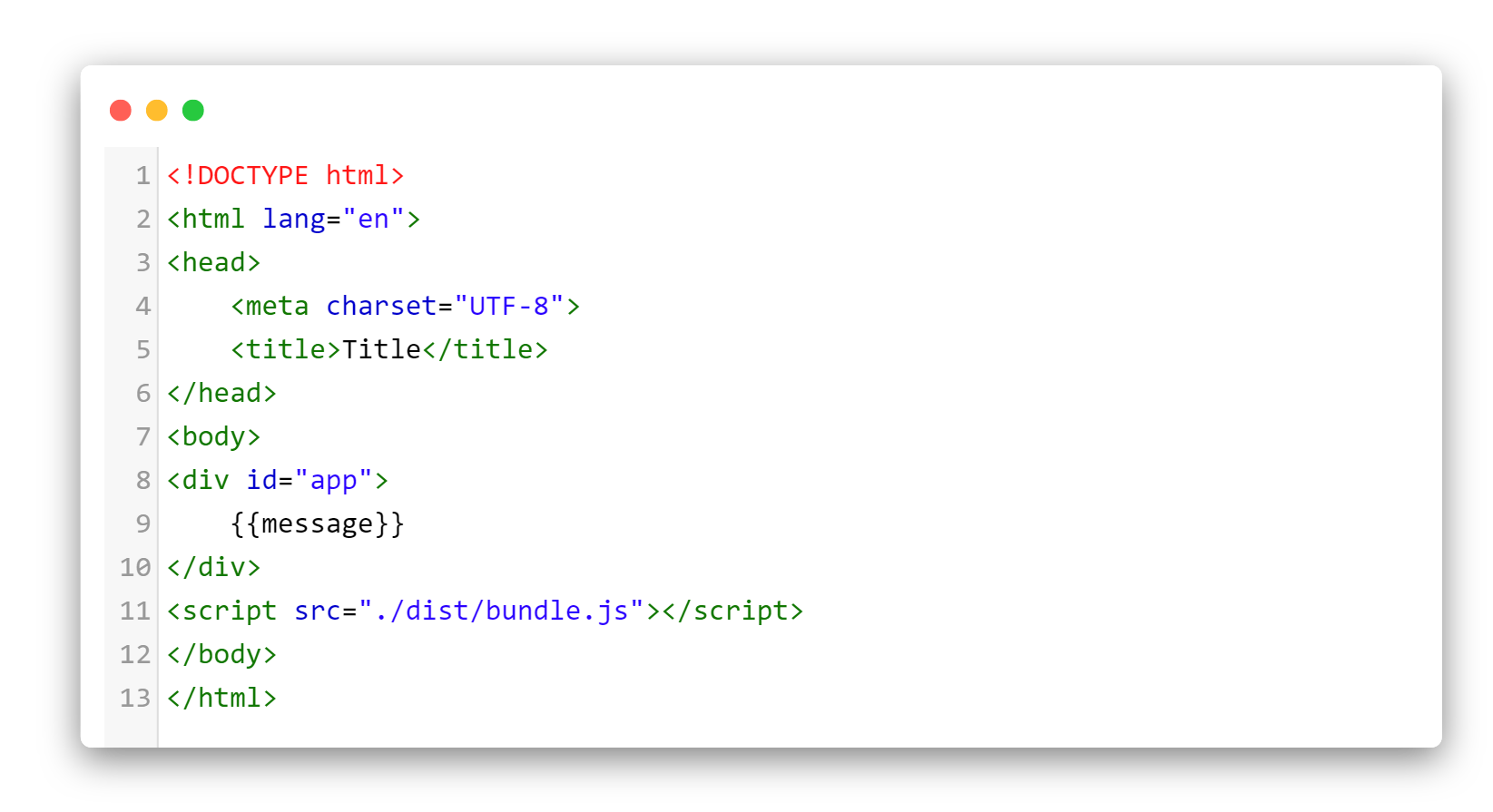
接着编写index.html。添加id,使用差值表达式


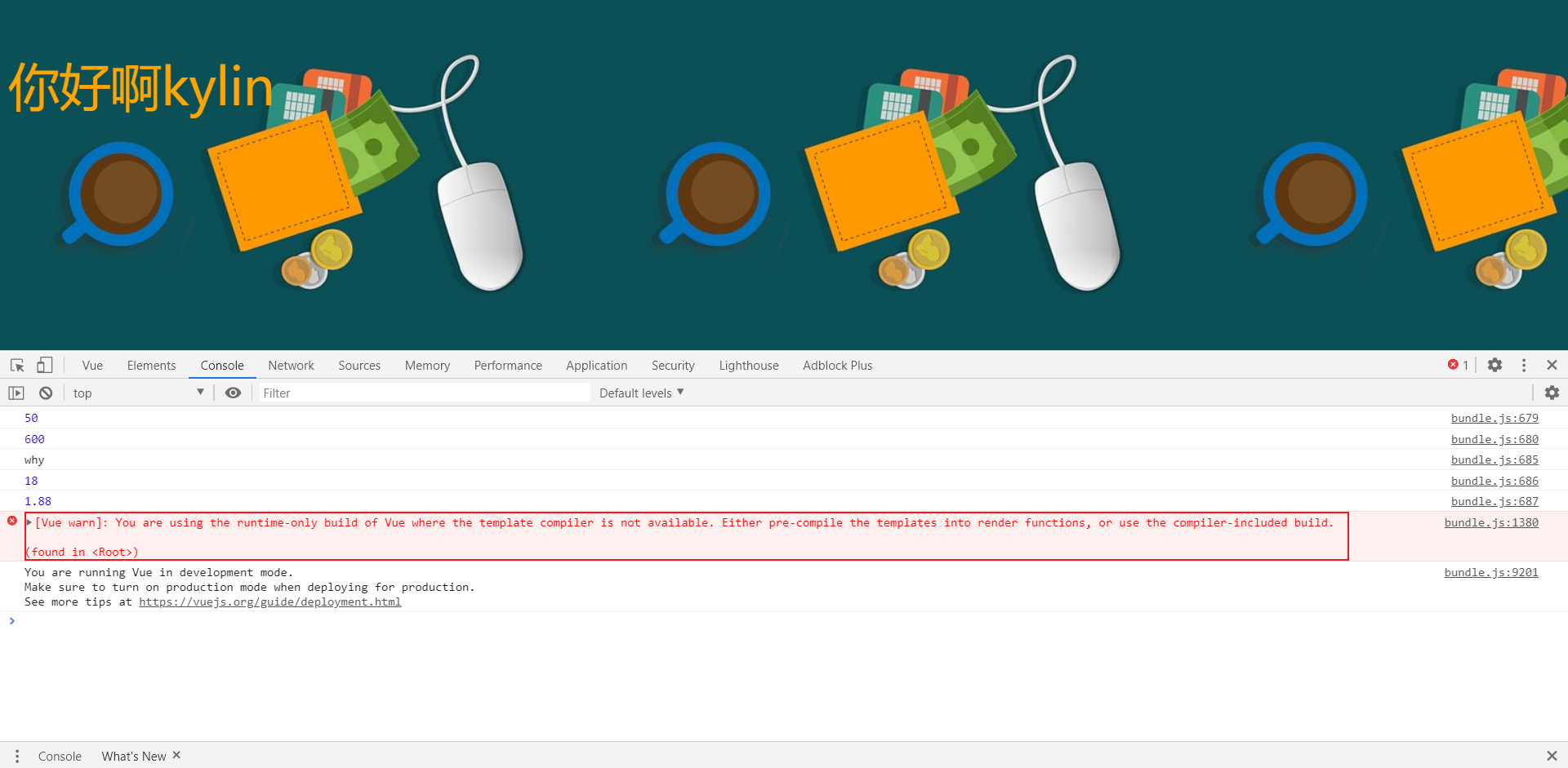
使用npm run build重新打包项目。查看页面

发现报错You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.(found in
这是因为使用import导入的vue是runtime-only版本的代码中,不可有任何的template。中的内容就是vue实例的template。所以我们要导入使用runtime-compiler版本的vue。可以编译template的版本
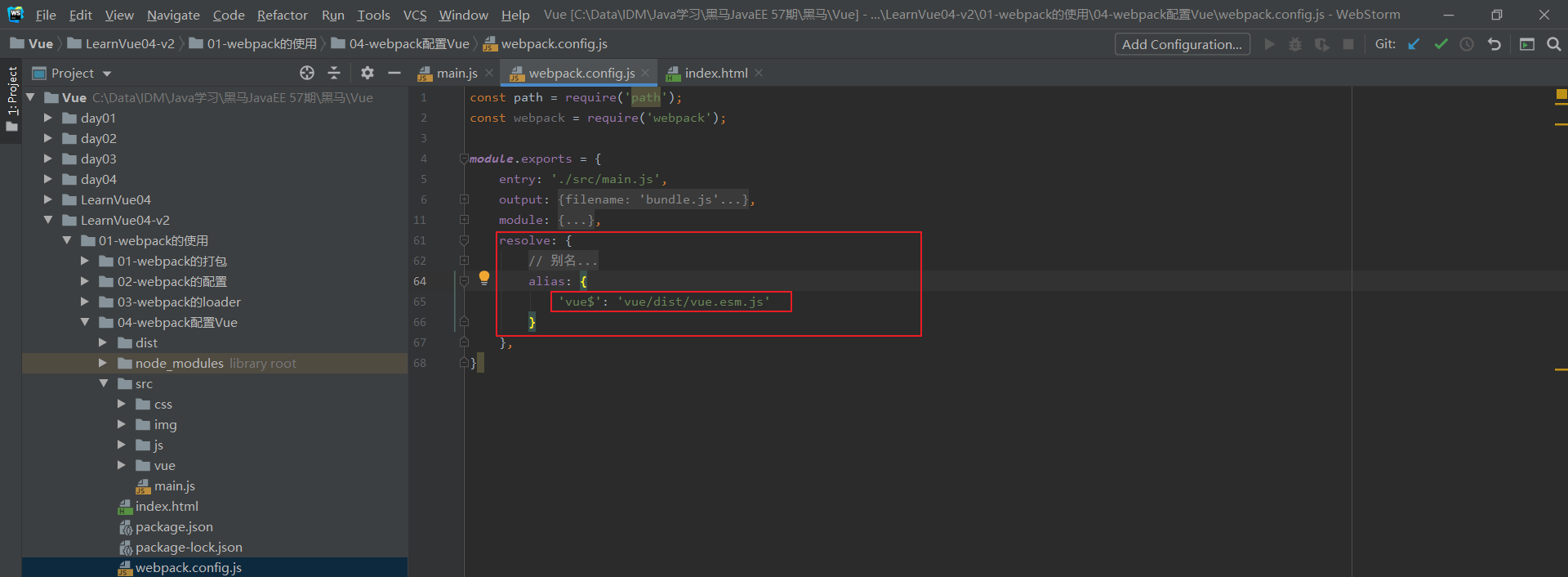
配置webpack.config.js

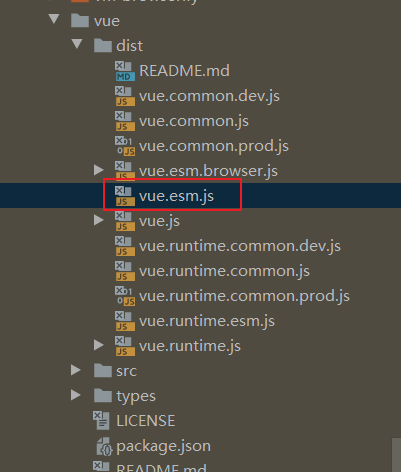
通过配置resolve对象中的alias属性,给vue起个别名。当import导入vue时,导入的是node_modules中的vue/dist/vue.esm.js这是runtime-compiler版本的vue

