three.js vue3 vite教学(一、项目初始化)
程序开发
2023-09-08 12:11:30
初始化项目
yarn create vite threejs-vue --template vue-ts
我们选用vite、vue3、以及ts和模板语法来构建

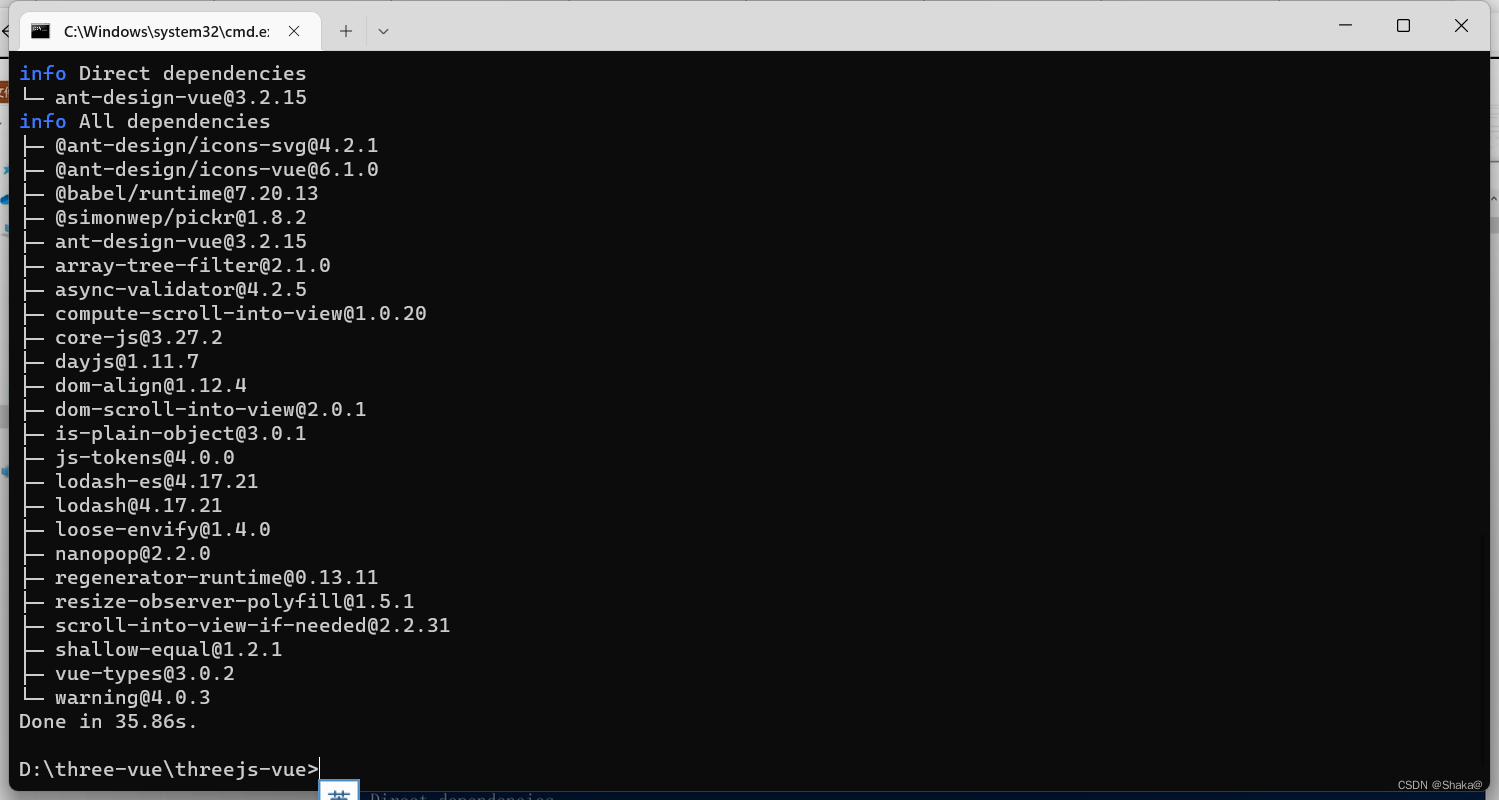
安装依赖
yarn add vue-router
我们利用vue-router来构建路由

