前端常用的富文本编辑组件
程序开发
2023-09-04 17:52:01
Quill
官网所说:Quill是一个跨平台的功能强大的富文本编辑器。开发者可以通过简单的API来控制编辑器的内容;
个人使用后理解:配置复杂,使用灵活

使用参考
博客:vue二次封装quill富文本组件_quill-image-resize-module_木心操作的博客-CSDN博客
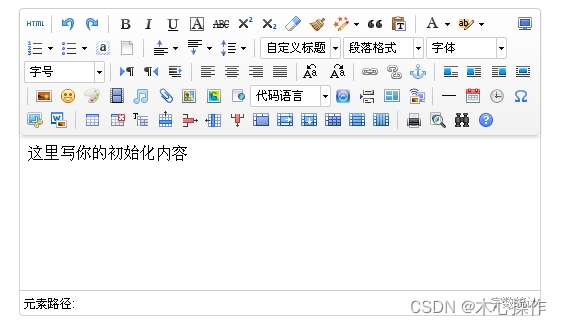
UEditor
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
个人理解:功能亲民,历史悠久,ui界面有点传统

VUE封装版组件UEditor:vue-ueditor-wrap - Vue + UEditor + v-model双向绑定
使用参考
官方: UEditor Docs
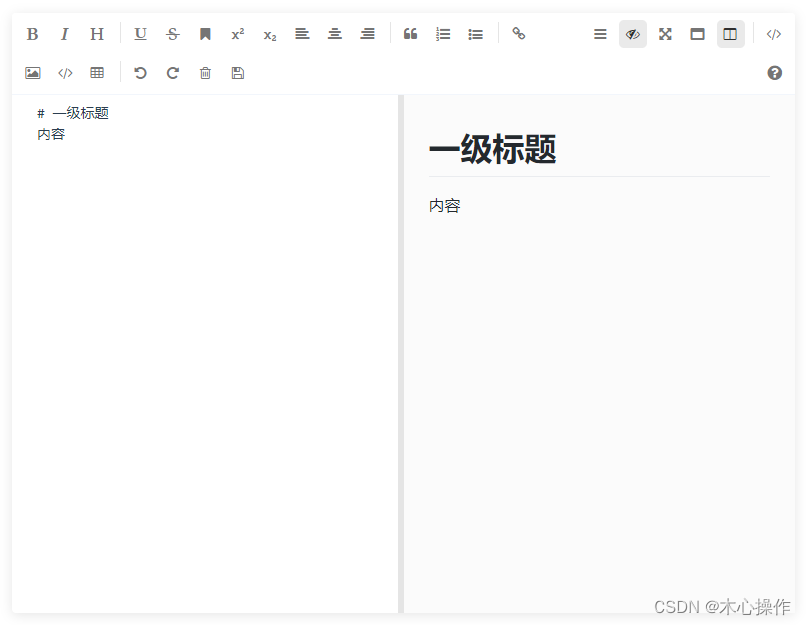
mavon-editor
mavon-editor 是一款基于 vue 的 markdown 编辑器,常用于发送公告、个人博客等等;
可以左边编辑,右边展示

使用参考
官方:mavonEditor|码文 在线markdown编辑器
博客1:【前端系列】- 富文本组件(mavon-editor)-阿里云开发者社区
博客2:mavon-editor的使用_阿乐今天敲代码没的博客-CSDN博客
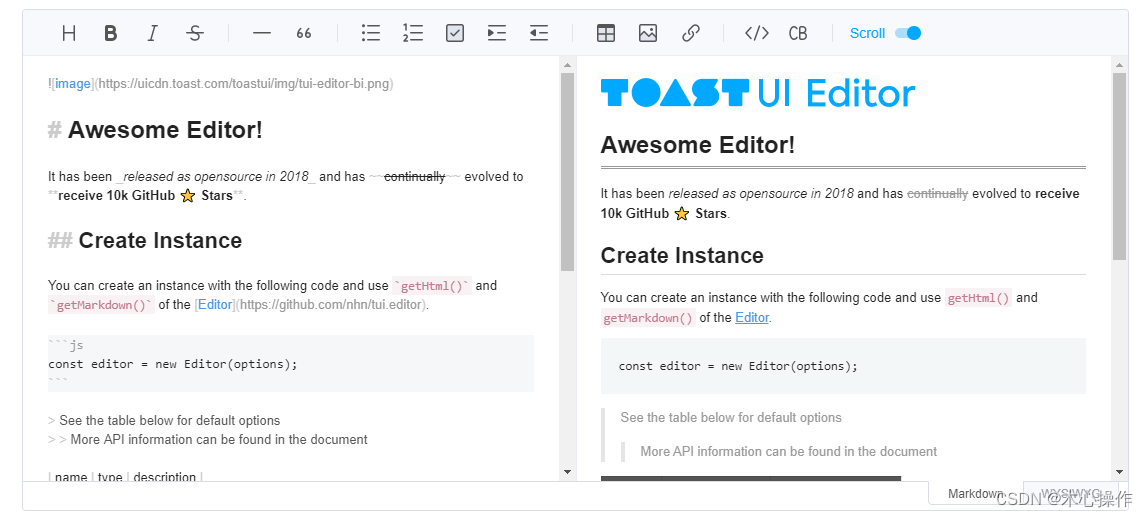
tui-editor
tui.editor 编辑器支持 markdown 与标准富文本内容的编辑器
 使用参考:
使用参考:
官方:https://nhn.github.io/tui.editor/latest/tutorial-example01-editor-basic
博客:tui.editor | 后盾人
标签:
上一篇:
angularjs 复选框 单选框
下一篇:
相关文章
-
无相关信息
