VSCode中开发Vue语法格式报错
程序开发
2023-09-05 22:22:51
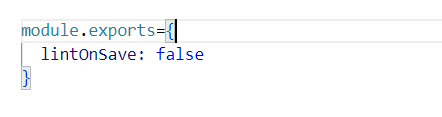
在vscode开发中会遇到ESLint 对语法的要求过于严格导致编译的时候出现各种语法格式错误,只需要在

vue.config.js中添加下图语句就可以解决了。

最后,终于编译成功了,记录一下自己的问题。
标签:
上一篇:
一文,教你实现单点登录
下一篇:
相关文章
-
无相关信息