yarn add three
安装threejs,也就是我们本系列的中心,我这里是最新的0.149

yarn add @types/three -D
安装three的依赖项

yarn add ant-design-vue
我们UI库选择ant-design-vue

配置路由
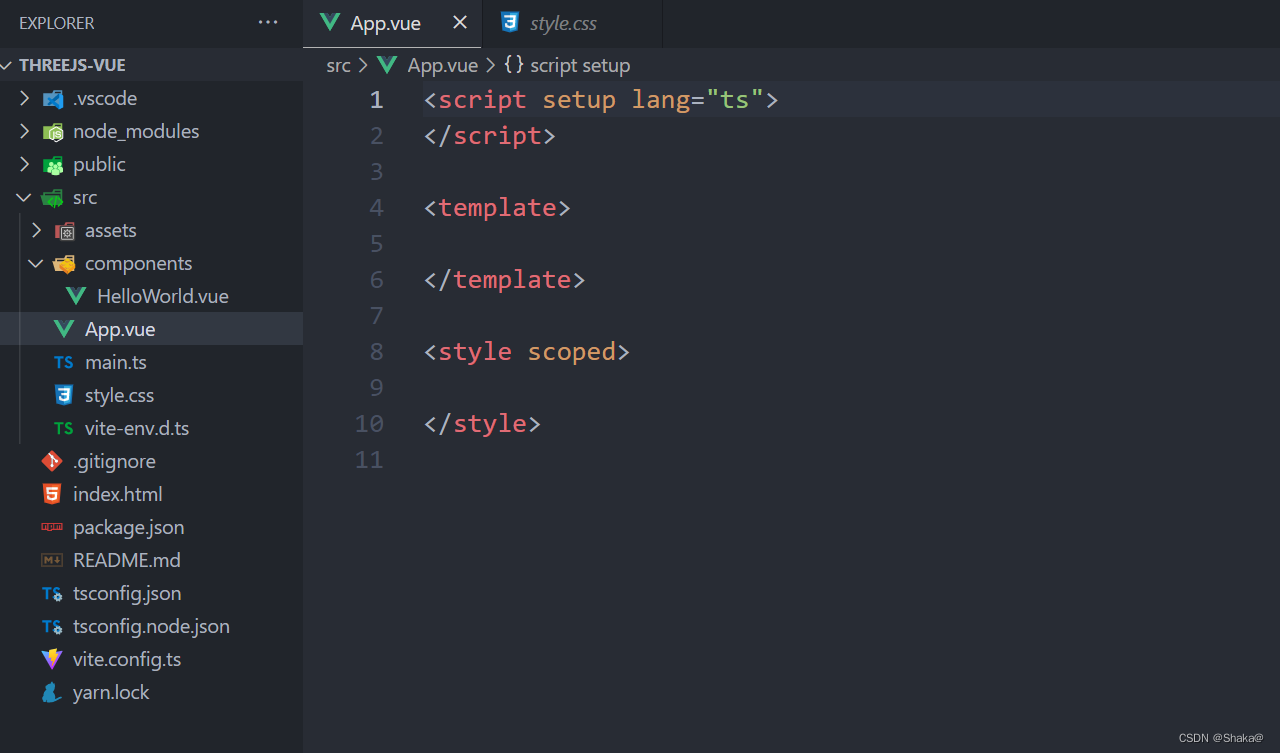
