【微信小程序】一、小程序的优势、基本配置与文件结构
一、微信小程序简介
(1)小程序是什么?
官方文档
微信小程序( Mini Program ),简称「小程序」,是一种不需要下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用,也体现了「用完即走」的理念,用户不用关心是否安装太多应用的问题,应用将无处不在,随时可用,但又无需安装卸载。
(2)小程序与网页对比
运行环境的不同
开发成本的不同
获取系统级权限的不同
运行流畅度的不同
运维方式不同
用户体验不同
(3)小程序和 APP 对比
从企业应用开发实践来讲,微信小程序和 APP 二者各有千秋。毋庸置疑,技术永远只是一个折中的解决方案,我们需要多维度权衡的角度很多,比如:「团队学习门槛」、「开发实施成本」、「开发周期管理」、「用户获客成本」、「流量传播推广」、「数据挖掘分析」、「品牌效应管理」等,所以,最终咱们还是要结合企业的实际需求来做决策。
用户:减轻内存,用完即可关闭,不占用空间
商户:线上线下结合,实现互联网的转型
创业者:创业简单,应用广泛,尤其是公众号创业者,直接小程序+公众号,打造微信生态圈,小程序依托庞大的生态圈天生拥有庞大的自然流量,同时小程序也拥有众多线上营销功能,前途还是很光明的!
小程序流量入口:微信搜索、附近小程序、线下小程序、小程序二维码、公众号内链、转发小程序、公众号关联小程序、商家公众号平台自定义菜单、绑定关联通知、微信发现入口
二、微信小程序环境配置
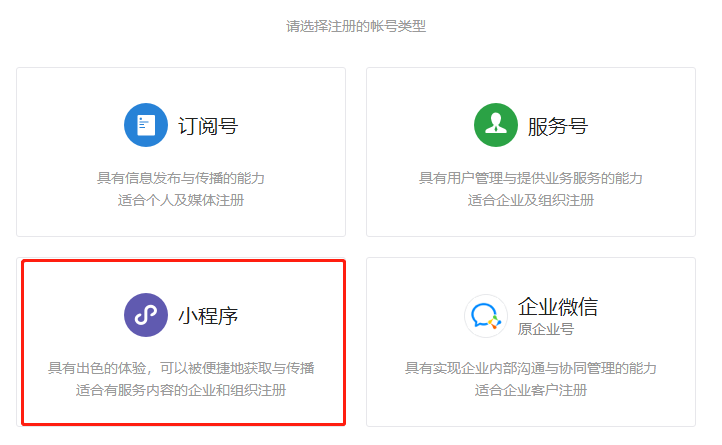
(1)微信小程序账号注册
登录 https://mp.weixin.qq.com,可以使用邮箱注册「微信小程序账号」,或者使用微信扫码直接就可以进入管理界面。
因为微信公众号同时管理着订阅号、公众号、小程序、企业微信等多种账号,所以这里要选择小程序账号类型,记住,不同公众号服务之间账号不通用,所以使用注册的邮箱不能被其它公众号服务或者自己微信绑定过。
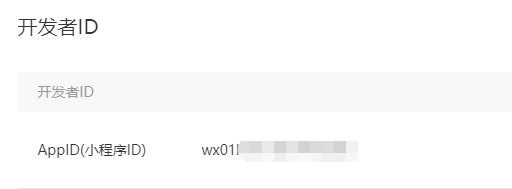
注册完成后登陆,就可以按照提示依次填写小程序信息来创建创建小程序,完成创建后,会生成小程序ID,是小程序独有ID,我们在后期小程序开发工具中会利用此ID开发你的小程序。

- 「管理」,版本管理发布小程序、成员管理配置项目开发运营体验人员
- 「开发」,查询日志、开发者 AppID和 AppSecret 信息、开发者第三方工具、第三方接口设置、接口安全扫描
- 「设置」,基本设置、第三方设置、关联设置、关注公众号等
(2)安装微信开发者工具
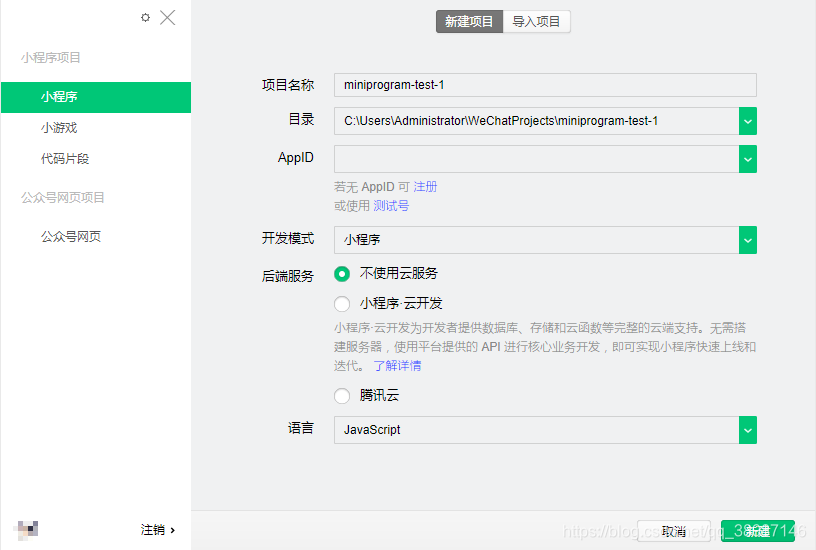
前往官网下载微信小程序开发者工具,这里提供了三个版本,我下载了稳定版。双击安装,还是别建议默认装在C盘,强迫症。安装完成后双击启动软件,选择小程序;界面顶端有新建项目和导入项目两种,选择新建来到如下界面:

项目名称:项目的名字,取个好听的,注意不要使用中文字符
**目录:**项目存放目录,这里我就在D盘新建一个空的demo-wechat文件夹存放此项目。
**AppID:**如果是开发我们创建的小程序这里就需要填写此ID,很明显我们处于学习阶段怎么上手就玩自己的小程序,这里使用测试号。
开发模式:选择小程序。
后端服务:暂时不会用到,选择不使用云服务。
**语言:**这里我选择JavaScript,如果你习惯typescript,也可以换成此项。
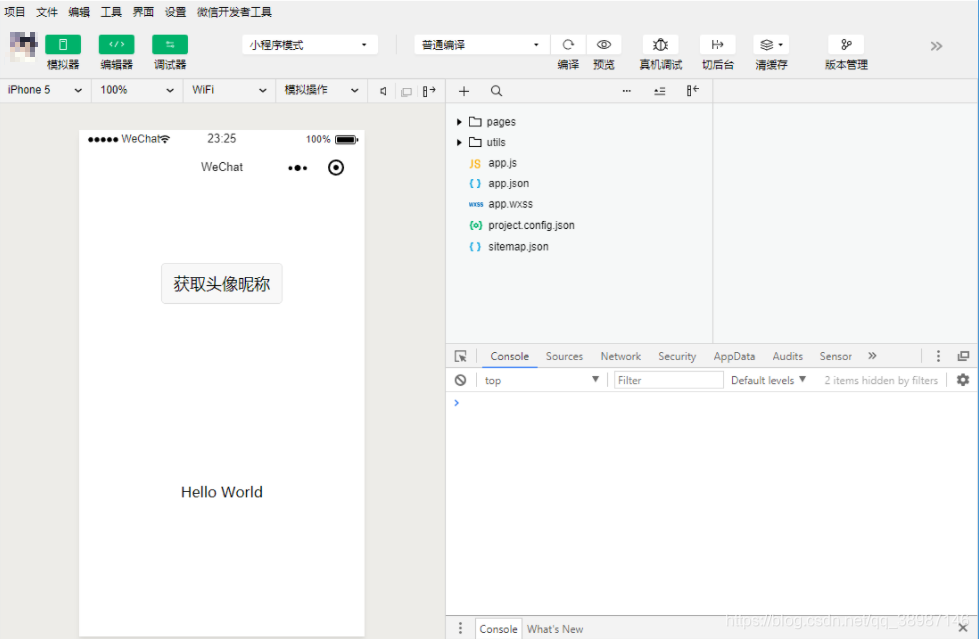
(3)微信开发者界面

三、微信小程序文件结构
(1)wxml 微信模板文件
**.wxml:**微信模板文件,类似网页开发的 html 文件。
我们在前端开发中对页面布局使用的更多是 div p span 这样的标签去组成一个页面组件。微信小程序对此对标签进行了封装,虽然不能使用那些熟悉的标签,但微信小程序提供了更为方便的例如 view,text 等标签。
除了标签变化,wxml 还新增了例如 wx:if 类似的属性,对比 vue 之类框架,同学们应该马上联想到了,确实如此,微信小程序也推行了 MVVM 做法,我们只用关心数据层,当数据发生变化,通过数据绑定的做法,模板中的表达式以及 wx:等属性来帮你实现视图变化。查看更详细的*wxml语法*
(2)wxss 微信样式表文件
**.wxss:**微信样式表文件,用于定于页面样式。
小程序中的样式表写法与网页开发类似,可以看到全局配置中和每个页面文件夹下都存在一个wxss文件,这点与json配置一样。我们可以在app.wxss中定义全局样式,而在页面下的wxss样式中定义此页面独有的页面。查看更详细的*wxss规则*
(3)js 脚本文件及 json 数据配置文件
**.js:**脚本文件,代码逻辑写在这
**.json:**静态数据配置文件。
(4)app.json 小程序全局配置文件
此文件主要管理小程序的全局配置,包括小程序页面路径,界面表现(标题,背景色,字体色),网络超时时间,底部tab等;这里开发者工具帮我们快速生成的配置只包含了pages字段与windows字段。
pages字段用于描述小程序所有页面路径,注意,如果你删除了此字段中的某条路径,你得同步删除掉对应的页面文件夹。反之,增加页面也是如此。
{"pages":[ //页面数组"pages/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light", //背景文本样式 可选light dark"navigationBarBackgroundColor": "#fff", //导航背景色,可定义任意颜色"navigationBarTitleText": "WeChat", //导航标题,可定义任意文本"navigationBarTextStyle":"black" //导航文本颜色,可选black white}
}
windows字段用于定于所有页面的顶部背景颜色,文字颜色,标题等,这是一个全局的配置,修改了所有页面都会生效。当然,我们可以在单个页面json配置中定义独特的风格用于覆盖全局配置,比如让每个页面的头部颜色都不一样。查看*更详细的小程序配置*
(5) project.config.json 开发者工具配置
此文件用于定义开发者工具的个性化定制,比如界面颜色,编译配置等等。
大家用过npm都知道下载三方库都会生成一个package.json文件,此文件记录了下载过得所有库名与版本信息,如果我们换了电脑,其实不用将之前下载的文件拷贝过去,而是只用拷贝一个package.json再次执行下载就可以复原你需要的三方库。
那么project.config.json类似如此,它保存了你对于开发者工具的相关配置,如果你换电脑了,你可以通过此文件直接还原你最初习惯的开发设置。查看详细*开发者工具配置*
标签:
相关文章
-
无相关信息