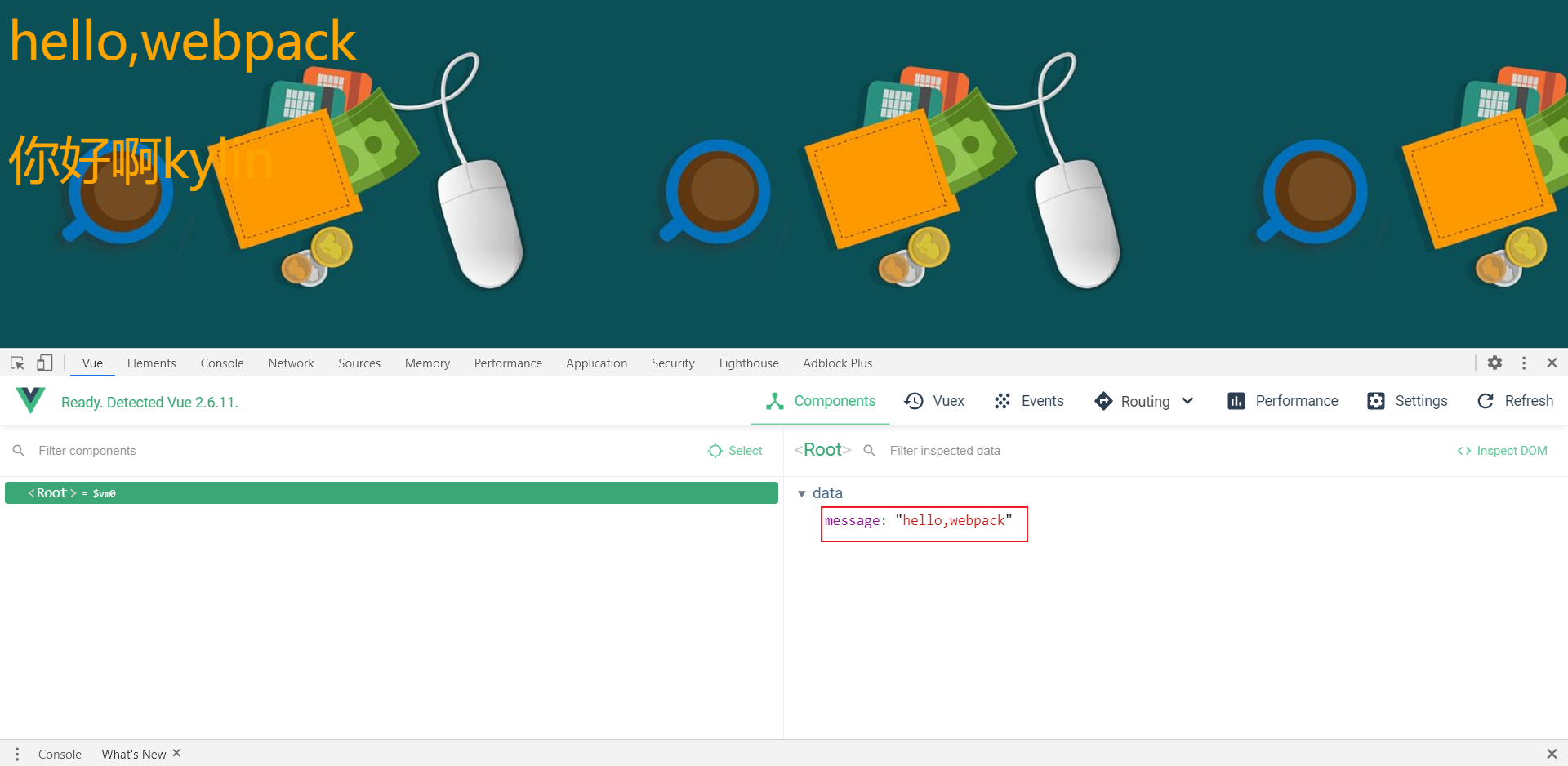
接着重新打包npm run build查看页面效果。使用vue正常

Vue实例属性template和el的关系

一个字符串模板作为 Vue 实例的标识使用。模板将会替换挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发插槽。
这时候我们可以把index.html中的差值表达式给删除

