jQuery 遍历节点之next()方法
程序开发
2023-09-05 20:20:42
选择器是JQuery的基础,如果能够熟练的使用选择器,则可以简化代码,达到事半功倍的效果。在使用JQuery层次选择器的遍历节点过程中,next()方法使用也是比较常见的,所以和小伙伴们分享一下,一起学习。
在jQuery用来遍历节点,返回被选元素的后一个同级元素,可用一个可选的表达式进行筛选(next([filter])),以jQuery对象的形式返回。


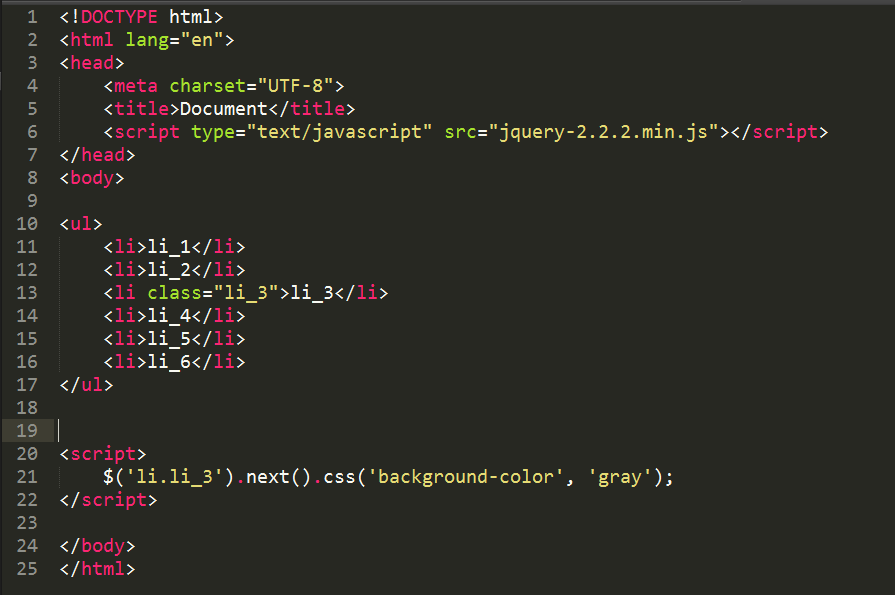
返回带有类名”li_3”的每个


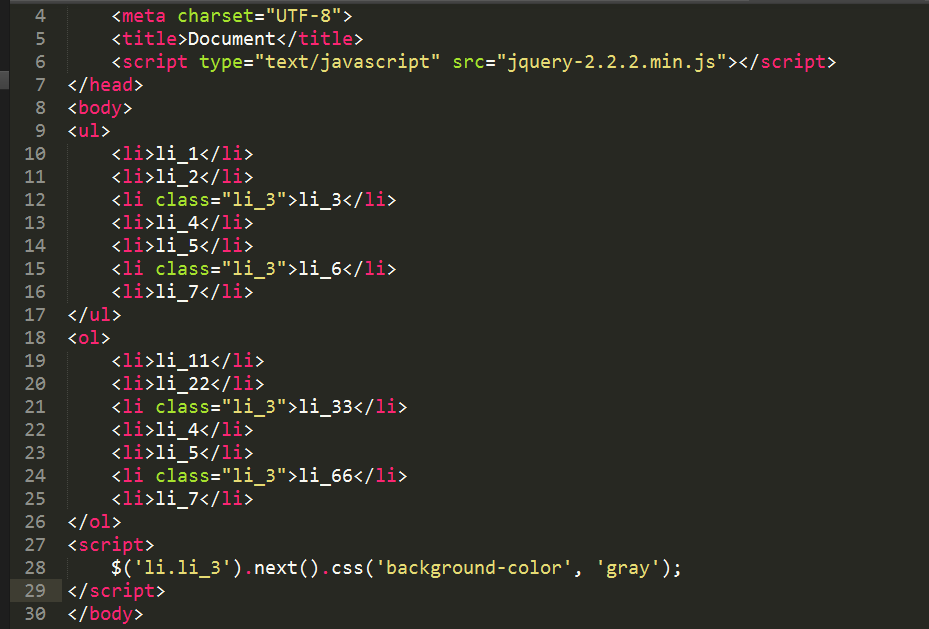
$(selector).next(filter):参数filter是可选的,规定缩小搜索后一个同级元素范围的选择器表达式。什么意思?举个栗子吧。


