vue移动端列表高度计算
程序开发
2023-09-08 11:57:41
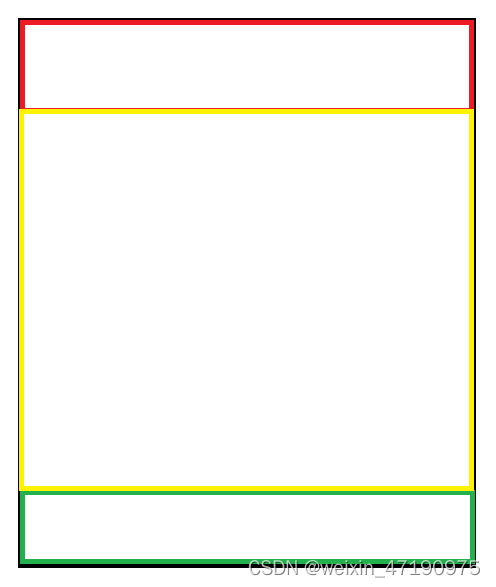
在做移动端页面的时候经常会遇到以下的布局。红色是顶部头部区,黄色是中部的列表区(可滑动),底部是tab切换或者是一些其他的东西。在不使用插件的情况下黄色区域滚动应该设置固定高度,然后用overflow:auto去实现一个滚动的效果。

这块黄色区域的高度等于100vh - 红色盒子的高度和绿色盒子的高度。
可以先给红色盒子和绿色盒子分别加一个ref属性。使用ref去获取里面的元素高度。
// 红色盒子高度
const redHeight = this.$refs.redRef.offsetHeight
// 绿色盒子高度
const greenHeight = this.$refs.greenRef.offsetHeight注意:如果ref绑定的是组件的话,需要写成这样—— this.$refs.redRef.$el.offsetHeight
有了这两个盒子的高度之后使用100vh去减掉这两个盒子的高度之和得出来的就是最终黄色盒子需要的准确高度。
// 红色和绿色盒子之和
this.saleListHeight = redHeight + greenHeight使用style动态绑定高度
![]()
标签:
上一篇:
docker部署搭建使用
下一篇:
相关文章
-
无相关信息