接着我们修改main.js中vue的实例对象,添加template属性


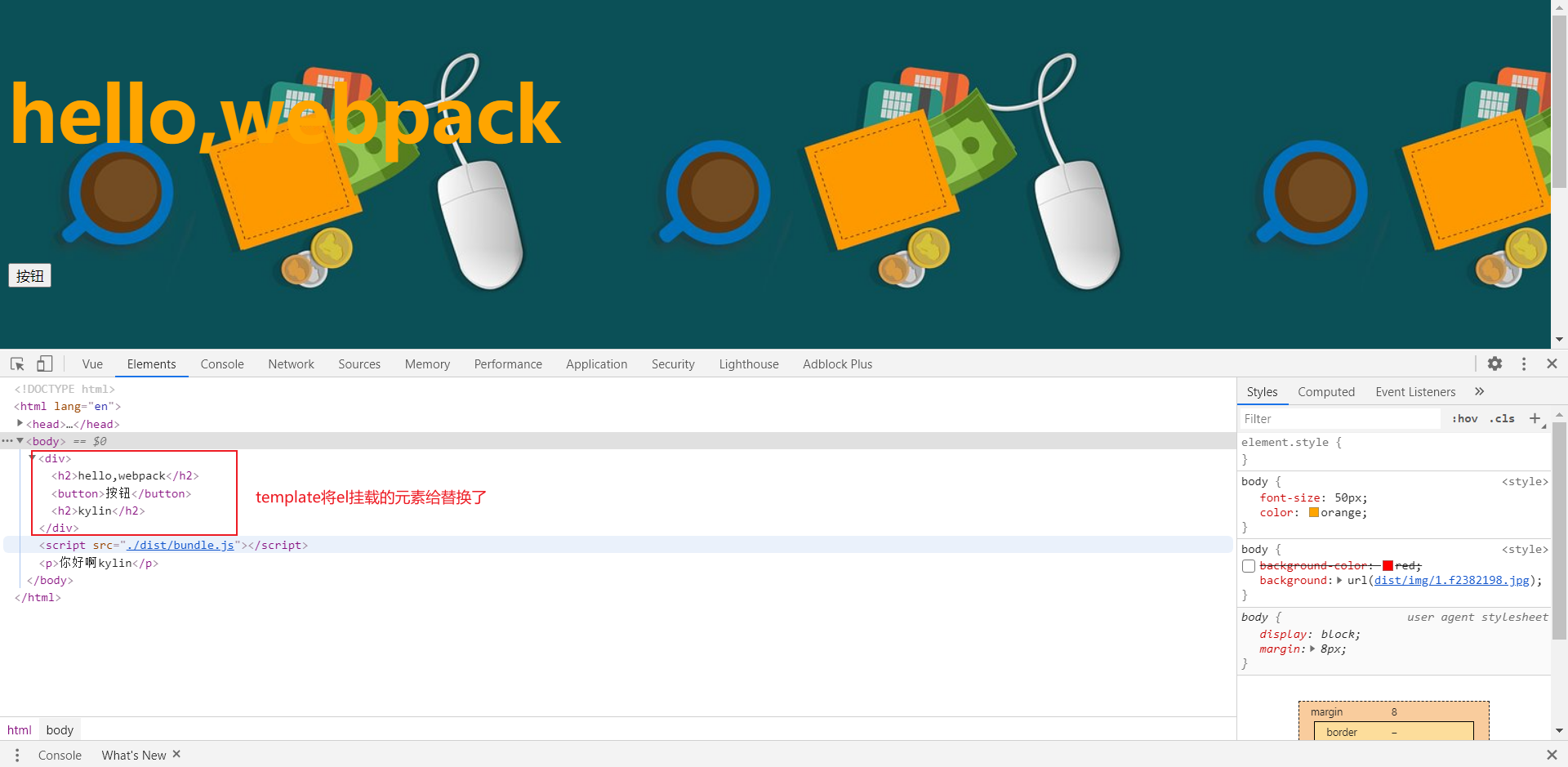
使用vue实例对象的template属性利用模板字符串将el挂载的元素替换
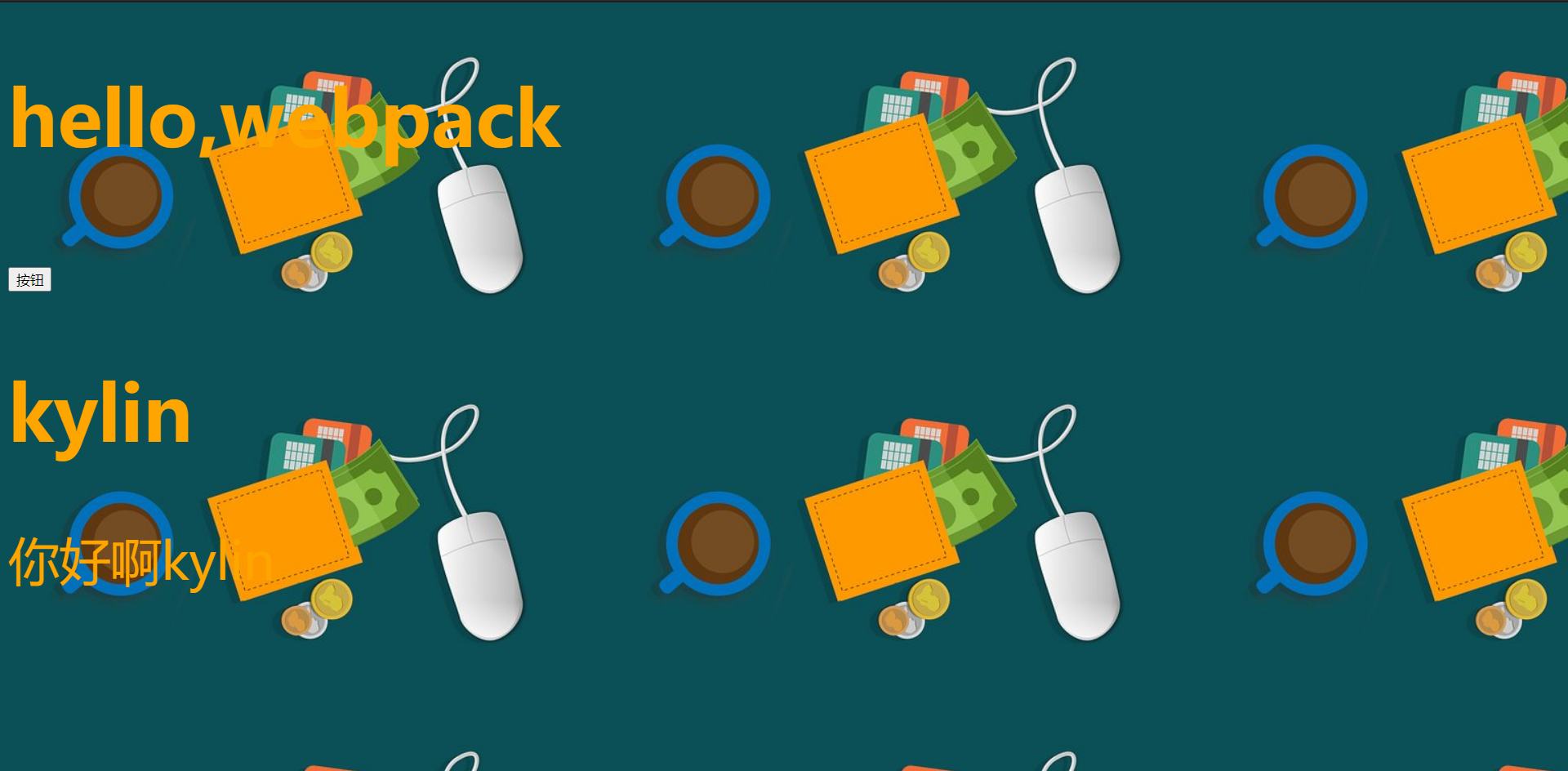
重新npm run build重新打包。查看页面效果


