Angular6.0使用路由步骤(共7步)
今天写的有点儿多了,前几天一直写js基础.今天想聊聊angular6.0的路由实现.因为有公司已经开始转向angular6.0了.写完赶紧吃饭去了.
声明一下,以下路由的实现是基于angular6.0 脚手架 实现的. 脚手架的安装方法不在此讨论范围内.
第一步:创建一个路由文件.
通过指令ng g module 模块名称;来创建一个路由模块文件;
第二步: 在app.component.html模板文件中,定义路由渲染的位置;
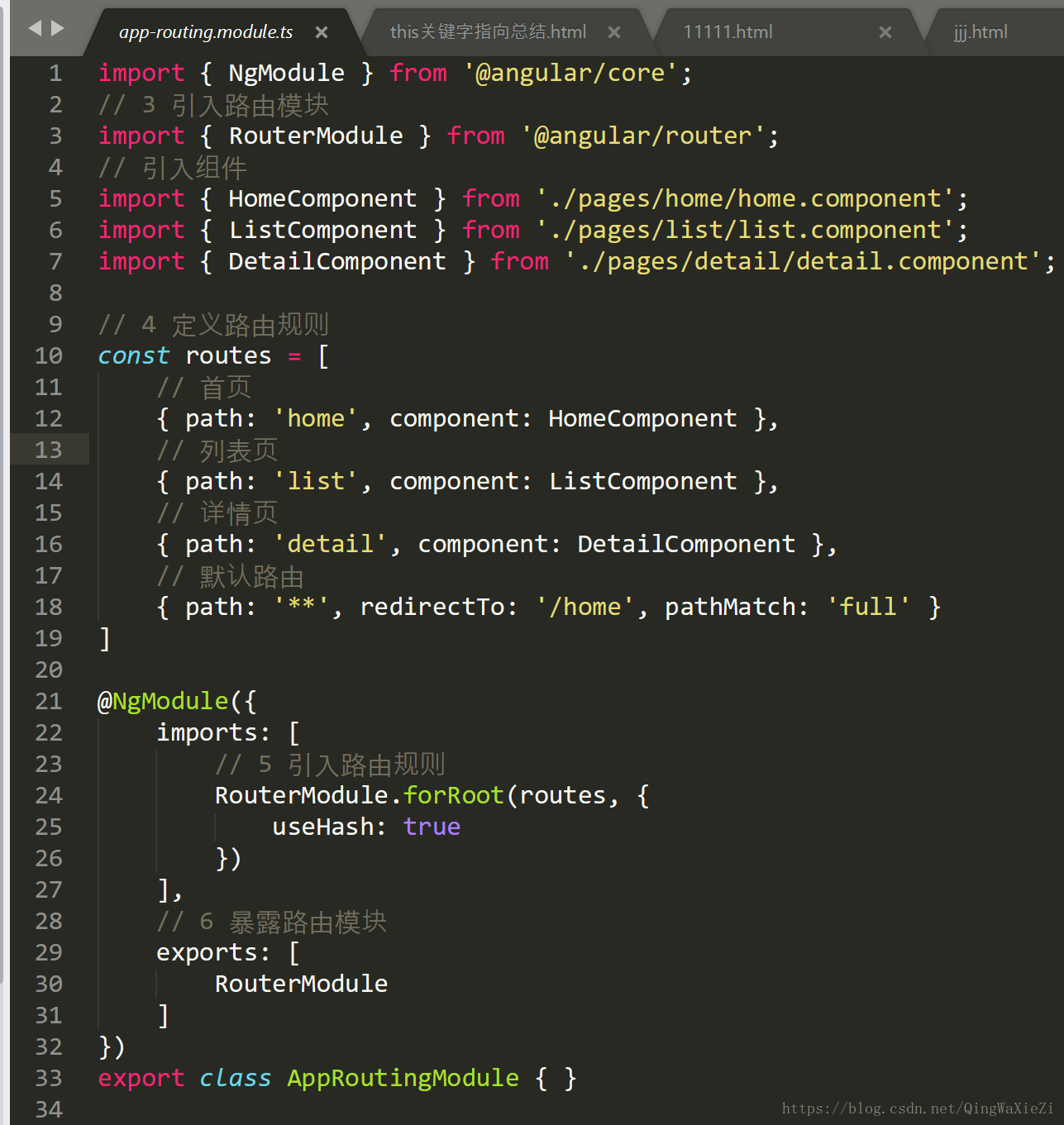
第三步: 引入路由模块以及路由规则模块(在app-routing.module.ts中);因为第三步到第六步都是在这个文件内完成的.所以直接上图;这样大家看的也更清晰;
