Angular CLI的简单使用(2)
程序开发
2023-09-05 20:30:04
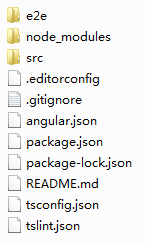
刚才创建了myApp这个项目,看一下这个项目的文件结构.


项目文件概览
Angular CLI项目是做快速试验和开发企业解决方案的基础。
你首先要看的文件是README.md。 它提供了一些如何使用CLI命令的基础信息。 如果你想了解 Angular CLI 的工作原理,请访问 Angular CLI 的仓库及其Wiki。
有些生成的文件你可能觉得陌生。接下来就讲讲它们。
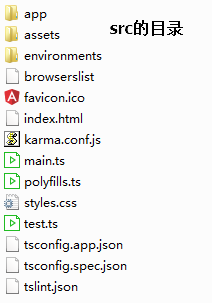
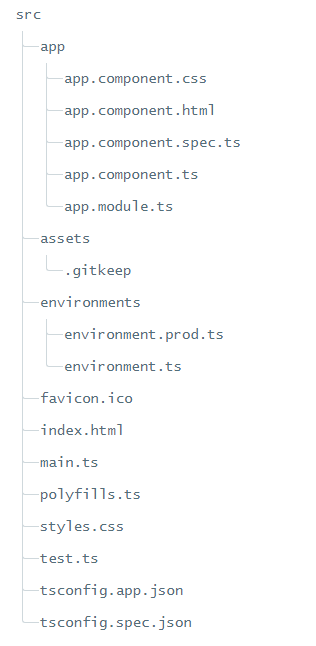
src文件夹
你的应用代码位于src文件夹中。 所有的Angular组件、模板、样式、图片以及你的应用所需的任何东西都在那里。 这个文件夹之外的文件都是为构建应用提供支持用的。

文件
用途
app/app.component.{ts,html,css,spec.ts} 使用HTML模板、CSS样式和单元测试定义AppComponent组件。 它是根组件,随着应用的成长它会成为一棵组件树的根节点。
app/app.module.ts 定义AppModule,这个根模块会告诉Angular如何组装该应用。 目前,它只声明了AppComponent。 稍后它还会声明更多组件。
assets/* 这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。
environments/* 这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。 这些文件会在构建应用时被替换。 比如你可能在产品环境中使用不同的API端点地址,或使用不同的统计Token参数。 甚至使用一些模拟服务。 所有这些,CLI都替你考虑到了。
favicon.ico 每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。
index.html 这是别人访问你的网站是看到的主页面的HTML文件。 大多数情况下你都不用编辑它。 在构建应用时,CLI会自动把所有js和css文件添加进去,所以你不必在这里手动添加任何