Vue的使用推演
局部组件
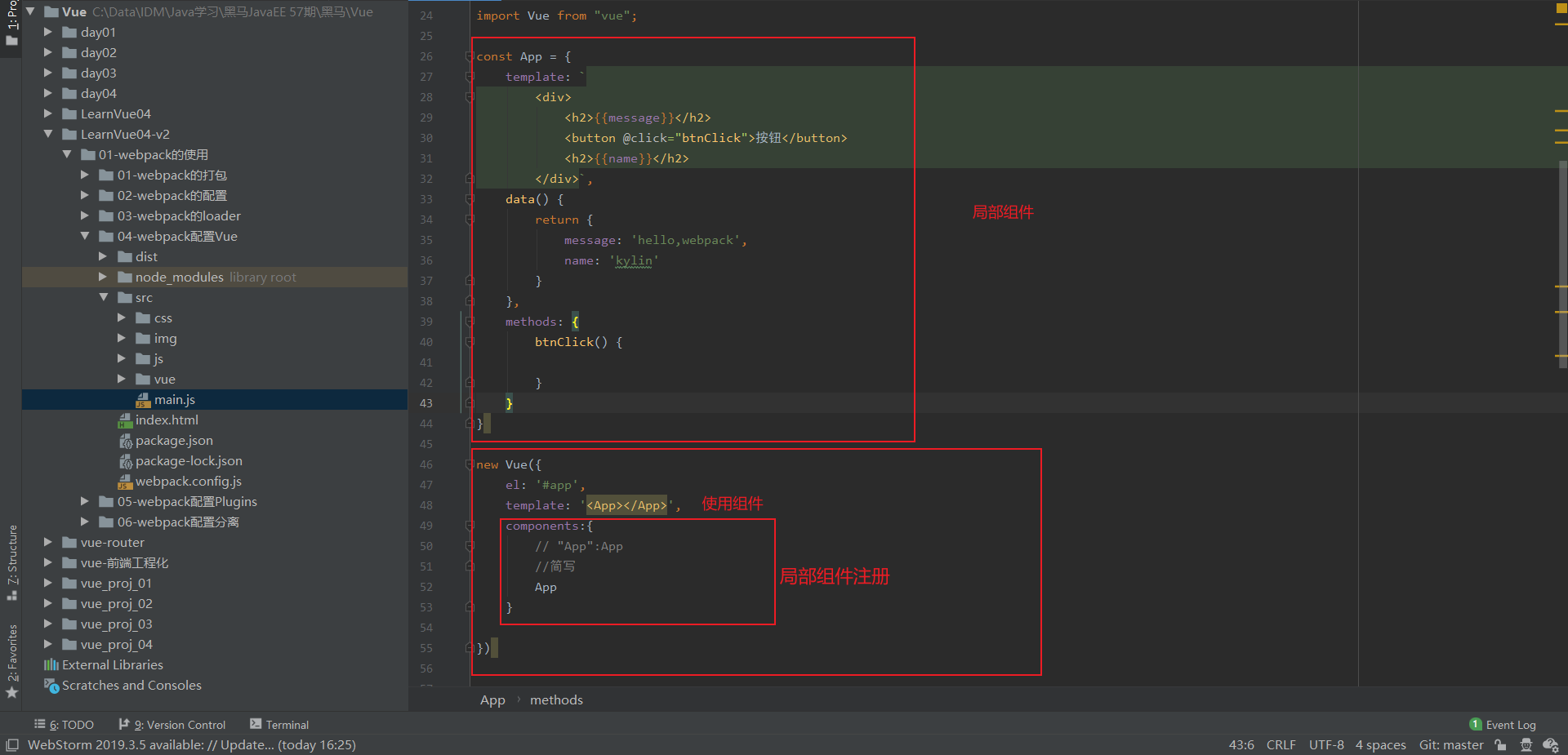
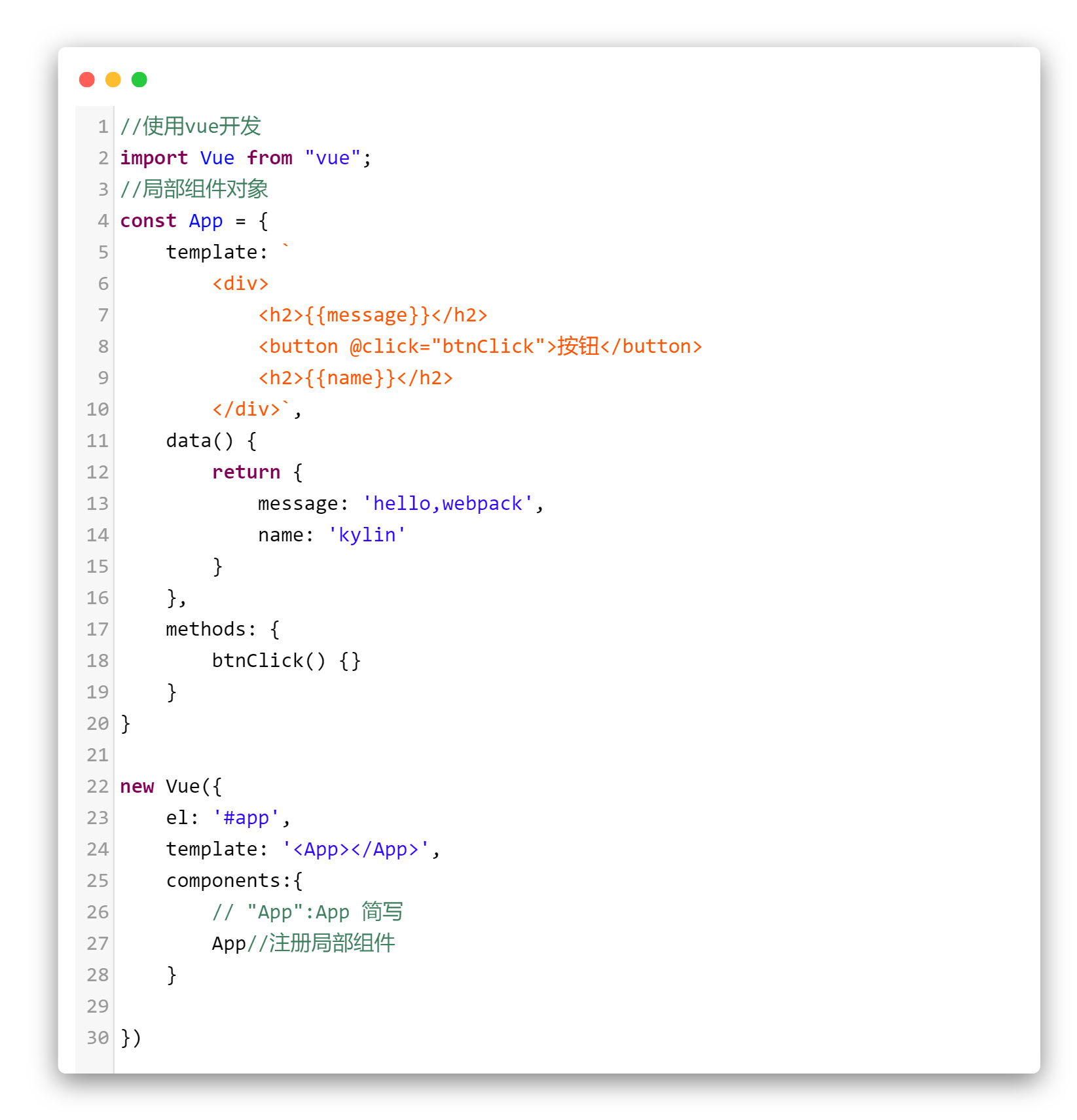
通过使用Vue实例的template属性进一步优化了Vue的使用。接着我们使用局部组件来进行优化。