我们首先删除App.vue无用的代码,留下一个感觉的文件

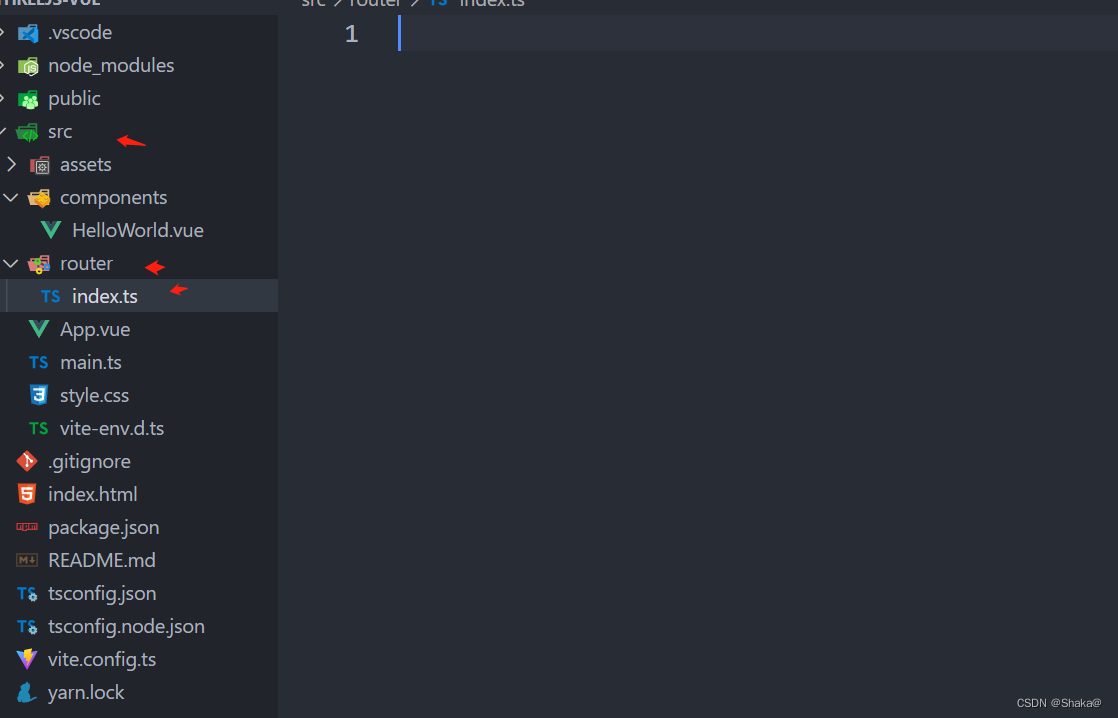
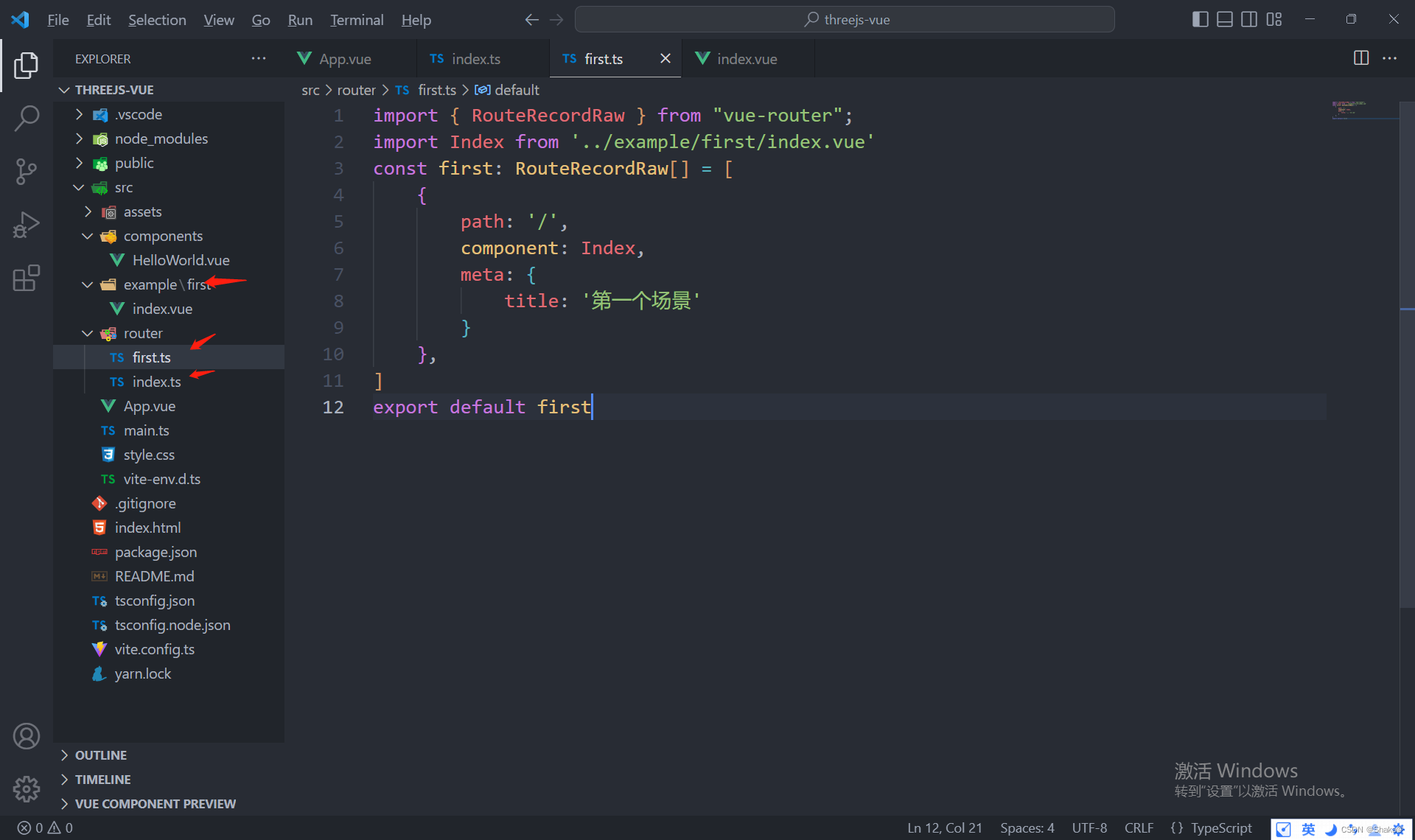
src下创建router文件夹,然后创建index.ts

