Vue踩坑之el-select下拉框:数据回显后,无法选中赋值问题
程序开发
2023-09-07 13:22:56
下拉框bug:
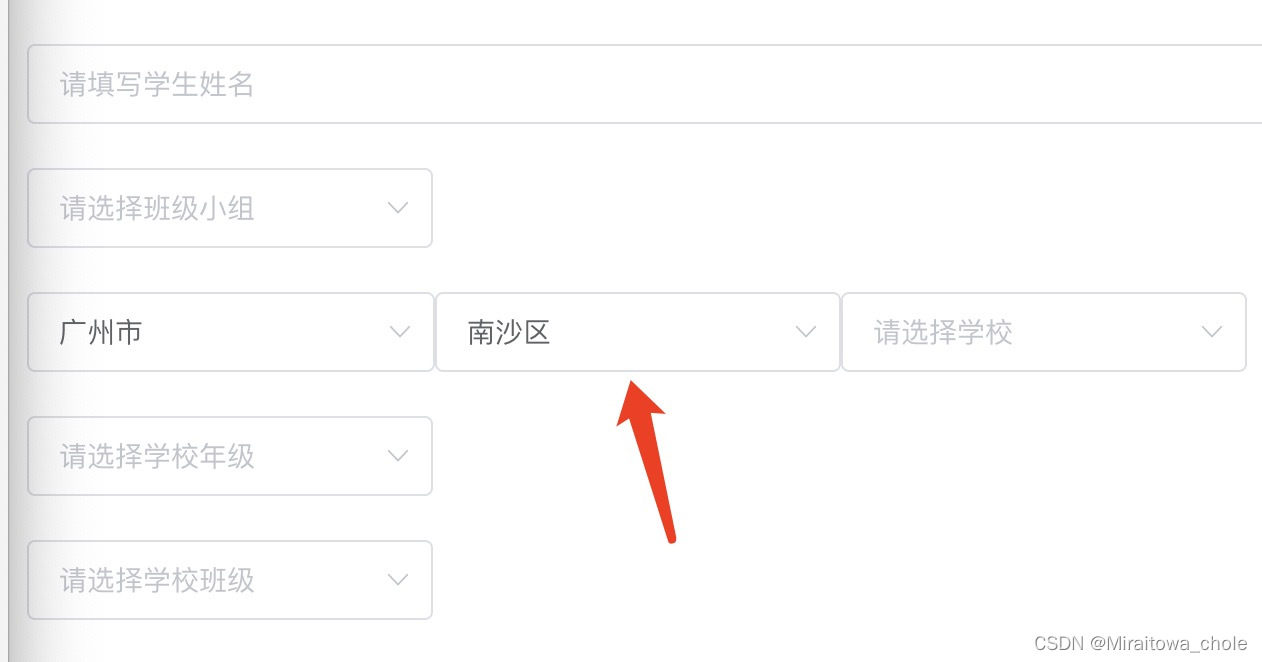
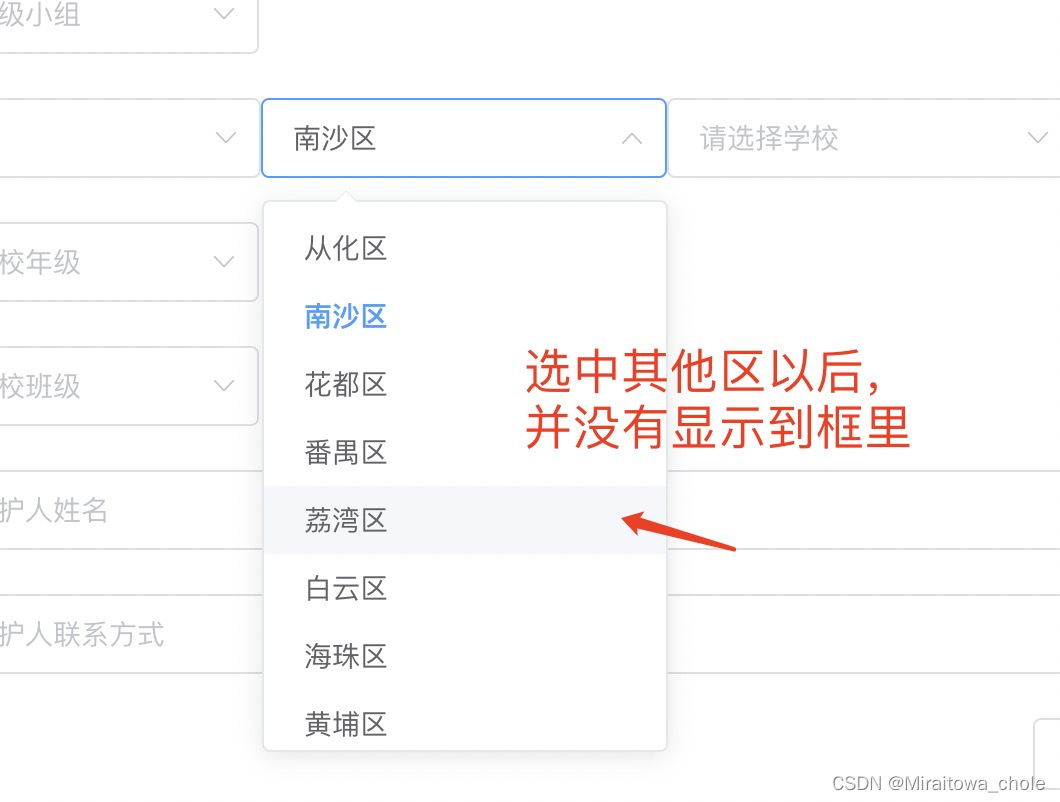
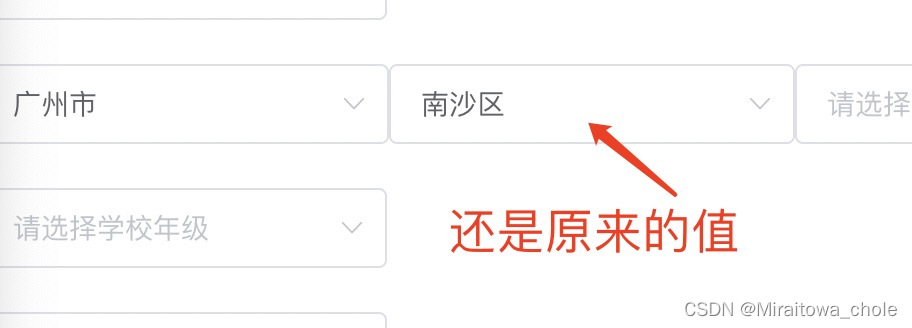
数据回显后,无法选中赋值问题
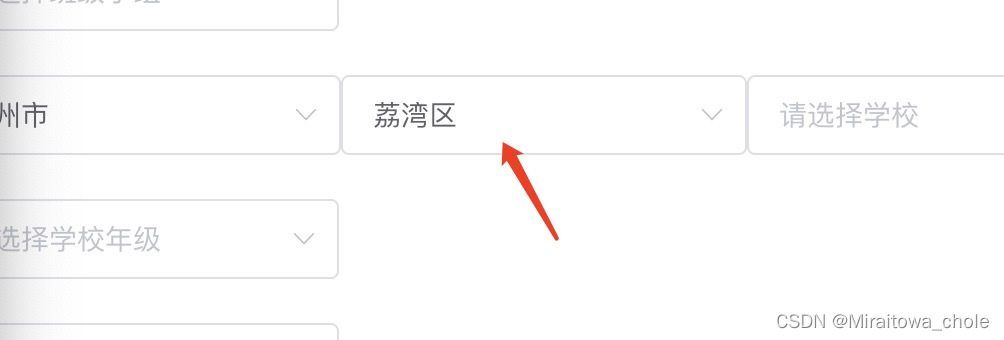
如图所示:



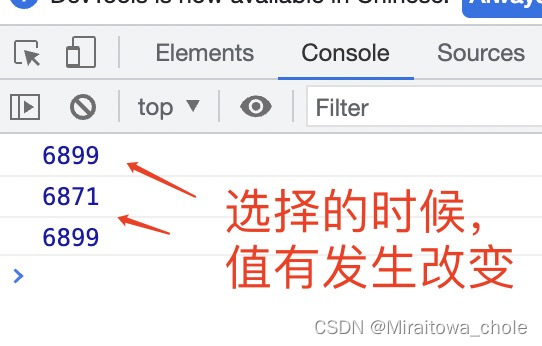
console.log(val)的时候,可以拿到选中值的ID,可是没有赋值到框里

解决方法:
在下拉框的change事件里面,加入以下代码
getSchool(val) {console.log(val)//解决:el-select下拉框多选,选择后赋值成功,输入框不显示选中的值this.$nextTick(() => {this.$forceUpdate()})}如图所示,已解决问题

应用的知识点:
$nextTick
作用:vue中的nextTick()是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用$nextTick(),则可以在回调中获取更新后的 DOM。
forceUpdate
作用:在Vue官方文档中指出,$forceUpdate具有强制刷新的作用,迫使vue实例重新(rander)渲染虚拟dom,注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
标签:
上一篇:
Web前端:Angular和React — 区块链应用程序选择哪个?
下一篇:
相关文章
-
无相关信息