定义一个局部组件对象,并在Vue实例对象中注册,在Vue实例对象中的template属性中使用局部组件标签。从而加载到el挂载到的元素中
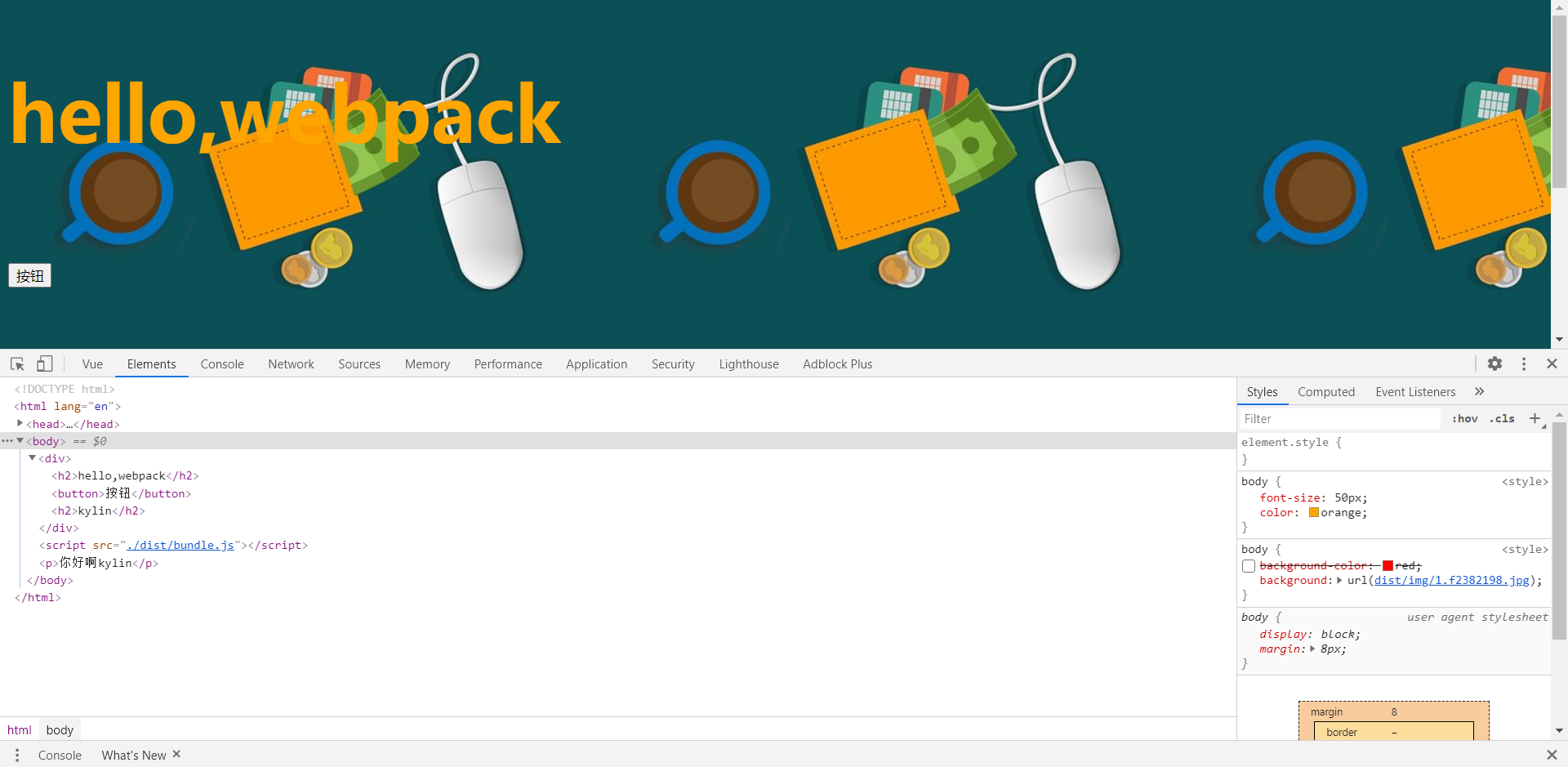
重新打包npm run build查看页面效果。效果正常

