[转] 2016 JavaScript 发展现状大调查
有人认为JavaScript是最好的语言,有人认为它一团糟。可按照C++之父的话来讲:
世界上只有两种编程语言:一种是天天被人喷的,另一种是没人用的。
不论你喜欢承认与否,JavaScript已经一天比一天火了,甚至火得有点过头,生态圈太过繁荣,每个月都可能有新的相关构建工具、开发框架或者别的什么库发布。如果你想了解更多,请查阅:
你的第一门编程语言应该学什么?ʇdıɹɔsɐʌɐɾ :ɹǝʍsuɐ
前段时间歪果仁对JS的发展现状专门做了一个调查,发起者是Sacha Greif(之前本专栏也发过他的一篇文章6周学习计划,攻克JavaScript难关(React/Redux/ES6 etc.))。全世界有超过9000名开发者参与了此次调查,内容涉及:
- 代码风格(JS预编译语言)
- 前端框架
- 状态管理
- API层
- 全栈框架
- 测试框架
- CSS 构建工具/预处理器
- 构建工具
- 移动端框架
- 新特性
以及一些别的JS相关话题的意见和讨论。
JavaScript的发展现状
JavaScript已经逐步发展成为了一门流行可靠的语言,但与此同时也变得臃肿起来,框架工具之间各种复杂的依赖甚至能让你崩溃。
对于本来就有选择恐惧症的你来说更是噩梦:你应该用React还是Angular 2?你真的需要使用Webpack么?这个月又有什么新的处理CSS的解决方案?
我每天也会为类似的问题头疼,所以才有了这个调查,我在2周的时间里就收到了超过9000份回复。
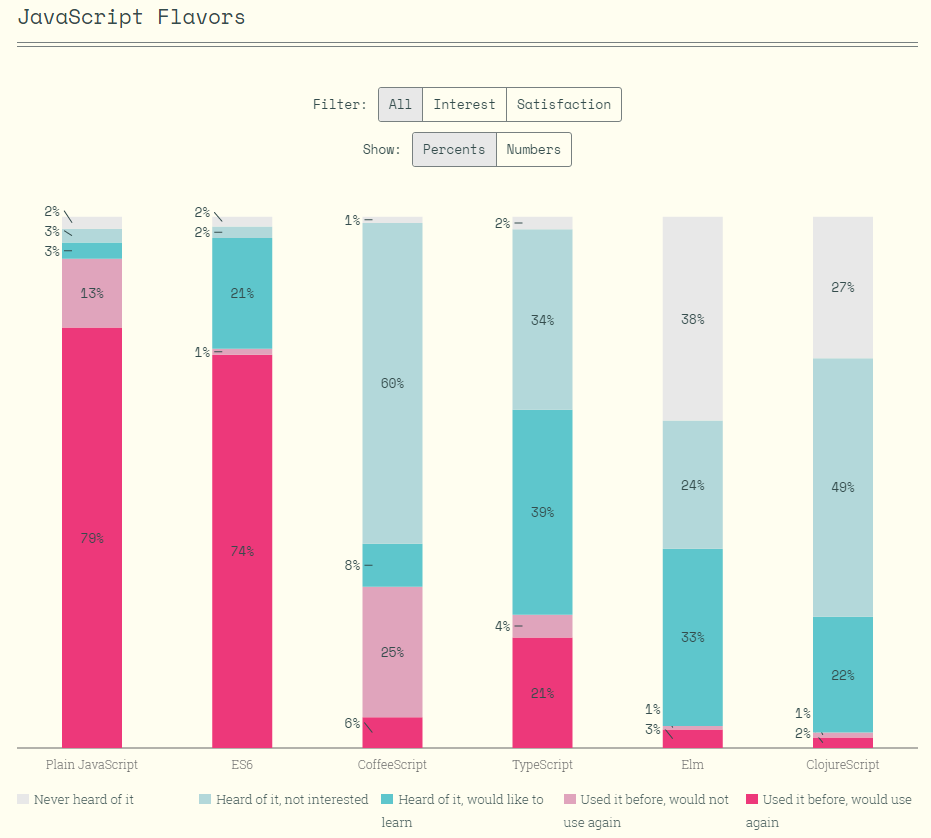
代码风格
总评:
JavaScript拥有不止一种语法,自2009年CoffeeScript出现后,各式各样的JS语法,转编译语言如雨后春笋般涌现出来:ES6, TypeScript, Elm……

