Microsoft Graph Toolkit 在 Angular 中做集成
上一篇我们介绍了在React中使用Microsoft Graph Toolkit,本篇我们将演示在Angular中使用。
使用Angular CLI创建Web应用
Angular能帮助我们快速搭建一个应用程序,并且不只包含默认应用程序的源代码,还包括整个开发、测试和打包的工具链。我们将使用Angular CLI来创建我们的应用程序。
如果从来没有使用过Angular CLI,我们首先要安装它。
npm install -g @angular/cli
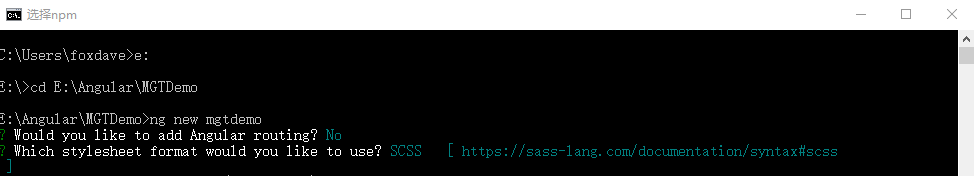
Angular CLI的命令以ng开头,我们使用如下命令创建应用程序,记得先在命令行跳转到指定的目录。
ng new mgtdemo
选项可以选择No,SCSS。

创建完之后可以用VS Code打开项目。如果要在本地编译和调试我们的项目,可以运行命令ng serve,它会在一个本地地址承载我们的应用程序。
添加Microsoft Graph Toolkit
下面我们就对默认创建的应用程序进行修改,引入Microsoft Graph Toolkit。
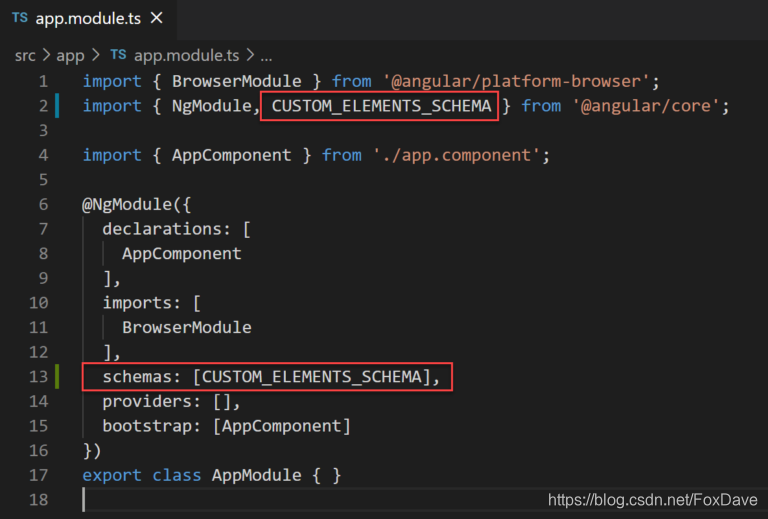
首先我们要允许Angular使用web组件,打开app.module.ts文件,添加CUSTOM_ELEMENTS_SCHEMA,以便TypeScript能够识别Web组件中的非标准HTML元素名称。

接下来,我们需要安装Microsoft Graph Toolkit的NPM包到我们的应用程序。
npm install @microsoft/mgt –save
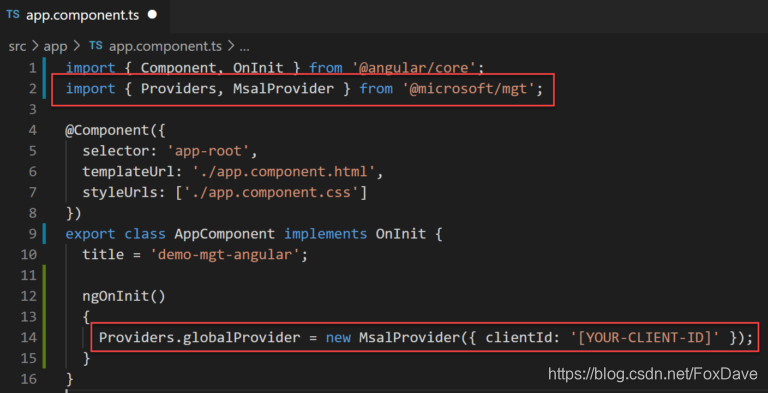
最先需要添加的就是MsalProvider了,因为它是使用其他组件功能的基础。我们在app.component.ts文件的头部引入Providers和MsalProvider,然后在初始化方法中使用client id初始化MsalProvider并设置为全局Provider。