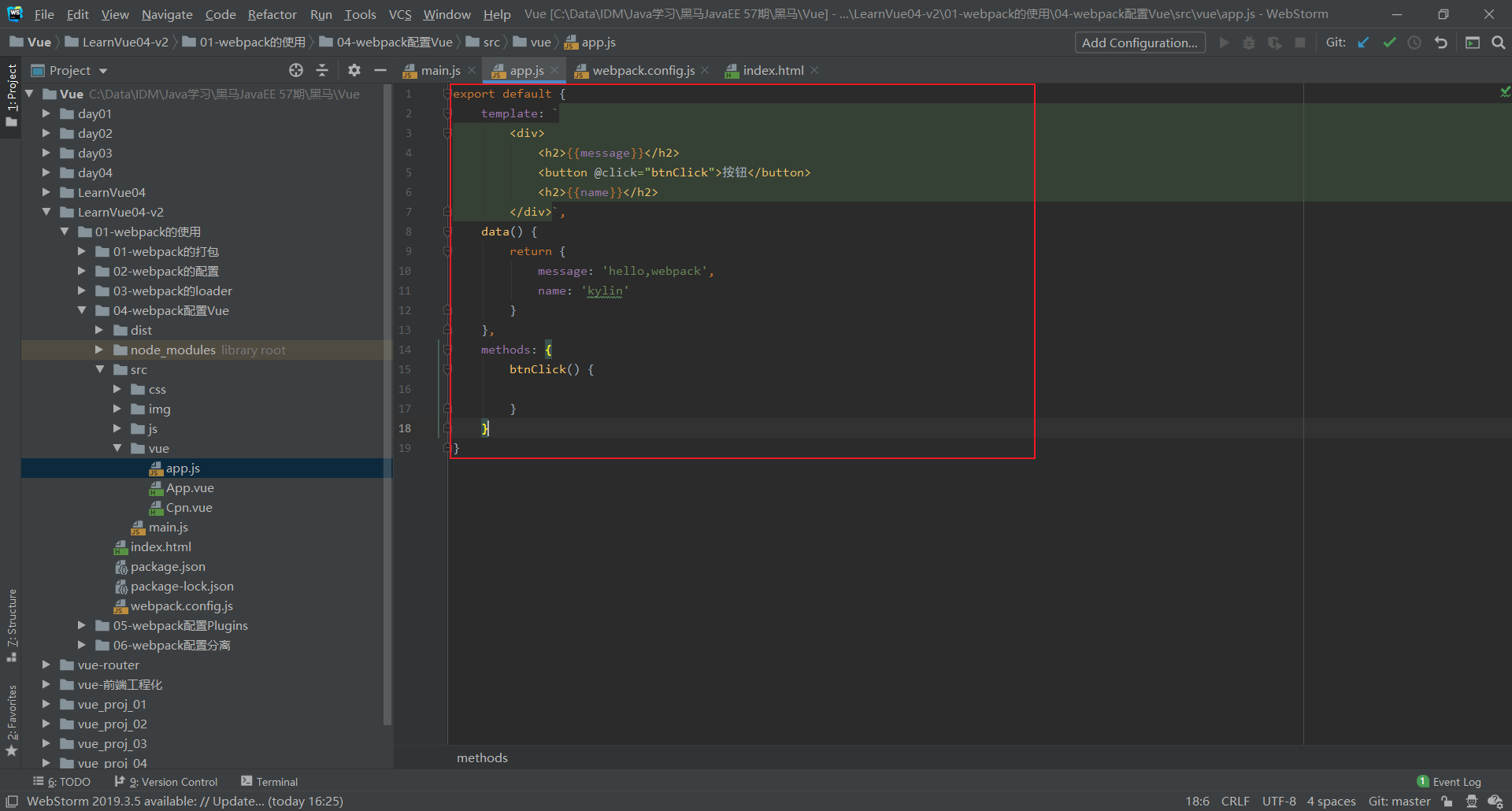
export default
我们利用ES6的特性export default将我们的局部组件对象放到创建的vue目录下的app.js文件中