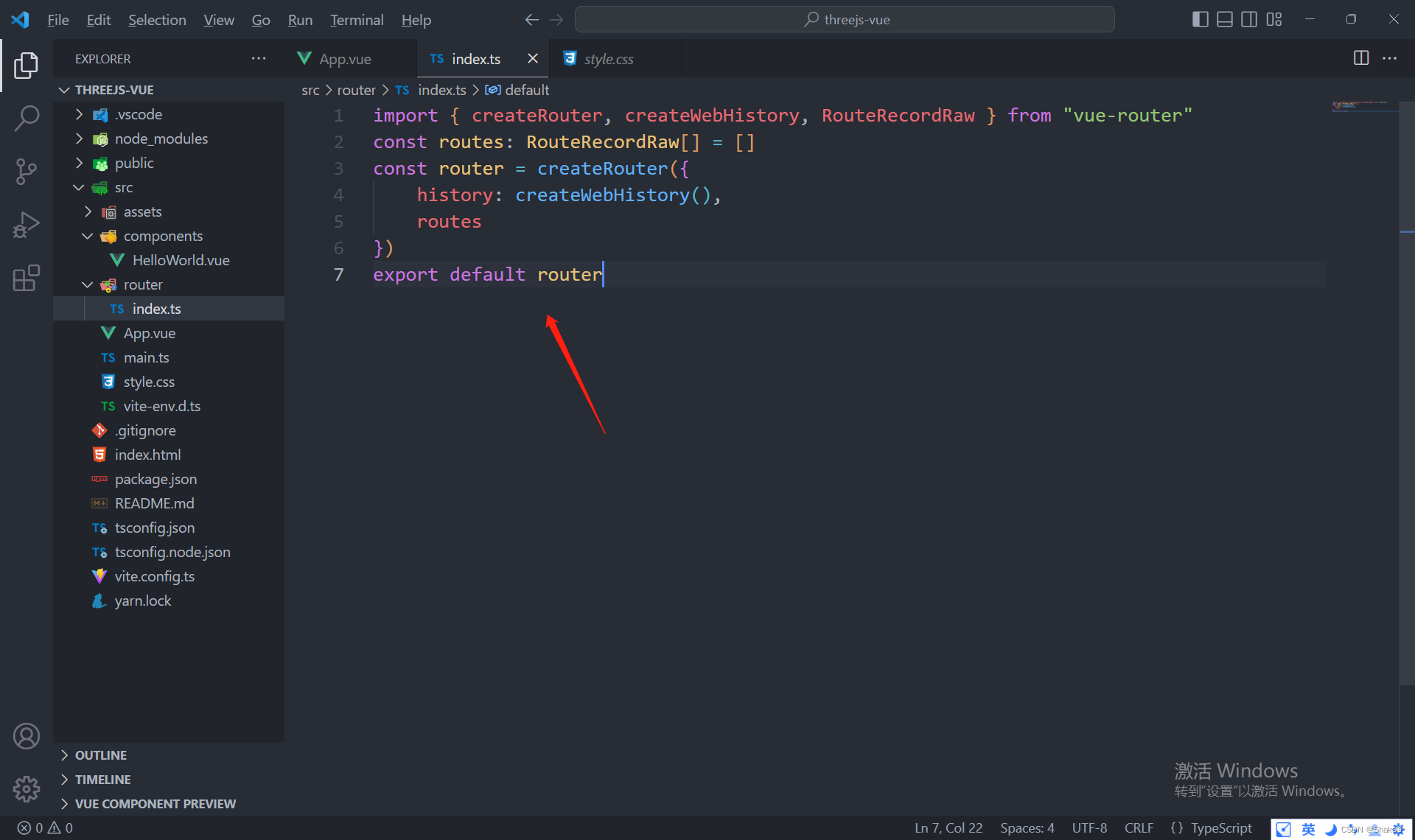
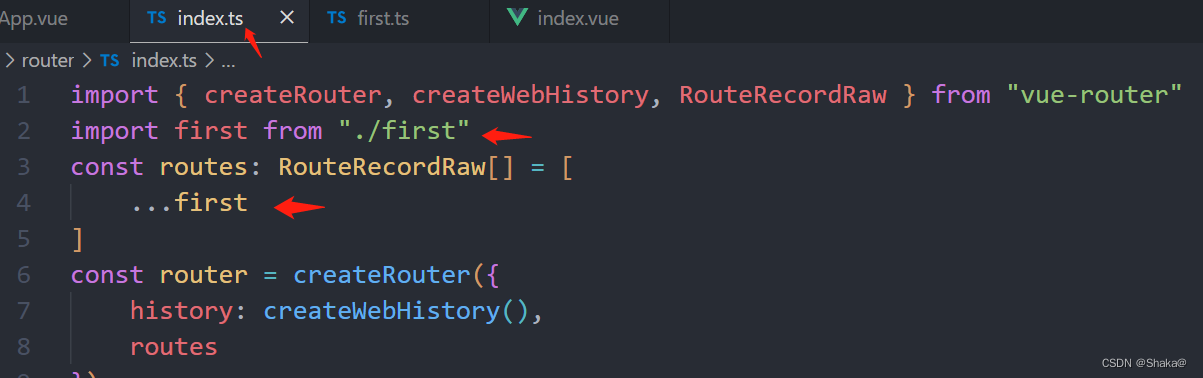
初始化index.ts

