前后端分离项目的部署方法——vue cli4 springboot
目录
前置条件
首先需要我们写好两个项目(分别是前端和后端的),要写好前后端接口
接口按照我这样写,我这里使用的是axios,使用方法可以参考我的另一篇博客:vue cli4使用axios(通过RAP2生成后端接口)

这个项目先运行后端再运行前端就可以跑起来了,但是占用了两个端口(前端8080后端8888)
想要变成一个端口就需要接下来的方法
方法一:把前端项目打包,作为后端项目的静态文件,再把后端项目部署在应用服务器中
不推荐,理由很简单:前后端没有完全分离。
但不是完全否定。这种方法用的人也不少,单独运行jar包就能运行整个项目,而且方法比较简单,适合新手
在前端项目根路径使用打包命令npm run build

可以看到项目中多出了dist文件夹

将文件夹中的东西复制到后端项目的static文件夹下

我的项目根路径:http://localhost:8888/vue
如果直接启动项目进入http://localhost:8888/vue/index.html,会报错

打开index.html,会发现只有一行,将代码格式化(快捷键:CTRL+SHIFT+F)

可以发现href、rel和src后引用的路径都不对,需要我们修改。
修改后:(就是删除最前面的斜杠 /)

启动项目,主页面进入成功,数据也成功显示。
如果修改了前端项目需要重新打包再复制到后端项目中。

想要打成jar包可以参考这篇博客:IDEA中的springboot项目打包成jar包运行
方法二: 把前端项目部署在 web 服务器中,把后端项目部署在应用服务器中
下载nginx
官网: http://nginx.org/en/download.html
选择windows版本下载

前端项目仍然npm run build
进入nginx安装目录下的html文件夹,我的是D:environmentnginx-1.21.4html
把里面的东西全部删除,再把前端项目dist文件夹下的东西复制到html文件夹下

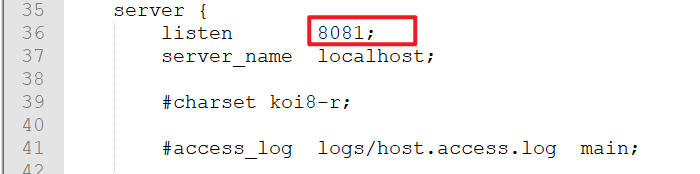
打开根目录下confnginx.conf
找到 server 的配置处,把 listen 80 改为 listen 8081

如果vue 使用了 history 模式路由
需要将原来默认的 location 注释掉,添加一条 location 配置
这两个分别的原来的和现在的

#location / {
# root html;
# index index.html index.htm;
#}location / {try_files $uri $uri/ /index.html;
}
配置完成后,运行 nginx 根目录下的 nginx.exe 即可
访问 http://localhost:8081/ 就可以进入主页了
然后打包后端项目,还是参照这篇博客,但是不需要把前端项目放进来了
IDEA中的springboot项目打包成jar包运行
然后在cmd中运行后端项目
再去访问前端的项目,就可以看到后端数据了。
标签:
相关文章
-
无相关信息