向导航条添加mgt-login组件
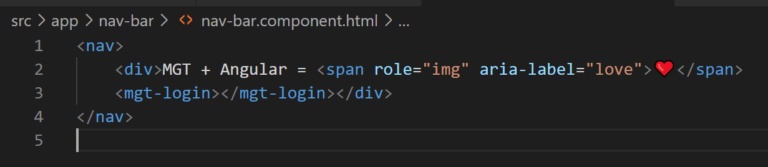
我们将创建一个Angular导航条组件,在里面添加mgt-login组件。使用命令ng generate component NavBar创建导航条,将app组件中默认的HTML内容替换掉,只显示NavBar组件。

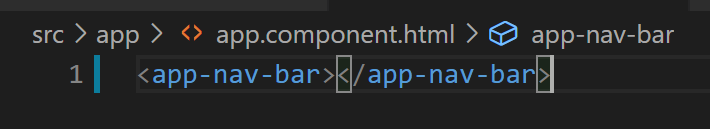
然后添加mgt-login组件。

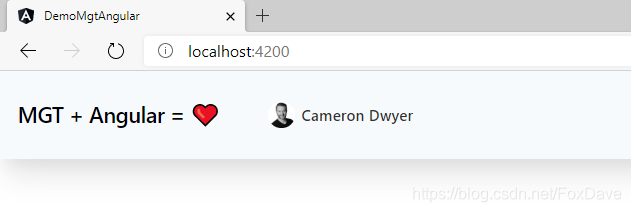
至此,界面效果如下所示。

添加mgt-agenda组件
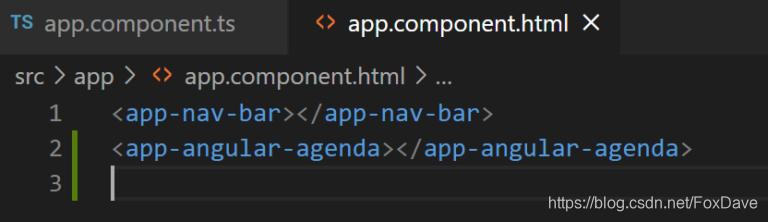
类似的操作,我们首先通过CLI添加一个叫做AngularAgenda的组件,使用命令ng generate component AngularAgenda,然后将该组件添加到app组件的HTML模板中。