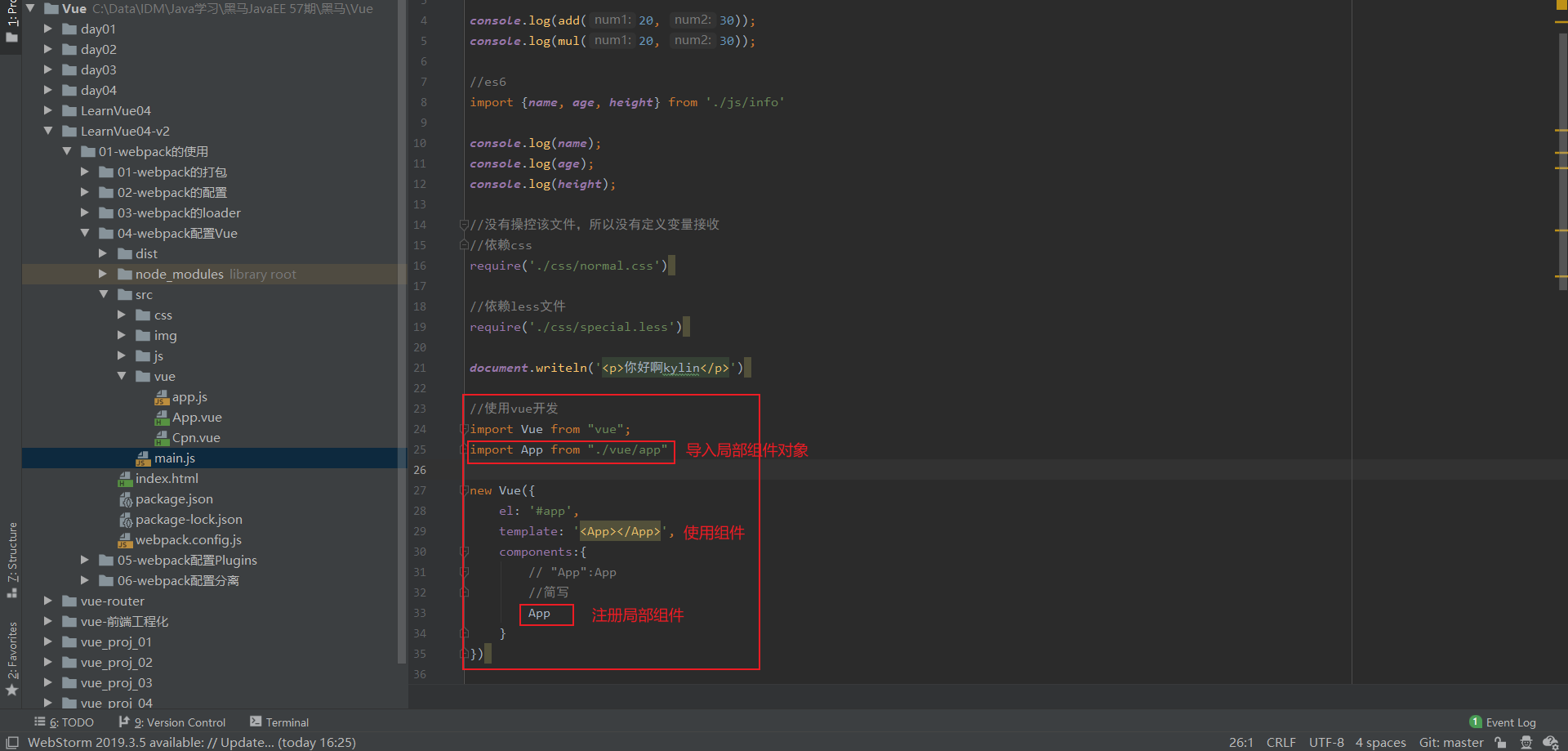
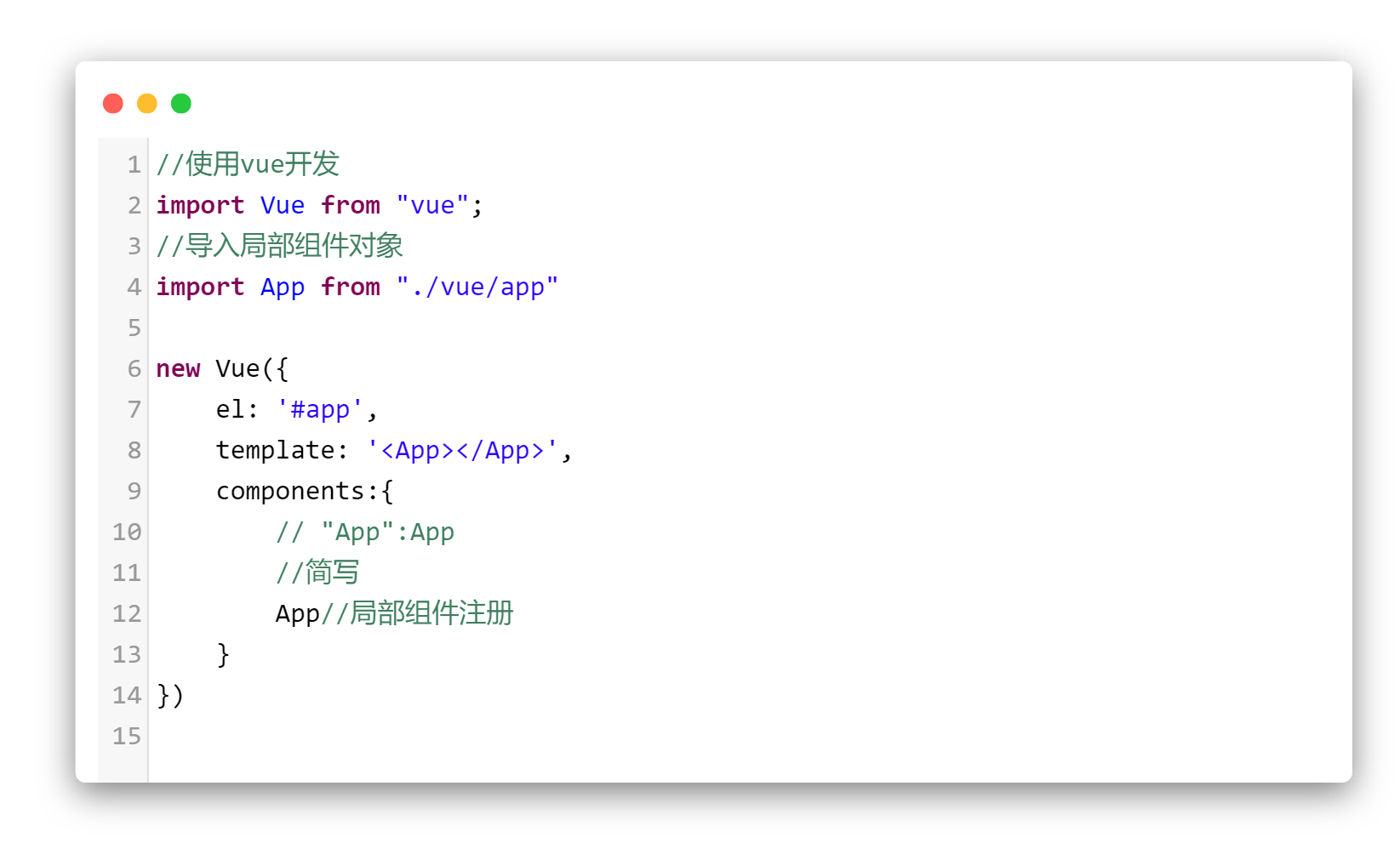
在main.js中通过import关键字导入app.js的局部组件对象


