Chrome中调试node
程序开发
2023-09-08 13:05:33
Chrome中调试node
1、 全局安装supervisor npm install supervisor -g
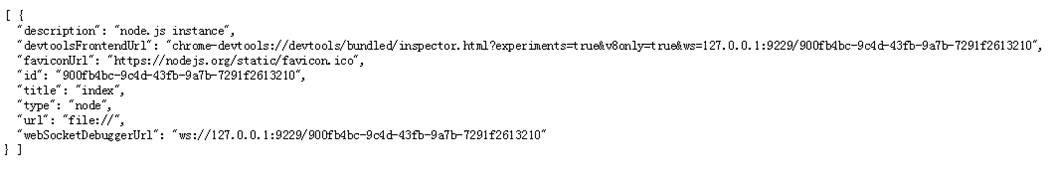
2、 chrome 地址栏输入http://127.0.0.1:9229/json/list 回车,可以看到类似于下面的内容

3、将上图中的devtoolsFrontendUrl 对应的值复制出来,放入chrome浏览器地址栏中,回车。就可以看到对应页面下的node.js文件。可以点击加断点调试。
标签:
相关文章
-
无相关信息
