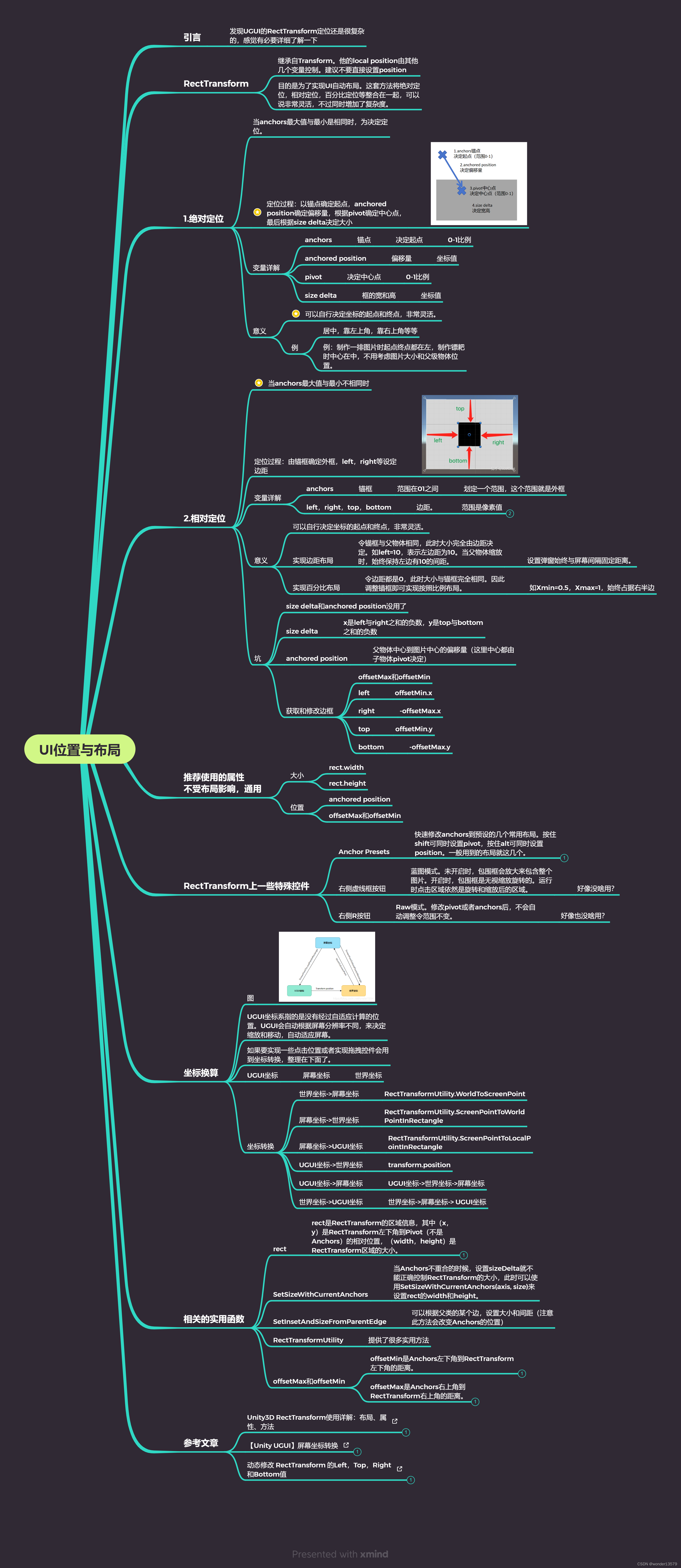
UI位置与布局
程序开发
2023-09-08 12:18:36
UI位置与布局

引言
发现UGUI的RectTransform定位还是很复杂的,感觉有必要详细了解一下
RectTransform
继承自Transform。他的local position由其他几个变量控制。建议不要直接设置position
目的是为了实现UI自动布局。这套方法将绝对定位,相对定位,百分比定位等整合在一起,可以说非常灵活,不过同时增加了复杂度。
1.绝对定位
当anchors最大值与最小是相同时,为决定定位。
定位过程:以锚点确定起点,anchored position确定偏移量,根据pivot确定中心点,最后根据size delta决定大小
变量详解
anchored position
pivot
size delta
意义
2.相对定位
当anchors最大值与最小不相同时
定位过程:由锚框确定外框,left,right等设定边距
变量详解
left,right,top,bottom
意义
实现百分比布局
坑
anchored position
获取和修改边框
right
top
bottom
推荐使用的属性
不受布局影响,通用
大小
位置
RectTransform上一些特殊控件
Anchor Presets
右侧虚线框按钮
右侧R按钮
坐标换算
图
UGUI坐标系指的是没有经过自适应计算的位置。UGUI会自动根据屏幕分辨率不同,来决定缩放和移动,自动适应屏幕。
如果要实现一些点击位置或者实现拖拽控件会用到坐标转换,整理在下面了。
UGUI坐标
坐标转换
屏幕坐标->世界坐标
屏幕坐标->UGUI坐标
UGUI坐标->世界坐标
UGUI坐标->屏幕坐标
世界坐标->UGUI坐标
相关的实用函数
rect
SetSizeWithCurrentAnchors
SetInsetAndSizeFromParentEdge
RectTransformUtility
offsetMax和offsetMin
offsetMax是Anchors右上角到RectTransform右上角的距离。
参考文章
Unity3D RectTransform使用详解:布局、属性、方法
【Unity UGUI】屏幕坐标转换
动态修改 RectTransform 的Left,Top,Right和Bottom值
标签:
上一篇:
AngularJS:教程
下一篇:
相关文章
-
无相关信息