创建我们模块对应的路由文件以及vue文件

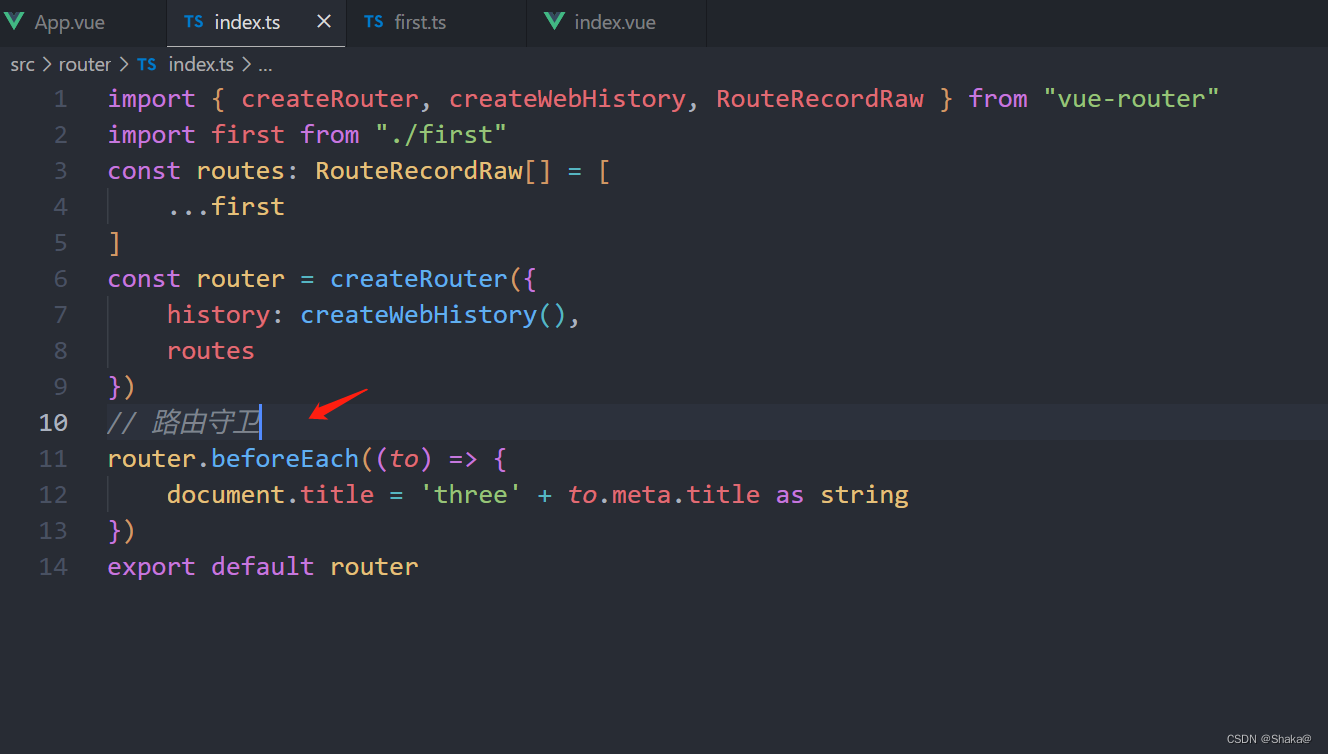
我们在first.ts里添加组件,配置路由,然后导出,在index.ts用拓展运算符的形式导入