先解释一下这个统计图怎么看,受访者一共有5种选项:
- Never heard of it 从来没听说过
- Heard of it, not interested 听说过但是没兴趣
- Heard of it, would like to learn 听说过,打算学着用用看
- Used it before, would not use again 用过了,不想再用了
- Used it before, would use again 用过,并且还会继续用下去
ES6, CoffeeScript, 和 TypeScript都已经家喻户晓了,而TypeScript看上去却并没有另外两个那么受欢迎。
Elm 和 ClojureScript就不是那么广为人知了,它们还多少局限在自己独立的生态体系里。
虽然ES6还没有正式被浏览器兼容,可是绝大多数开发者都已经尝试过它的语法了。
TypeScript 和 Elm可能是因为对普通的JS开发者来说不是特别友好,所以很多人都是抱着想试试的态度却还没有尝试过,毕竟对于只知道JS的程序员来说,静态类型都是很难理解的概念。
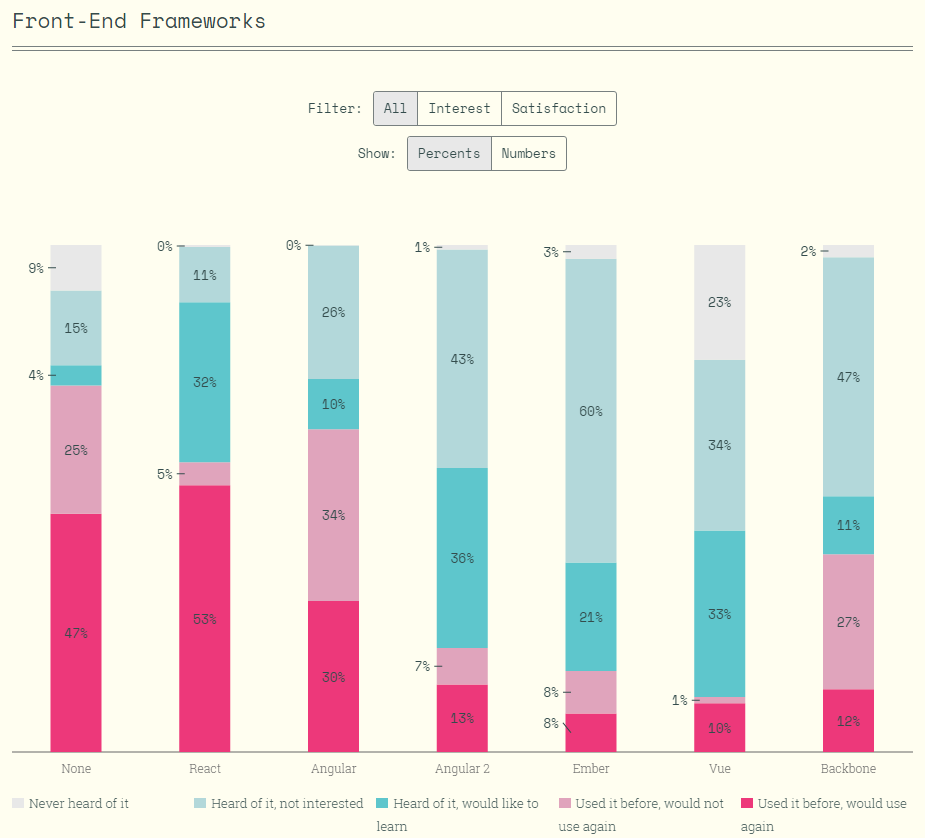
前端框架
总评:

框架的优劣经常是人们争论的焦点。在调查提供的几个选项中,除了比较新的Vue以外,所有框架基本都是人尽皆知的。
Angular 2 才刚刚推出,所以它从开发阶段到实际应用肯定还有个过程。从统计数据上来看,React是毫无争议的赢家。由于Vue卓越的性能表现,它在满意度方面已经排到了第二位。
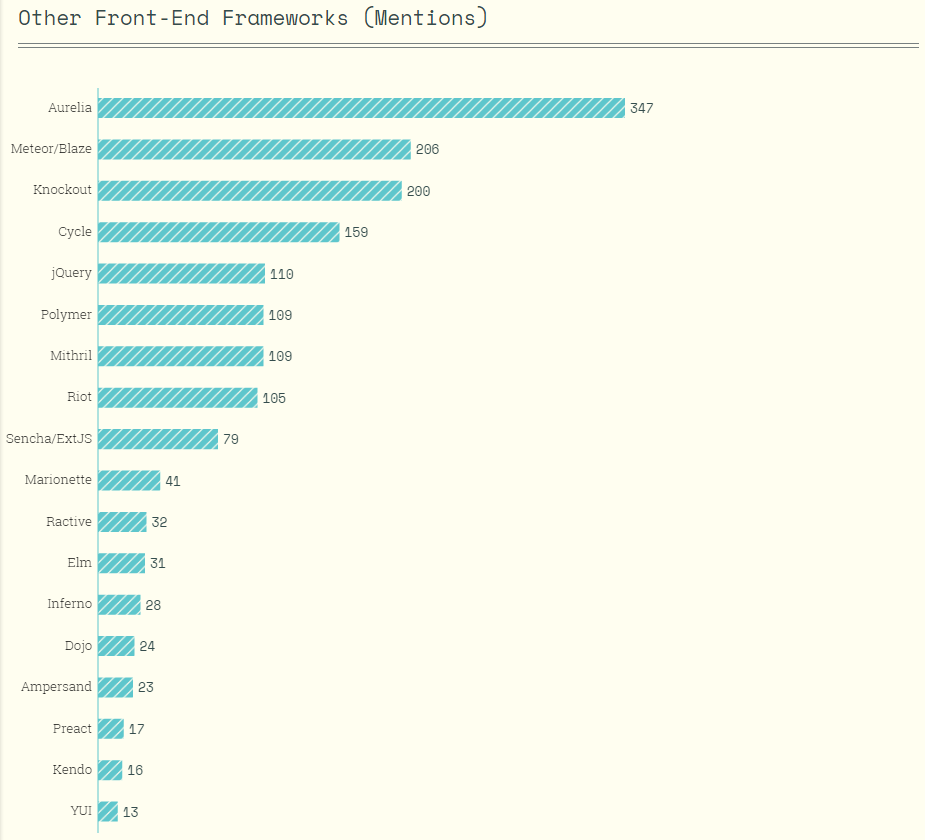
补录其他:

状态管理
总评:

状态管理逐渐成为了一种新类型的JS轮子。当前并不是对所有的开发者都适用。
Redux显然是最火了,而作为Redux第一大替代品的Mobx,仍然有很多人没听说过。
Redux的开发者Dan Abramov自己也反复强调过,并不是所有的应用都需要使用Redux,等到你真正有相关需求的时候再说。
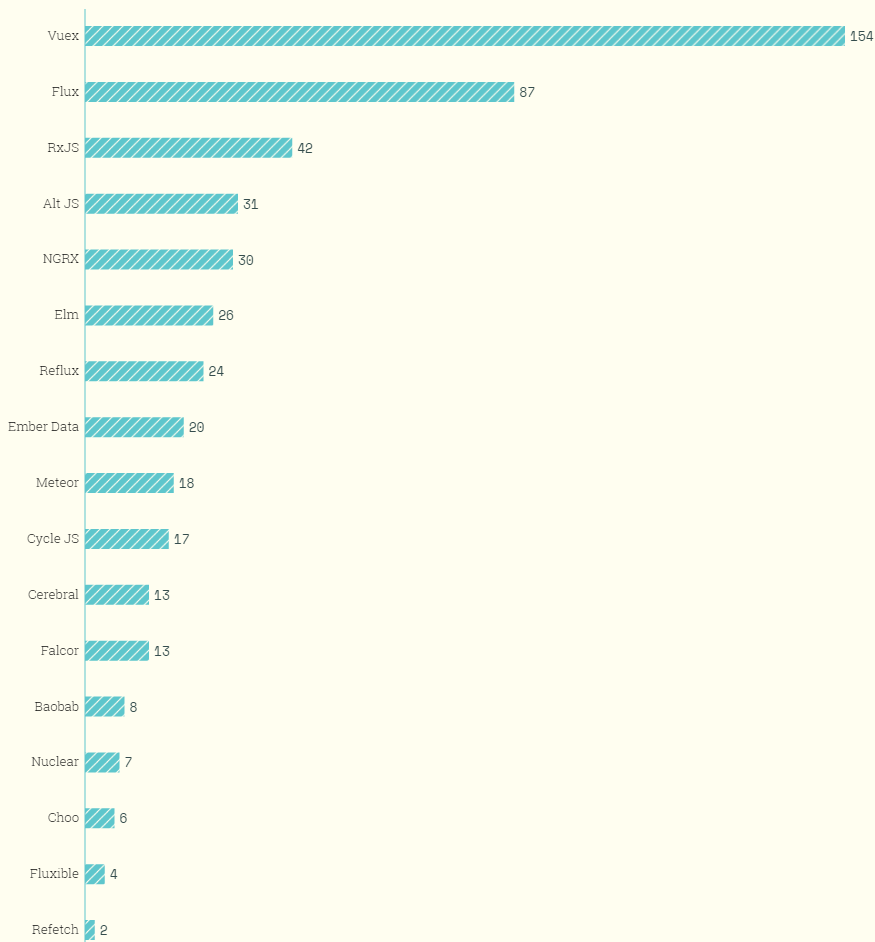
补录其他:

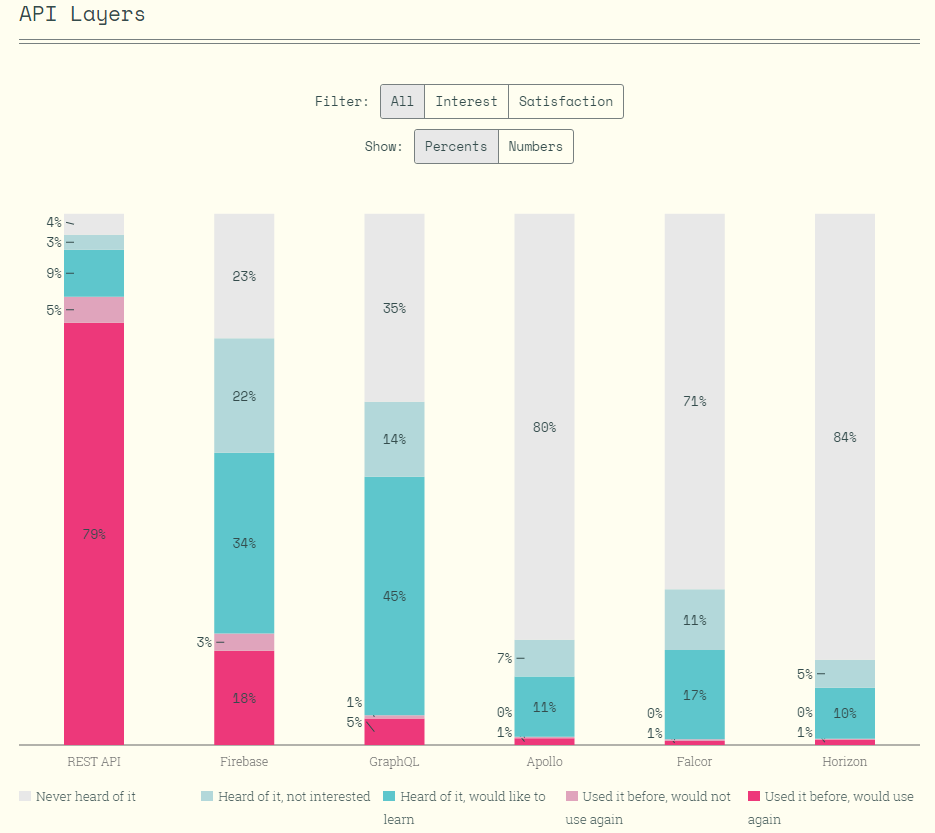
API 层
总评:

