swiftUI中获取格式化显示当前时间
程序开发
2023-09-08 12:40:40
swiftUI中获取格式化显示当前时间,并实现计时功能
点击一次获取一次时间。
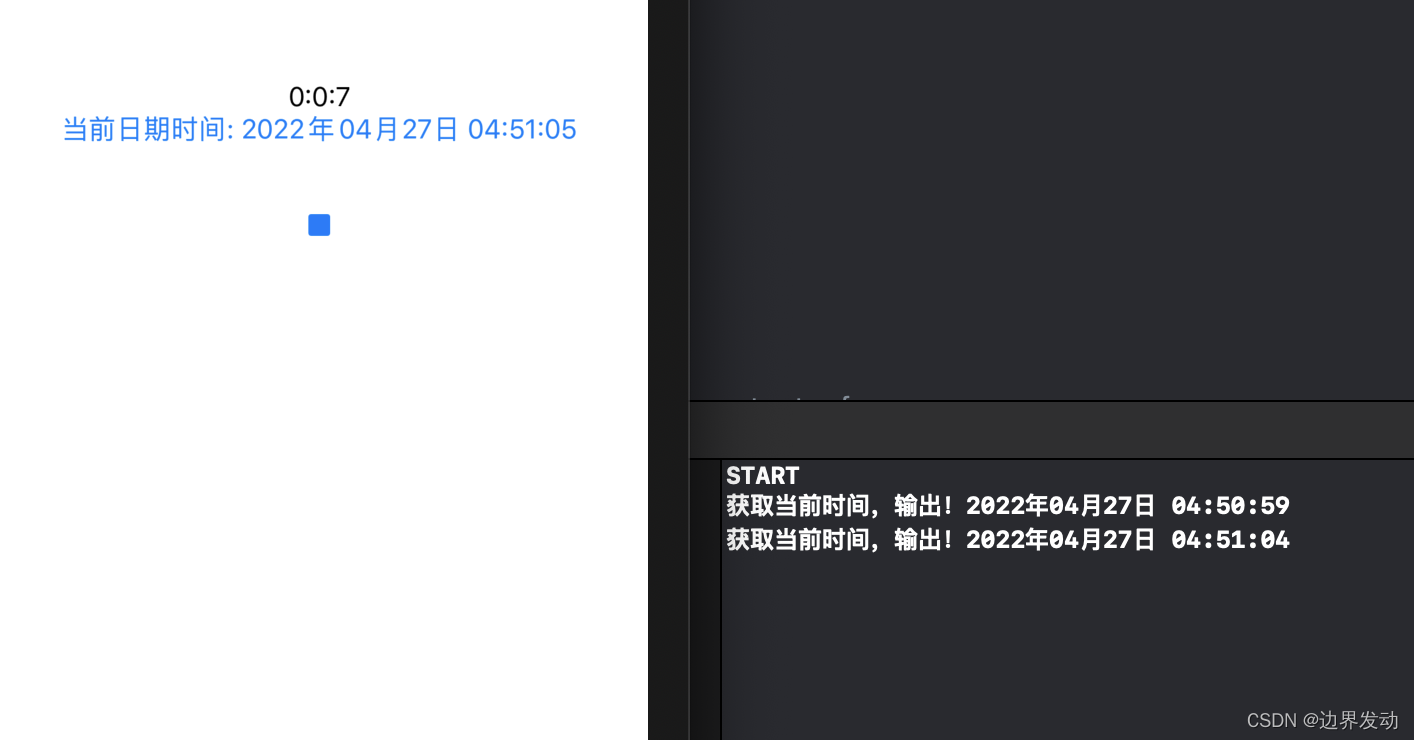
效果大致如下。

使用的时候请自行去掉ARViewContainer的部分和注释部分,懒得改了,格式请自己调整一下。
//
// ContentView.swift
// GraduationTestApp01
//
// Created by Humphrey Norton on 2022/4/26.
// Copyright © 2022 Humphrey Norton. All rights reserved.