添加mgt-agenda组件到AngularAgenda的HTML模板中。

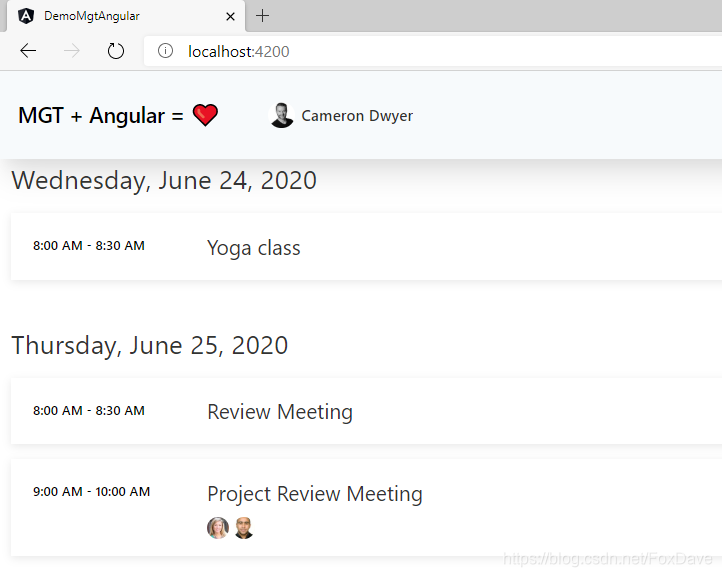
效果如下。

为mgt-agenda实现一个自定义模板
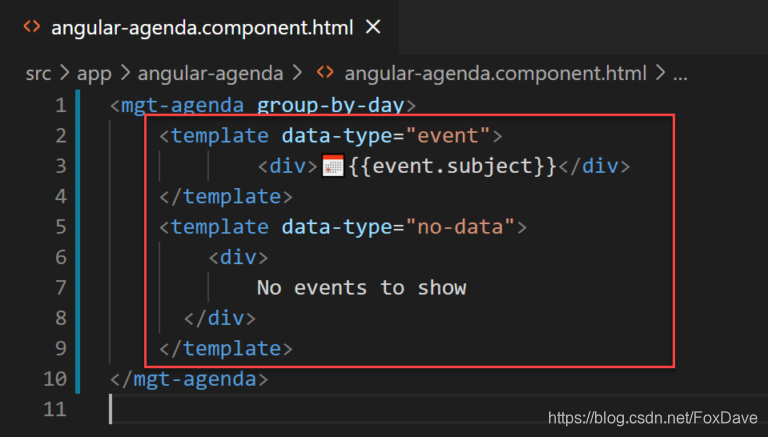
再高级一些,我们为mgt-agenda自定义一下模板,代码如下。

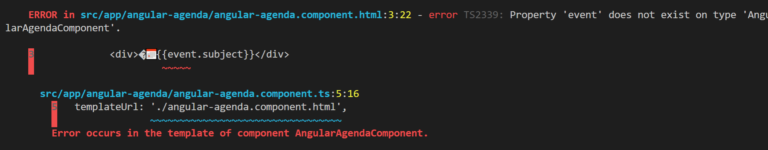
但是在我们编译时,会碰到错误,类似React,大括号会跟Angular自身冲突。

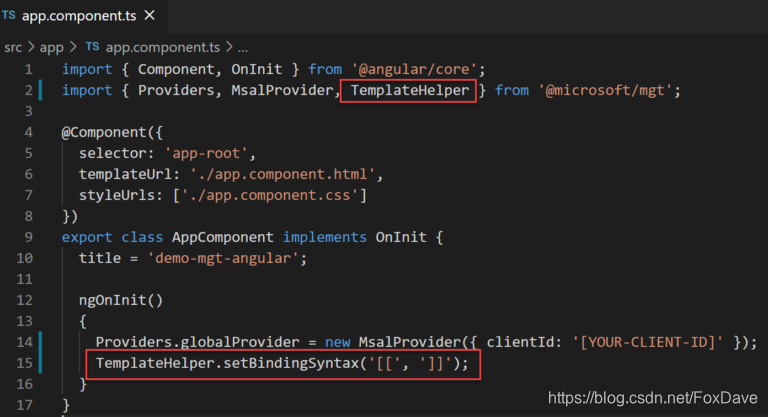
一样滴,我们需要通过TemplateHelper去改变Mcirosoft Graph Toolkit自定义模板时用的符号。在app组件中进行设置以便全局应用。