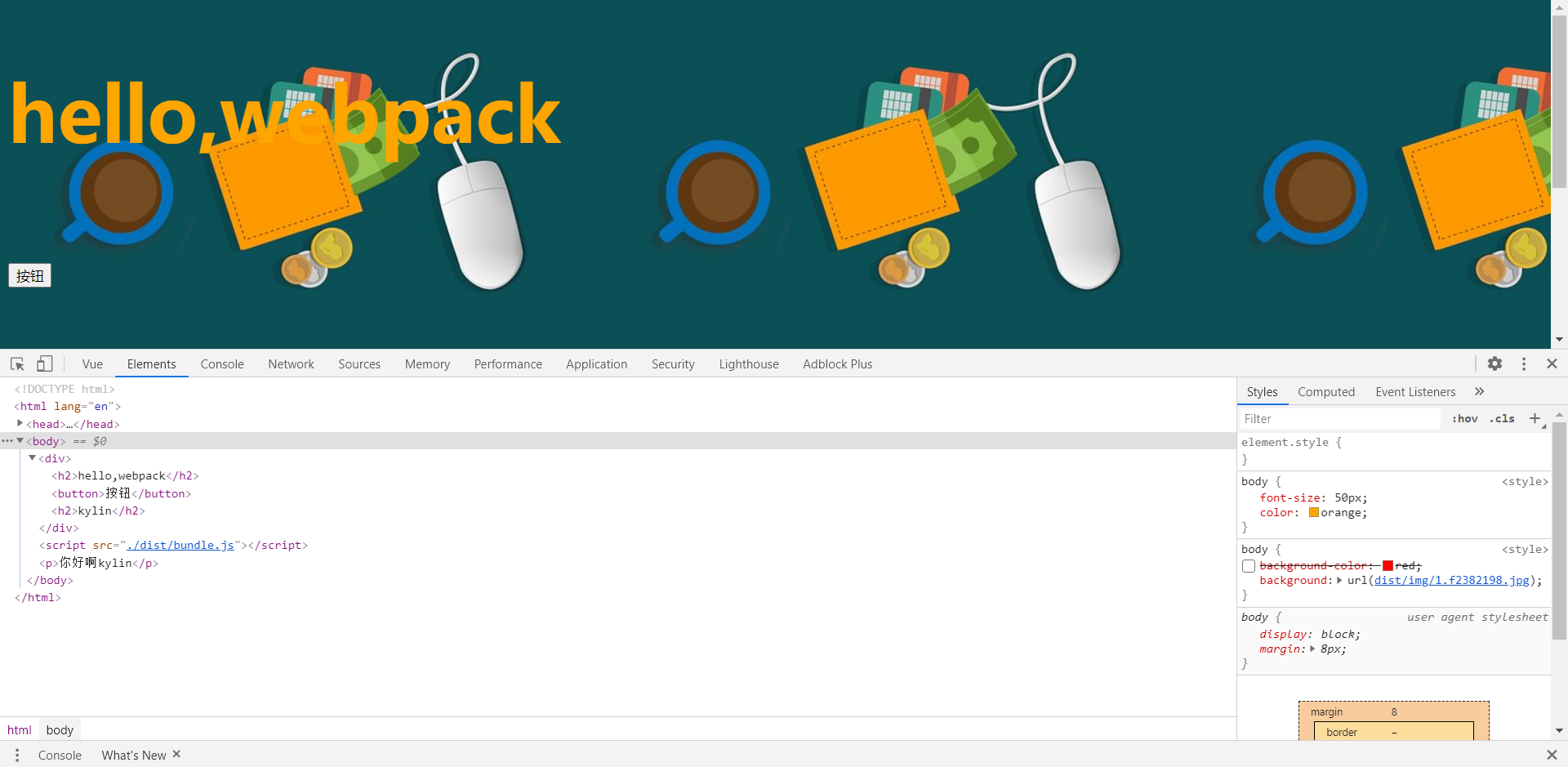
重新打包npm run build查看页面效果。效果正常

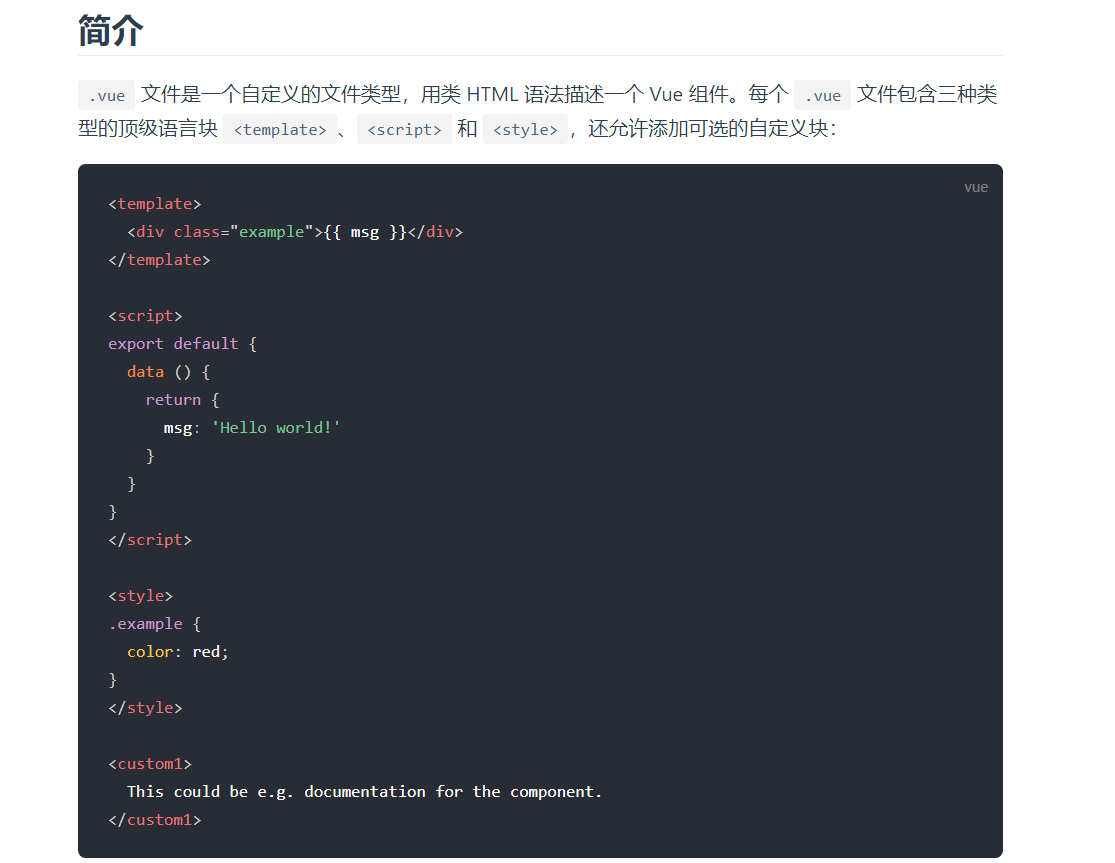
单文件组件

每个 .vue 文件包含三种类型的顶级语言块 、