//import SwiftUI
import RealityKit
import UIKit
import Combine
import Foundation//@State var settingPagePresented: Bool = false
//@State private var settingPagePresented = falsestruct ContentView : View {
//
//
//test1测试页面的跳转 --> Finished
// // mark 设置属性 页面跳转属性设置
// @State private var settingPagePresented = false
//
//
//
// // @State var settingPagePresented = false
//
// // 所展示的界面s
// var body: some View {
//
// // Button("ttt") {
// // self.settingPagePresented = true
// // }.sheet(isPresented: $settingPagePresented, content: {
// // NupageOne()
// // })
// // .background(Color("Color23"))//设置背景全透明的图片展示出AR界面
// ZStack{
//
//
// NavigationView{
// ZStack{
// ARViewContainer().edgesIgnoringSafeArea(.all)
//
// VStack{
//
//
// zuikaishiBtn(title:"开始吧 跳转")
//
// NavigationLink(destination:
// NupageOne() ) {
// Text("next")
// }
//
//
//
//
//
// }
//
//
//
// }//ZStack
// .background(Color("Color23"))//设置背景全透明的图片展示出AR界面
//
// }
//
//
// }
//
//
// }// test2测试时间的计时
// @State private var currentDate = Date()
// let timer = Timer.publish(every: 1, on: .main, in: .common)
//
// @State private var second = 10
// private let timeHelper = TimeHelp()
// @State private var end = true
//
// var body: some View {
//
// VStack{
// Text("(second)")
// Button("begin") {
// guard self.end else {return}
// self.end = false
// self.second = 10
// self.timeHelper.start {
// print(self.second)
// if self.second > 0 {
// _ = self.second -= 1
// }else{
// //暂停
// self.end = true
// self.timeHelper.stop()
// }
// }
// }
// Button("end") {
// guard !self.end else {return}
// self.second = 10
// self.end = true
// self.timeHelper.stop()
// }
// }
//
// .navigationBarTitle(Text("CountDown"), displayMode: .inline)
// }// 计时器@State var hours: Int = 0@State var minutes: Int = 0@State var seconds: Int = 0@State var timerIsPaused: Bool = true@State var timer: Timer? = nil// 设置时间戳
// @State private var now = Data()
// @State private var dformatter = DateFormatter()var body: some View {VStack {Text("(hours):(minutes):(seconds)")Button(action:{print("获取当前时间,输出!(Date().formatDate())")}){Text("当前日期时间: (Date().formatDate())")}if timerIsPaused {HStack {Button(action:{self.timer?.invalidate()//销毁时间戳self.restartTimer()print("RESTART")}){Image(systemName: "backward.end.alt").padding(.all)}.padding(.all)Button(action:{self.startTimer()print("START")}){Image(systemName: "play.fill").padding(.all)}.padding(.all)}} else {Button(action:{print("STOP")self.stopTimer()}){Image(systemName: "stop.fill").padding(.all)}.padding(.all)}}//VStack}//开始计时func startTimer(){timerIsPaused = falsetimer = Timer.scheduledTimer(withTimeInterval: 1, repeats: true){ tempTimer inif self.seconds == 59 {self.seconds = 0if self.minutes == 59 {self.minutes = 0self.hours = self.hours + 1} else {self.minutes = self.minutes + 1}} else {self.seconds = self.seconds + 1}}}//暂停时间func stopTimer(){timerIsPaused = truetimer?.invalidate()timer = nil}//重置时间func restartTimer(){hours = 0minutes = 0seconds = 0}}//ARViewContainer结构体加载三维模型
struct ARViewContainer: UIViewRepresentable {func makeUIView(context: Context) -> ARView {let arView = ARView(frame: .zero)// Load the "Box" scene from the "Experience" Reality Filelet boxAnchor = try! Experience.loadBox()// parkinglot_s模型加载// 为什么未自动创建parkinglot_s的类?// let boxAnchor = try! parkinglot_s.loadBox()// Add the box anchor to the scenearView.scene.anchors.append(boxAnchor)return arView}func updateUIView(_ uiView: ARView, context: Context) {}
}test1
//struct zuikaishiBtn : View {
// var title : String
// var body : some View{
//
// Text(title)
// }
// // .background(Color("Color01"))
//
//}//test2
//定义计时器,停车场开始计时,为收费提供依据
class TimeHelp {var canceller: AnyCancellable?//每次都新建一个计时器func start(receiveValue: @escaping (() -> Void)) {let timerPublisher = Timer.publish(every: 1, on: .main, in: .common).autoconnect()self.canceller = timerPublisher.sink { date inreceiveValue()}}//暂停销毁计时器func stop() {canceller?.cancel()canceller = nil}
}//设置时间显示的格式
extension Date {func formatDate() -> String {let formatter = DateFormatter()// // 创建一个日期格式器formatter.dateFormat = "yyyy年MM月dd日 HH:mm:ss"// formatter.dateStyle = .short// formatter.timeStyle = .mediumlet nowdate = formatter.string(from: Date())return nowdate}
}#if DEBUG
struct ContentView_Previews : PreviewProvider {static var previews: some View {ContentView().previewDevice("iPhone 6s Plus 13.3")}
}
#endif标签:
上一篇:
刚体(Rigidbody)
下一篇:
相关文章
-
无相关信息