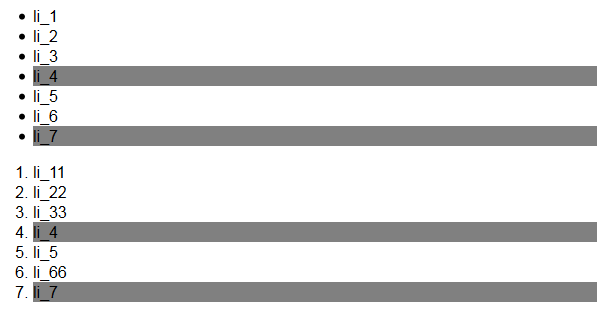
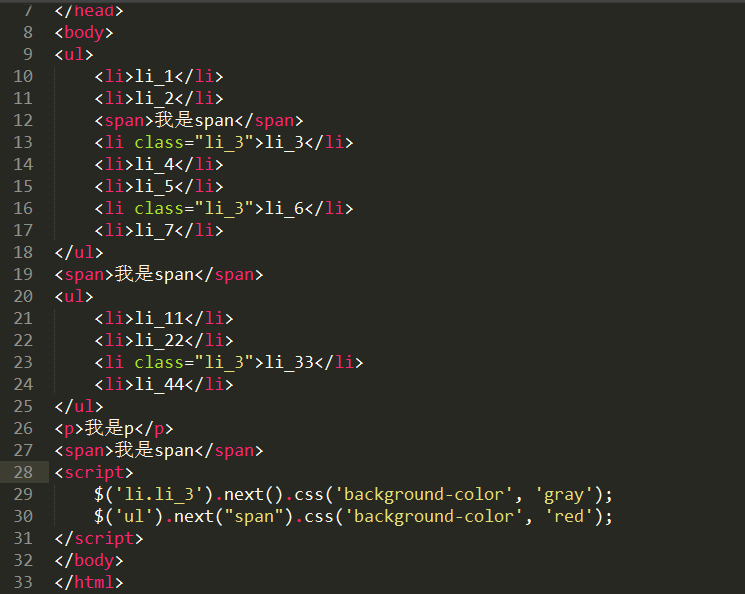
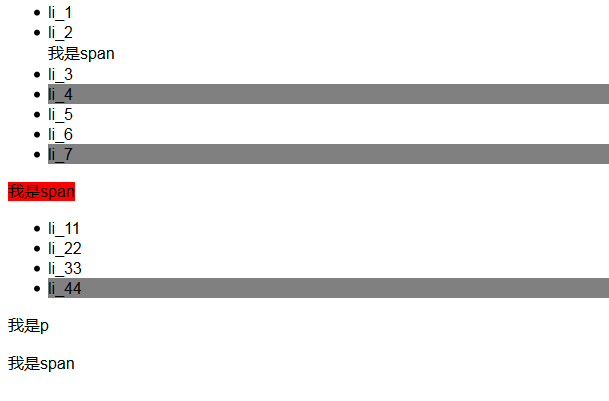
可以很清楚看到,选取每个
- >元素的后一个同级 元素,只有
- >后一个元素才会背景加红,其他的无论是作为
- >的子元素,还是和
- >之间隔着其他元素,反正不是
- >的后一个元素则不符合。
标签:
上一篇:
android 源码自带原生demo
下一篇:
相关文章
-
无相关信息