REST APIs肯定就不用说了,大家都在用。Firebase因为它自身实时BaaS(back-end-as-a-service)的特性也算拥有了一定的占有率(国内的朋友假如你没听说过Firebase,那你多少应该听说过某狗实时后端云)。
而近一段时间被炒得火热的GraphQL,虽然有很多人感兴趣,肯定还需要一定时间才能发展起来。
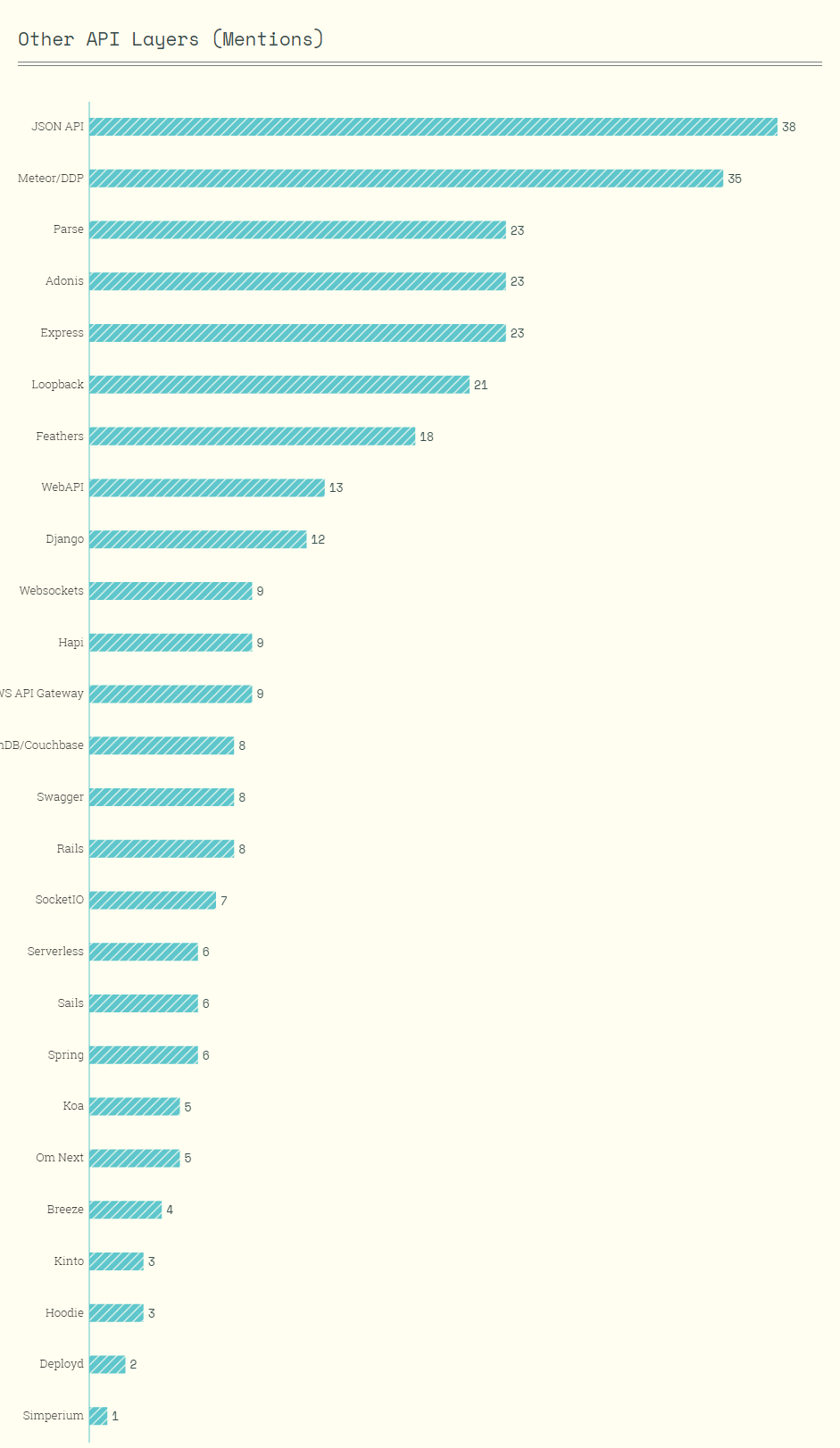
补录其他:

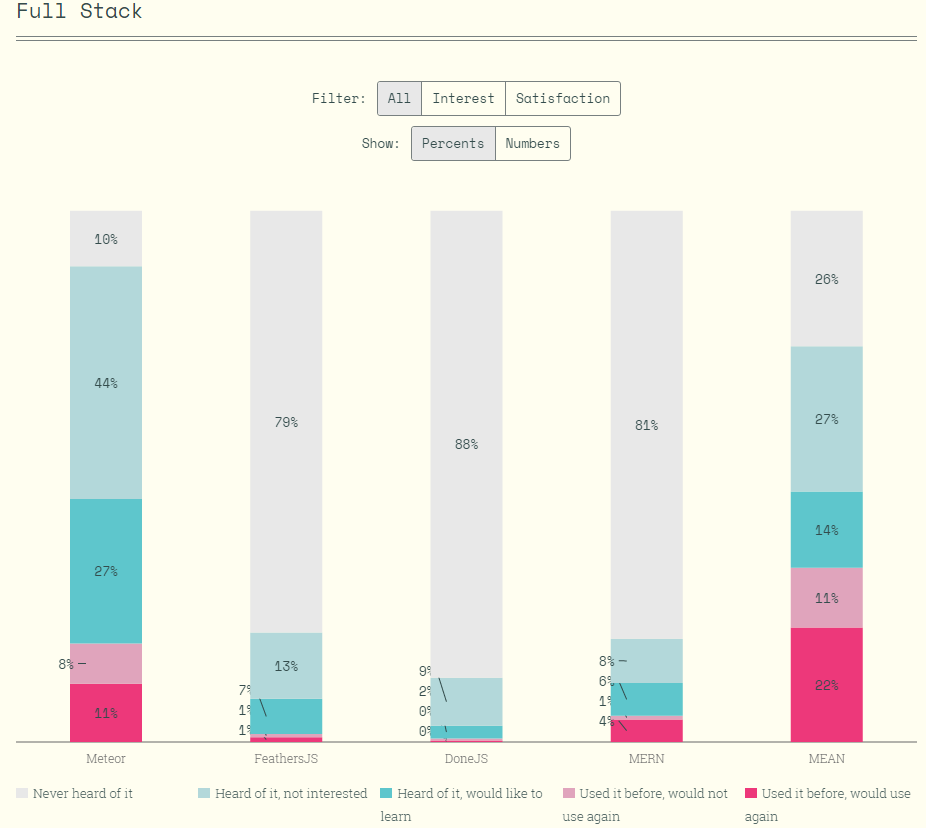
全栈框架
总评:

Meteor 是全栈框架里的领导者。与此同时,使用MEAN(Mongo + Express + AngularJS + Node.js)架构的开发者也有很多,并且在满意度方面它是表现最好的。
除此之外,火起来的还有用React-Redux替代AngularJS的MERN框架。
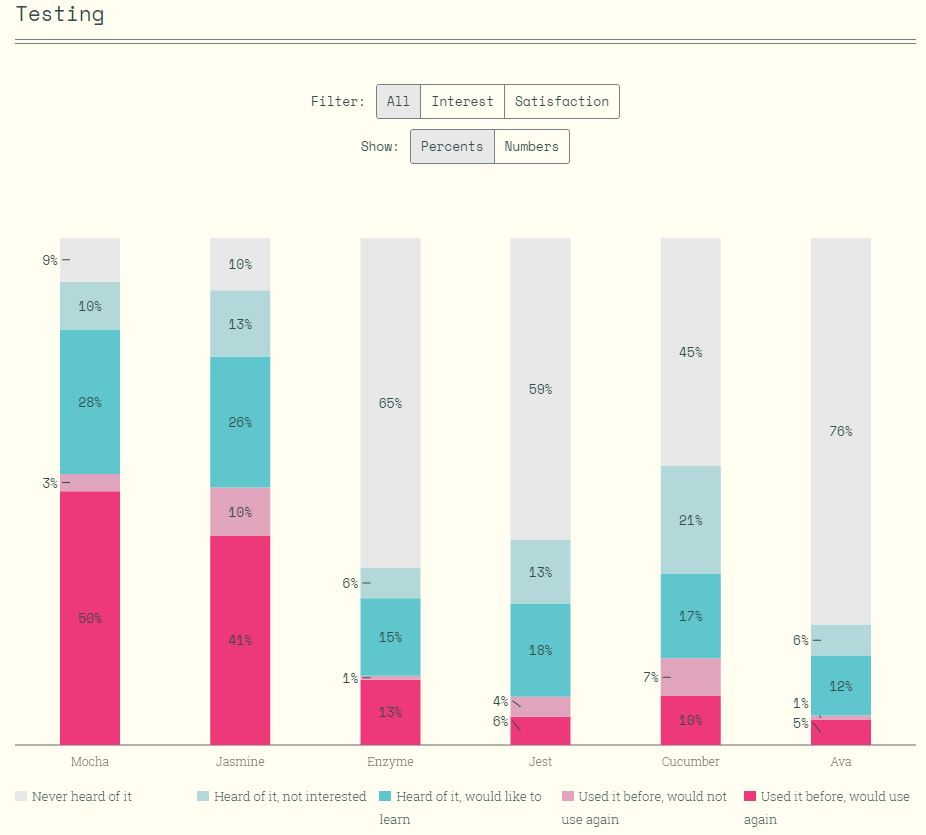
测试框架
总评:

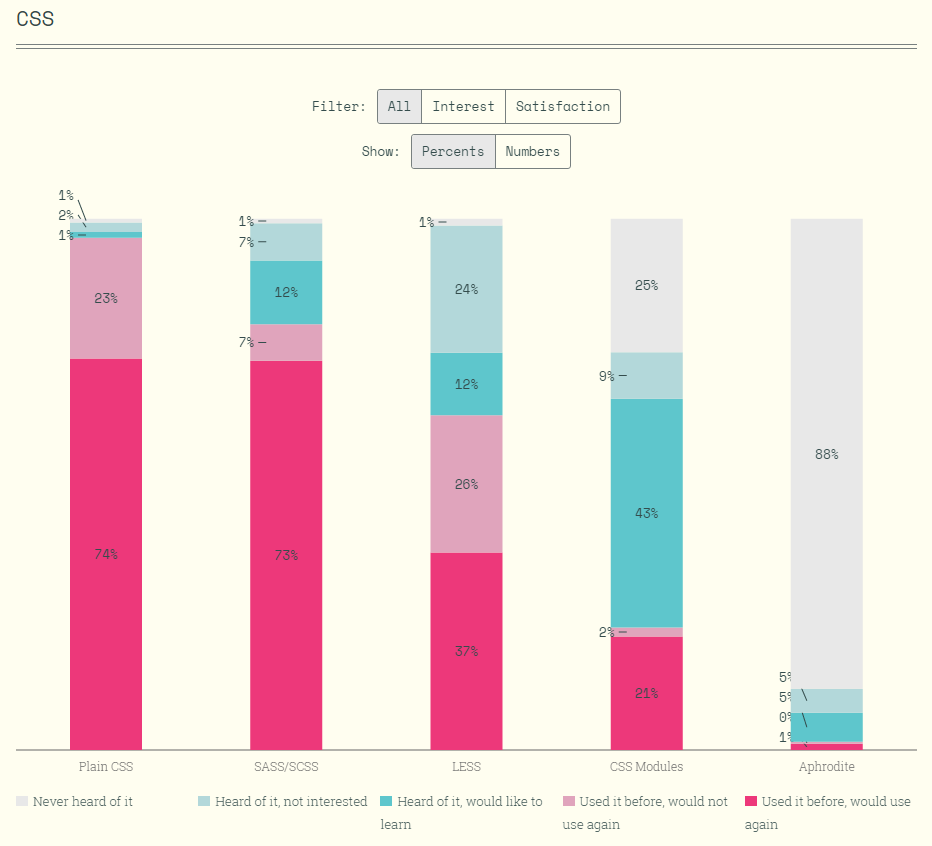
CSS 构建工具/预处理器
总评:

CSS看上去可能和JavaScript没什么关系,可越来越多的构建工具和框架中把它们结合到了一起。
CSS本身也像JS一样,有着很多受人诟病的缺点。所以人们发明了很多CSS预处理器或者工具等等,来扩展优化原生的CSS,例如SASS, LESS, 和 CSS Modules .
关于CSS Modules本专栏之前专门发布过一个系列入门教程:
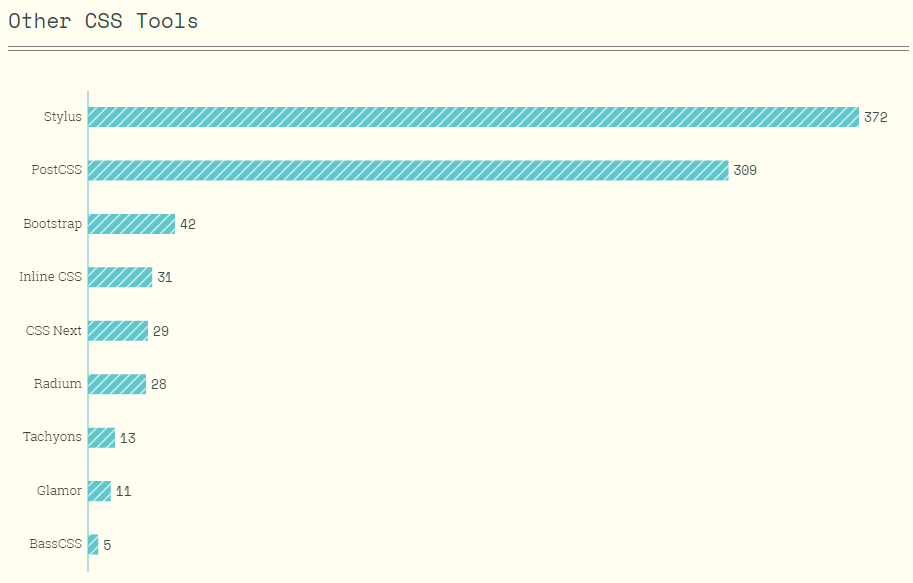
补录其他:

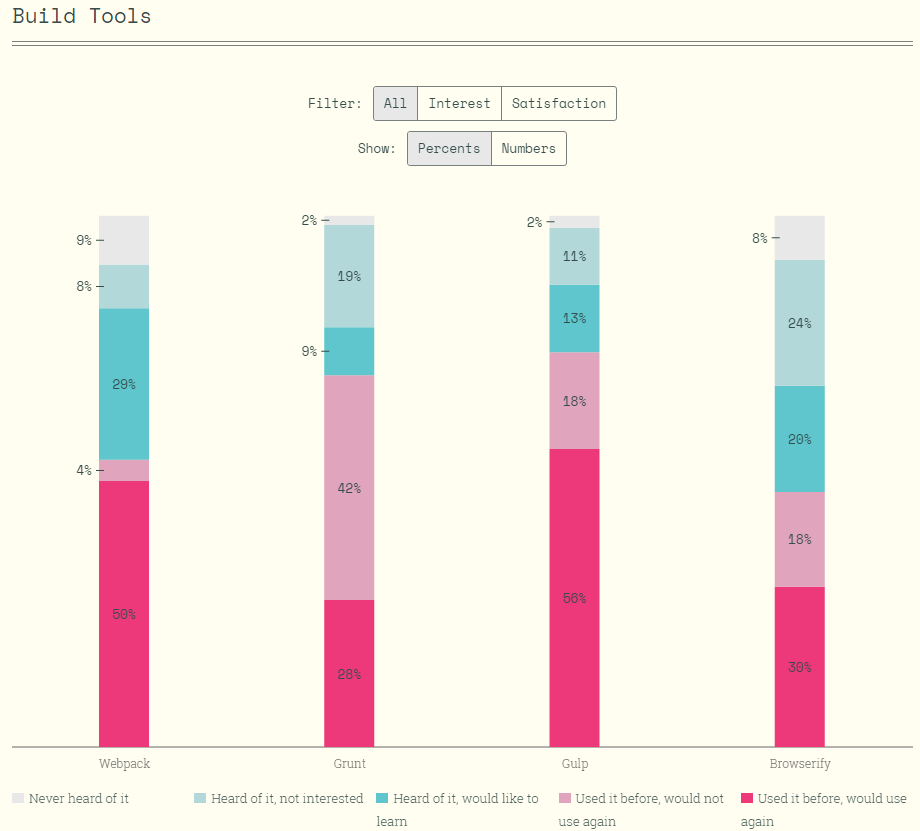
构建工具
总评:

调查中涉及的每种工具还都算比较主流的。不出意外,只有两岁的Webpack是最大的赢家(知名度/吸引力/满意度综合),Webpack是一种可以打包构建一切甚至包括你的图片音视频一类静态资源的工具,而且可以灵活配套各种插件使用。
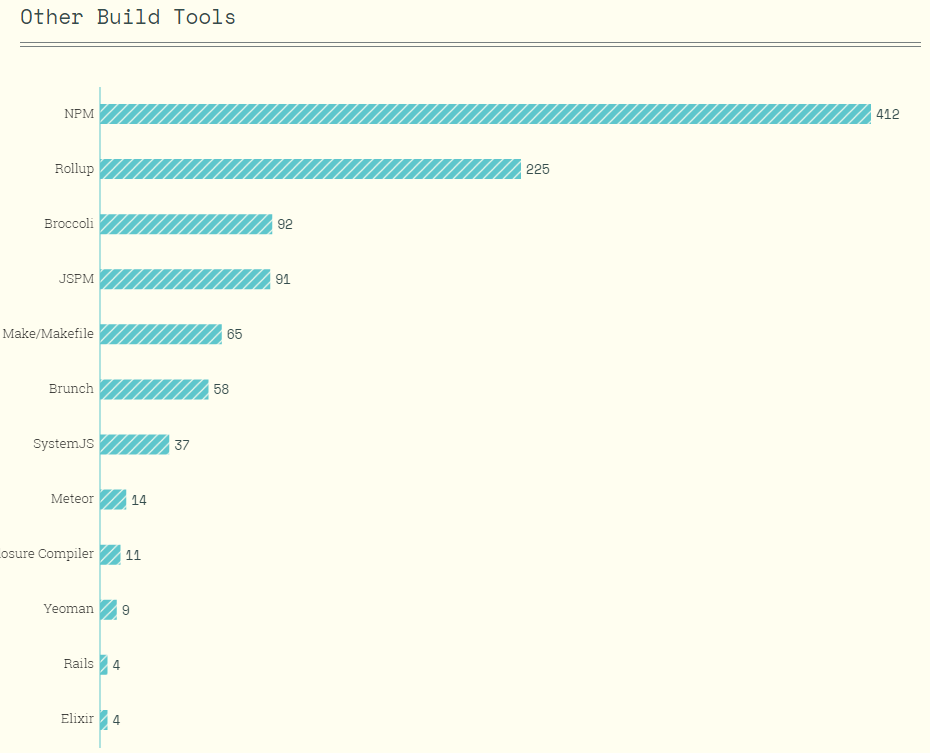
补录其他:

移动端框架
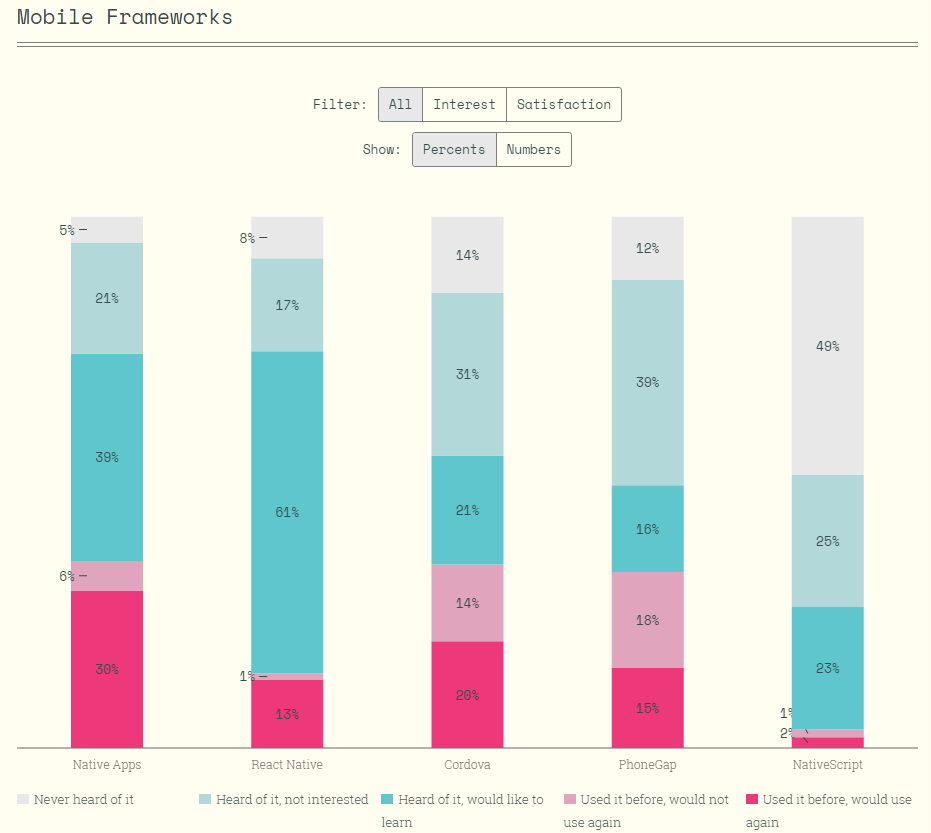
总评:

通过JS来开发移动应用的这种实现才出现不久,大部分人还是在采用开发原生App的解决方案。
但原生的弊病是你必须专门为相应的系统平台开发,这样下来就会有很高的成本。
JavaScript提供了一种同时开发iOS/Android平台应用的解决方案(WP用户哭晕在厕所)。只掌握前端开发语言的程序员甚至可以在各种设备上写App了,越来越多的人开始使用这类技术。
React Native在满意度和受欢迎程度上都是表现最好的。
Cordova 和 PhoneGap 越来越不行主要是因为它们的性能实在是个问题。
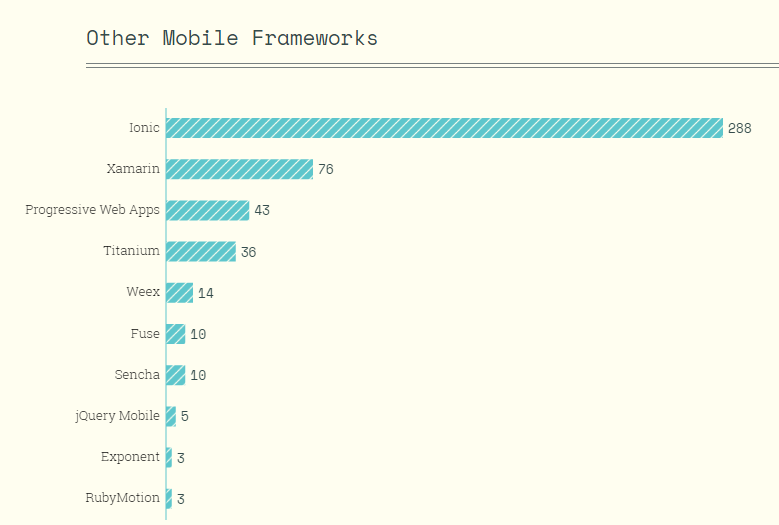
补录其他:

新特性
服务器端渲染
JavaScript 应用的诞生本来就是为了发挥更多浏览器的效用,而不是每次都需要服务器来处理逻辑和数据。
但服务器当然也有它自己的效用。通过服务器端渲染可以直接把生成好的页面内容发送到客户端,由此你可以提高应用的性能,改善交互,并且也顺带解决了SEO和可访问性的问题。
服务器端渲染对于一些以内容为主的站点至关重要,而对于一些需要登录使用的Web App 并且不担心SEO的站点就不是那么有用了。所以大多数的开发者只觉得服务器端渲染只能算一个Nice-to-have的特性。
Code splitting代码拆分/按需加载
虽然JavaScript是一个已有十多年历史的语言,JS应用在工程化方面的发展才刚刚萌芽。所以绝大多数的应用还是把打包好的所有代码直接发给客户端。
Code splitting 可以将你的代码拆分,只在客户端加载真正需要的使用的代码,由此可以极大地提高性能。
Optimistic Updates即时更新
一些复杂的JavaScript应用有着大量的客户端服务器交互。通过Optimistic Updates技术,客户端可以无需等待服务器的响应,直接显示出交互的结果,之后再处理服务器与客户端直接不同步的数据。
Hot Module Reloading模块热重载
Hot Module Reloading指的就是在开发过程中,你修改代码之后无需刷新浏览器页面,马上就能看到改变后的效果。这也是为什么很多开发者大爱这一特性的原因。
Time-Travel Debugging
Time-Travel Debugging是一种新的调试模式,指的是在调试使用Redux一类状态管理的应用时,模拟应用在各个不同状态的改变。
Real-Time Operations实时交互
随着浏览器日趋强大,网速日益提升。实时交互的特性会越来越普遍。(例如知乎不用刷新页面就可以收到新提醒的这类特性)
Dead Code Elimination冗余代码消除
现在,一方面你可以让客户端按需加载代码,另外一方面,你也可以直接在构建过程中无用的代码。这部分内容其实在本专栏的JavaScript 模块化入门Ⅱ:模块打包构建中介绍过。
Progressive Enhancement渐进式增强
JavaScript 的各种特性确实很酷。但是想象一下你的应用如果运行在一个很破的设备或很差的网络中会怎么样。所以我们就需要一种渐进式增强的设计,先加载你应用最基本最主要的功能,然后再逐步加载完毕。(类似于一些网站提供的基本版/极速版)
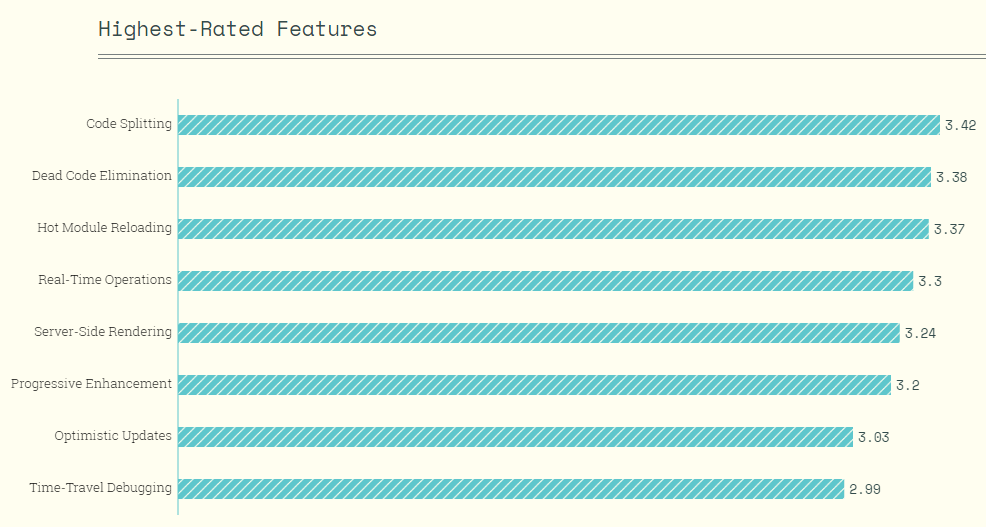
特性排名:

观点
附录:
我不生产观点,我只是观点的搬运工。所以麻烦撕哪种语言哪种框架好不要来找我,本文不代表个人意见,虽然我支持React/Vue/Webpack,大家喜欢的我都喜欢。JavaScript是最好的语言,但是我真的不是来和任何人撕的!
个人水平有限,文中包含一些我几乎没听过的术语词汇,所以还希望有了解的大大能够多多指点指正。
欢迎在评论区参与讨论!也可以推荐你喜欢的JavaScript生态中好用好玩的东西!
推荐阅读
学习方法
成功案例
如果你想要完整的学习Web开发
如果你想要免费系统地学习Web开发
全世界学习Web开发的最好方式-FreeCodeCamp学习参考资料 - 从零学习前端开发 - 知乎专栏
转载于:https://www.cnblogs.com/chris-oil/p/9814824.html
标签:
相关文章
-
无相关信息