我们添加一个路由守卫,用来动态渲染我们之后的标题内容

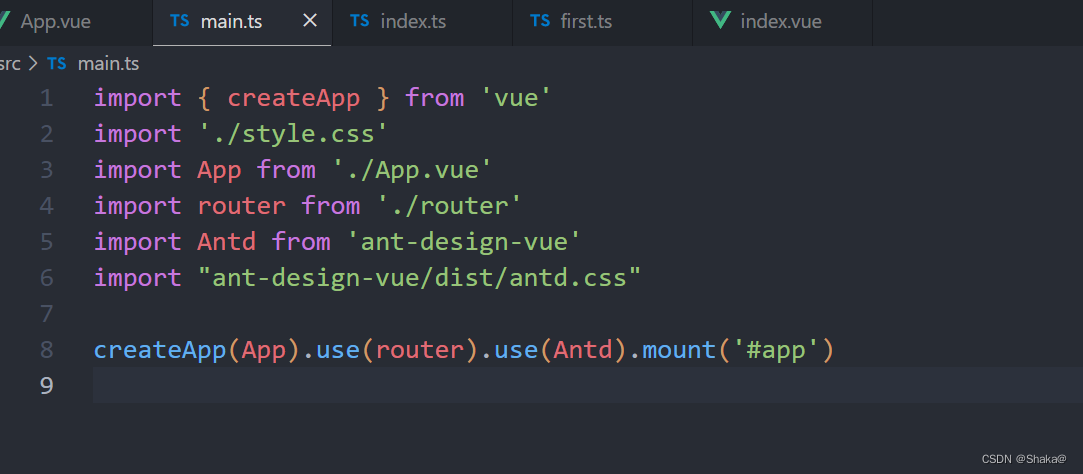
mian.ts里面应用

这里我顺便把antd也引入和应用了
我们稍微写点东西试一下

记得在app.vue中写个路由出口


