DOM选择器用法大全
DOM
我们都知道,JavaScript的组成部分就是ECMAScript加粗样式(语法规则,如同宪法)、BOM(浏览器对象模型,如同地方法)、DOM(文档对象模型)。DOM的操作是JS学习中的重中之重,在工作中用到的原声js实际就是对DOM进行各种各样的操作。这就牵扯到了选择器的区分和熟练应用。接下来我要对这些选择器做一个归纳总结。
Web前端之DOM选择器
1、选择器种类图片展示
这是我个人用Xmind工具统计出的选择器列表图示,

接下来就是重头戏了
2、类别及其用法
(1)document选择器
这里我用一个统一的html,body来演示,代码如下
Document
1hhahha
23456789二级标题3
二级标题4
二级标题1
二级标题2
1、document.getElementById(“id名”);
特点:获取指定元素的ID元素,返回的是单个元素;id选择器具有失明性,只能返回第一个即使有重名的
代码展示:
var obox = document.getElementById("box");console.log(typeof obox);//objectconsole.log(obox);//
执行结果为:

2、document.getElementsByClassName(“class名”);
特点:通过class名获取元素,返回值是数组
代码展示:
var acont = document.getElementsByClassName("cont");console.log(acont);console.log(acont[1]);console.log(acont.length);console.log(acont.push);console.log(acont[0].innerHTML);//获得的内容时数组的格式,需要用数组的形式解析以下才能使用,否则得到undefined执行结果为:

3、document.getElementsByTagName(“名”);
特点:获取相同元素的节点列表,通过标签名选择元素,返回值是一个数组
代码展示:
var aSpan = document.getElementsByTagName("span");console.log(aSpan);执行结果为:

4、document.getElementsByName(“名”);
特点:通过name值获取元素,返回值是数组,通常用来获取有name的input的值
代码展示:
var auser = document.getElementsByName("user");console.log(auser);执行结果为:

ES5新增的两个document选择器
很好用,功能很强大,但是存在兼容性,用的时候要注意。
5、document.querySelector(“这里是按照css选择器样式写”);
特点:返回单个元素;
代码展示:
var obox = document.querySelector("#box");var ocont = document.querySelector(".cont");var ospan = document.querySelector("span");var ouser = document.querySelector("input[name=user]");console.log(obox)console.log(ocont)console.log(ospan)console.log(ouser)
执行结果为:

5、document.querySelectorAll(“这里是按照css选择器写”);
特点:返回一个数组,哪怕只有一个元素;获取的是包含标签和标签内的内容
代码展示:
var abox = document.querySelectorAll("#box");var acont = document.querySelectorAll(".cont");var aspan = document.querySelectorAll("span");var auser = document.querySelectorAll("input[name=user]");console.log(abox)console.log(acont)console.log(aspan)console.log(auser)
执行结果为:

(2)关系选择器
这里我就不单独展示了,代码如下:
Document
123段落1
段落2
段落3
段落4
段落5
段落6
123
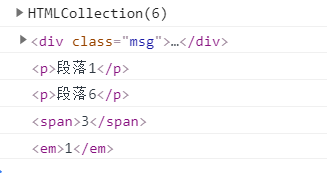
执行结果为:

(3)节点选择器
代码展示:
Document
hello1hello23
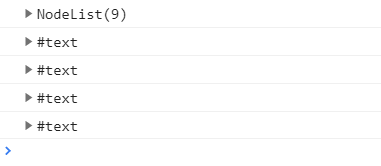
执行结果为:

注意节点选择器和关系选择器写法上的区别:关系选择器选择的是元素有Element,;节点选择器选择的是节点:没有Element;其中空格也是节点而且是文本节点。
关于节点DOM是这样规定的:
整个文档是一个文档节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本节点
每一个HTML属性是一个属性节点
注释属于注释节点
如何获取DOM节点:
对象.children //获得子元素节点的集合,不包含空白节点//但IE7包含首个注释节点(前面没有元素节点),IE8包含所有注释节点对象.parentNode //获得父元素节点对象.childNodes //获得所有子节点的集合,包括空白节点//IE7/8不包含空文本节点,但IE7包含首个注释节点(前面没有元素节点),IE8包含所有注释节点如何获取属性节点:对象.attributes //获得所有属性节点,返回一个数组
注意:
凡是牵扯到数组的都要进行解析(用数组的方式[ ]进行解析),因为你获取的是数组,不解析的话会返回undefined;
分享
程序猿的路上没有捷径,点水石穿的恒心必不可少,细致入微的心思不可获取,积极向上的心态助你起飞!!!欢迎评论转载。
标签:
相关文章
-
无相关信息