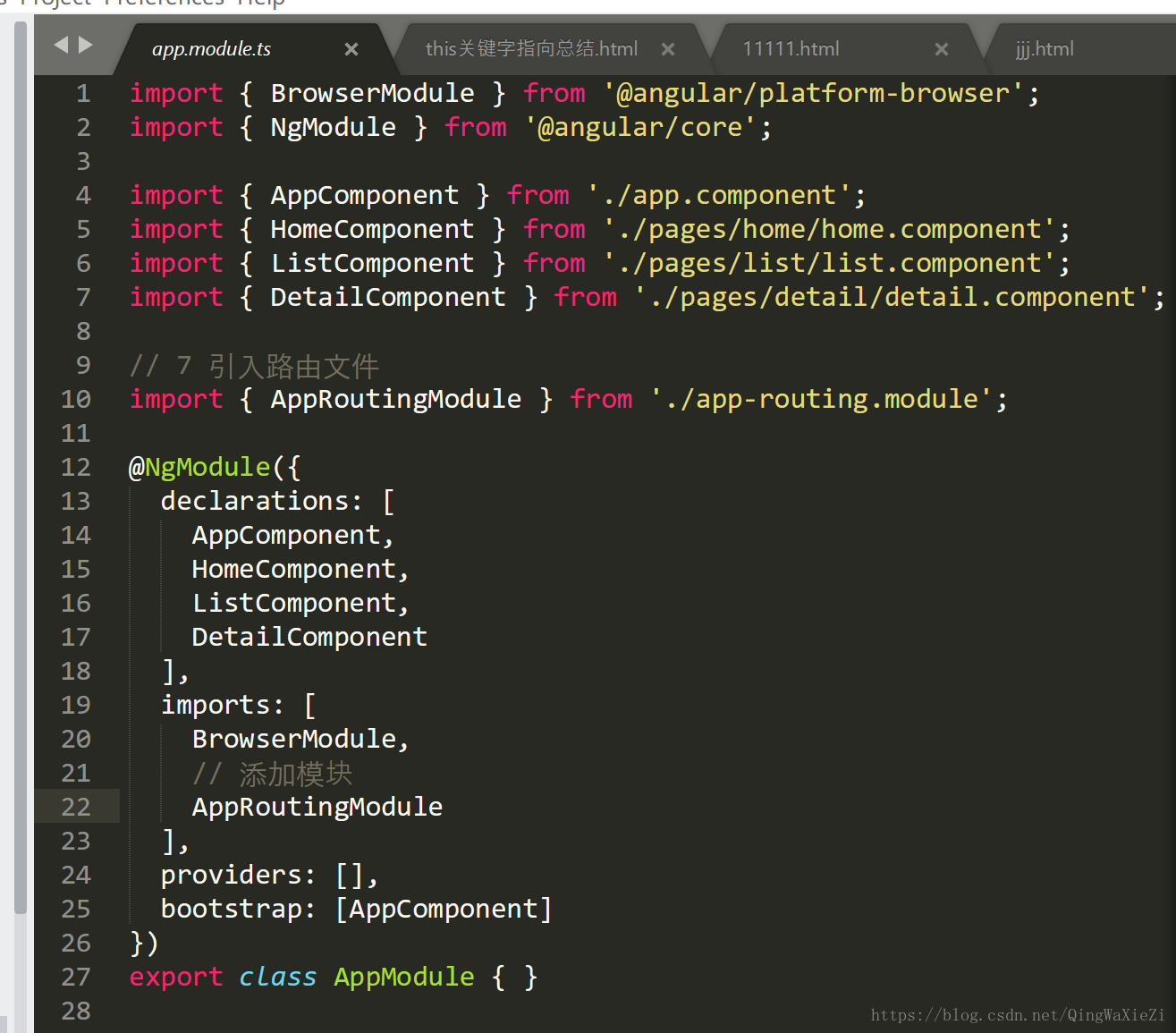
第七步: 在app.module.ts中,将路由模块引入,并写入imports中;
ok,这样路由就算配置完成了;这里有几点需要说明:
1. angular默认的路由采用的是path策略规则,如果要使用hash规则,我们可以在forRoot方法中,传递配置对象,设置;
useHash:true; 相信大家已经看到了;
2. 设置默认路由使用"**";这个一定要记住,是两个**.因为angular1.0是使用的一个*;
3.设置重定向通过redirectTo重定向到默认路由;
好了,angular6.0路由的配置就介绍到这里了.希望对各位小伙伴有帮助.如有不足,欢迎指正;
标签:
相关文章
-
无相关信息