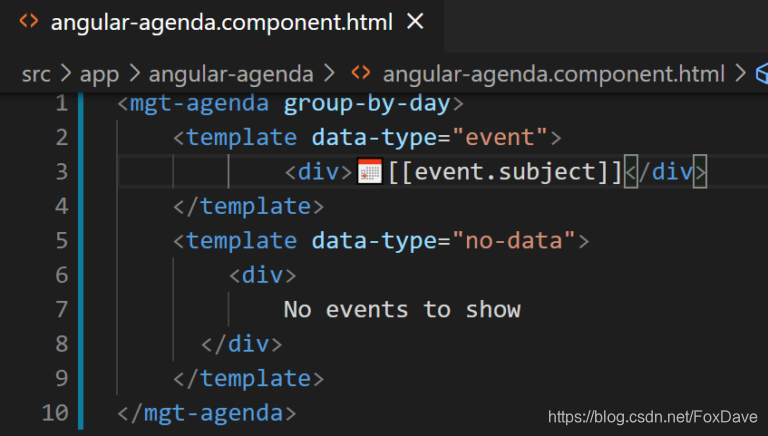
更改后的代码如下所示。

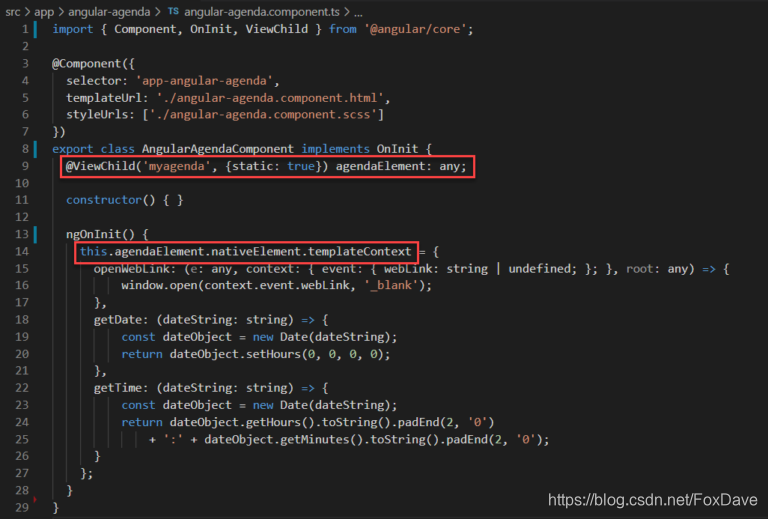
首先我们需要将data-props和data-if 属性绑定到mgt-agenda事件数据。大家看下图的代码,我们使用了一些自定义方法如openWebLink, getTime, getDate,需要我们实现一下并让它们在mgt-agenda组件中可用,在此我们使用#myagenda模板引用变量进行关联。

在AngularAgenda组件的代码中,我们使用@ViewChild属性去实现上述的关联,将自定义方法关联到模板的上下文agendaElement.nativeElement.templateContext。

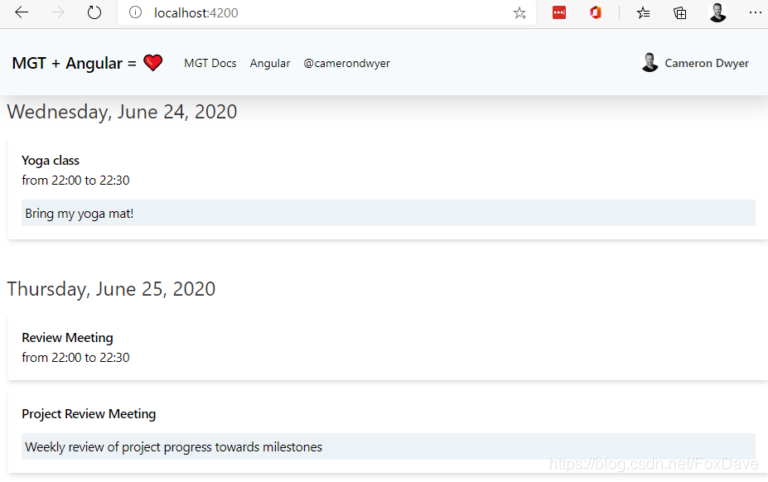
最后的效果如下所示。

GitHub上的源码地址
标签:
相关文章
-
无相关信息