成功
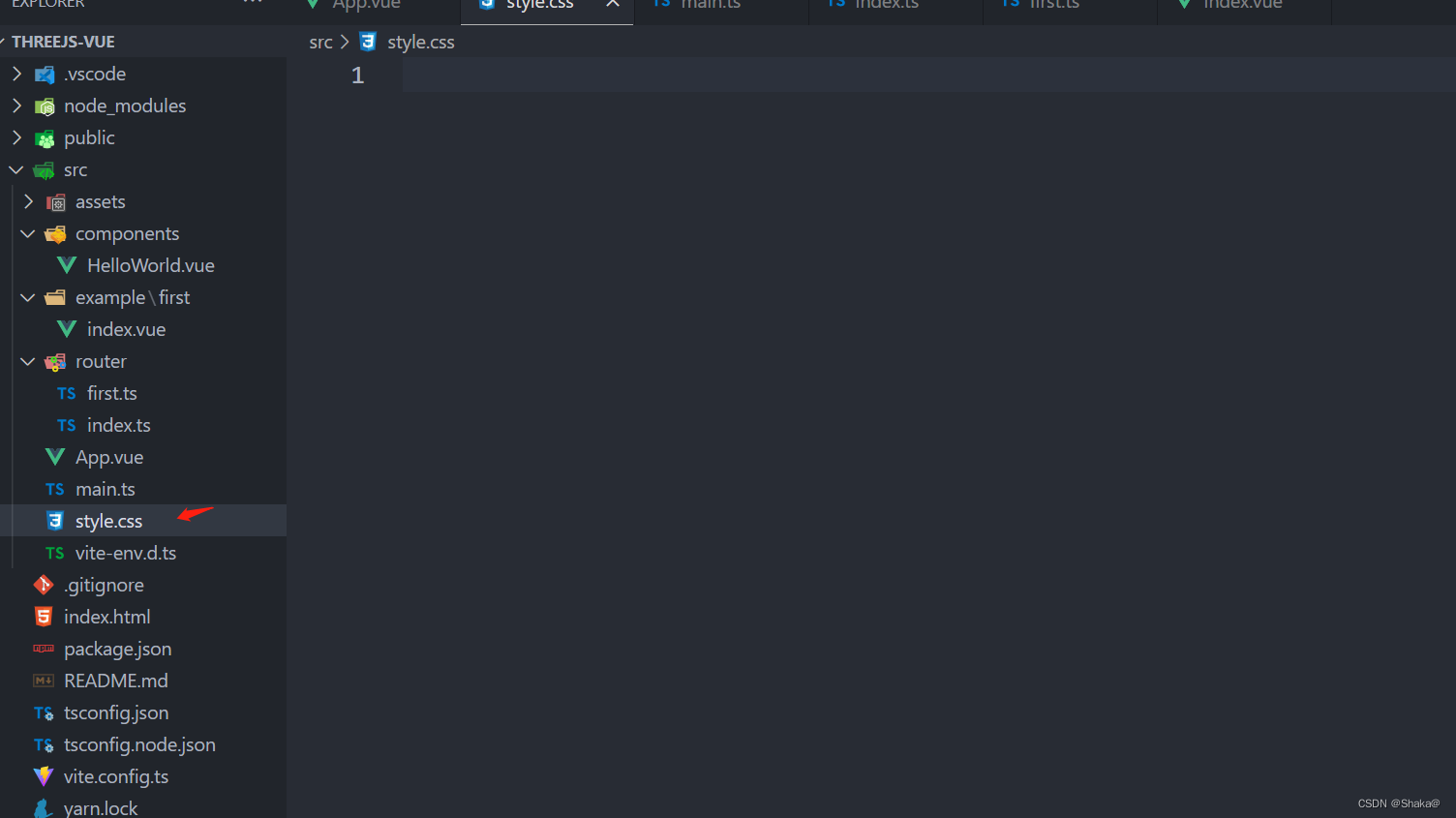
我们居中是因为style.css搞的鬼,我们将其删掉


这回正常了
标签:
上一篇:
前端开发提高班,在线web前端开发
下一篇:
相关文章
-
无相关信息
