ionic-基于angularjs实现友好体验的banner提示
程序开发
2023-09-03 23:57:52
工作2年多来,从开始的学HTML,CSS,JS,jquery,逐渐到学php,linux基础,mysql,再到后来的thinkphp框架,yii2框架,mongodb,redis,angularjs,ionic,jquery插件开发,webcomponent,swoole,workman,写博客,github开源代码,以至扩展到了ffmpeg,开源检索引擎,分布式架构,移动互联网的产品设计,用户体验等,一直都在不断的要求自己要提高自己的技术水平,积累经验,技术资本,可以为以后自己想做的事情打好基础。
学习的过程是辛苦的,很多的东西就得靠自己自觉地学习,查找资料。做技术,有太多的知识要学和掌握,但毕竟我们的精力,脑力是有限的,而我们学习的过程就是遇到问题,我们知道如何去找到解决问题的方法。互联网就是一个超级大的图书馆一样,可以通过一些特定的网站,百度,google,stackoverflow,github,推酷,csdn,segmentfault,开源中国,牛人博客等等,这些就是我们应该要掌握的方法渠道。
最近有同事问我:bingcool,你为什么一直坚持写了这么多的博客?我真的想坚持都坚持不了,一直没法写下去。
我说:没有多少吧,现在才77篇原创博客,今年过年放假前,我准备写够100篇,将过去半年来的项目遇到问题,自己学到的新知识全部整理下来,包括swoole系列,还有开源检索引擎Elasticsearch,angularjs这三个方面。做事真的贵在自我控制能力。
之前一直都在写ionic这个移动混合框架的知识总结,前面也有十几篇了,都是针对一些app设计和用户细节体验,常用的功能来开发的。
今天再总结一个很友好体验的小功能,同样是基于ionic框架的---bannerTips(标题小提示)
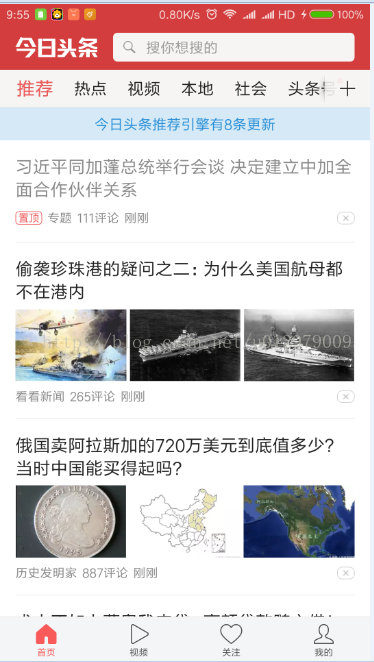
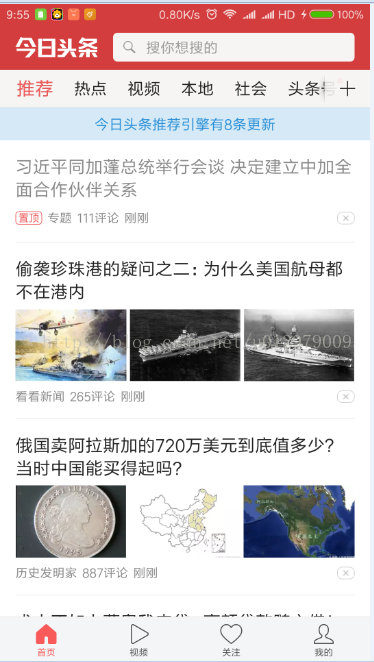
大家每一个人都在用的今日头条APP,当我们每次下拉刷新的时候,在内容的父、顶部就会弹出一个banner框,通知我们已经更新了多条信息,下面是一个demo:

那么,今天我们也就来实现一个这样的小功能:
实现功能:
1、自定义banner框的颜色主题
a、info,浅蓝色代表是信息提示(颜色可以修改css,自定义)
b、error,红色代表是错误,比如没有网络提示等(颜色可以修改css,自定义)
2、自定义banner框的动画,默认两种,vertical(垂直方向显示和消失),fade(淡入淡出)
3、自定义消失时间,信息框出现后,显示多少秒自动消失
4、自定义信息显示的内容,可以是html或者文本字符串
学习的过程是辛苦的,很多的东西就得靠自己自觉地学习,查找资料。做技术,有太多的知识要学和掌握,但毕竟我们的精力,脑力是有限的,而我们学习的过程就是遇到问题,我们知道如何去找到解决问题的方法。互联网就是一个超级大的图书馆一样,可以通过一些特定的网站,百度,google,stackoverflow,github,推酷,csdn,segmentfault,开源中国,牛人博客等等,这些就是我们应该要掌握的方法渠道。
最近有同事问我:bingcool,你为什么一直坚持写了这么多的博客?我真的想坚持都坚持不了,一直没法写下去。
我说:没有多少吧,现在才77篇原创博客,今年过年放假前,我准备写够100篇,将过去半年来的项目遇到问题,自己学到的新知识全部整理下来,包括swoole系列,还有开源检索引擎Elasticsearch,angularjs这三个方面。做事真的贵在自我控制能力。
之前一直都在写ionic这个移动混合框架的知识总结,前面也有十几篇了,都是针对一些app设计和用户细节体验,常用的功能来开发的。
今天再总结一个很友好体验的小功能,同样是基于ionic框架的---bannerTips(标题小提示)
大家每一个人都在用的今日头条APP,当我们每次下拉刷新的时候,在内容的父、顶部就会弹出一个banner框,通知我们已经更新了多条信息,下面是一个demo:

那么,今天我们也就来实现一个这样的小功能:
实现功能:
1、自定义banner框的颜色主题
a、info,浅蓝色代表是信息提示(颜色可以修改css,自定义)
b、error,红色代表是错误,比如没有网络提示等(颜色可以修改css,自定义)
2、自定义banner框的动画,默认两种,vertical(垂直方向显示和消失),fade(淡入淡出)
3、自定义消失时间,信息框出现后,显示多少秒自动消失
4、自定义信息显示的内容,可以是html或者文本字符串
下面看一下demo,垂直显示和消失效果:
上面的demo可以看出这是一个信息提示的banner,设置2秒后自动消失
上面是一个错误信息banner提示,提示内容是纯文本的
上面也是一个错误信息的提示,但提示的内容是包含html的,比如出现一个linux的图标。
下面是淡入淡出的效果:
具体的代码已放在github上开源。
欢迎访问:https://github.com/bingcool,上面有你意想不到的收获哦哦哦!
标签:
上一篇:
ajax 跨域访问 Ie8 ie9不支持 终极解决方案!!
下一篇:
相关文章
-
无相关信息




