为前端开发人员比较顶级 Node.js 框架
Node.js 运行时允许开发人员仅使用 JavaScript 构建前端和后端应用程序,这意味着您不再需要在不同语言之间切换上下文,例如用于后端的 PHP 和用于前端的 JavaScript。

Node.js 曾经被视为业余爱好者的语言,它真正彻底改变了网络。如果您在引入 Node.js 之前已经是一名开发人员,那么您必须学习一种完全不同的语言来编写服务器端代码,如何删除 Microsoft Word 中的所有脚注?删除所有脚注和尾注的3种方法例如 PHP。然而,由于 Node.js 及其庞大的生态系统,前端开发人员现在也可以使用 JavaScript 与后端一起工作。
使用 Node.js,如何更改Word中脚注和尾注的编号样式?您可以创建生产就绪的应用程序,包括实时聊天应用程序、微服务、命令行工具、Web 服务器和 API。由于其事件驱动模型,Node.js 可以处理大量并发请求。许多大公司在生产中使用 如何在 Word 中添加脚注Node.js,如何在 Microsoft Word 中插入和编辑脚注包括 Netflix、Uber、Nasa、PayPal 和沃尔玛等。
在本文中,我们将根据它们的用法、特性、缺点、如何将Word中的所有脚注转为尾注?下载量等来比较一些流行的 Node.js 框架。让我们开始吧!
为什么要使用框架?
编写服务器端逻辑很复杂,从头开始编写整个应用程序非常耗时。如何在 Microsoft Word 中交叉引用脚注和尾注开发人员需要专注于业务逻辑,而不是浪费时间从头开始创建应用程序。通过提供辅助函数、工具和规则,框架可以处理繁重的工作,如何恢复笔记本电脑的电池寿命?教你5个方法,让电池更耐用帮助我们构建应用程序并快速编写干净的代码。
许多 Web 框架将 Web 协议抽象为更高级别的 API,并为构建 Web 应用程序提供丰富的接口。通常,这些框架使用 Node.js 的底层内置功能,更换笔记本电池需要多少钱?并为我们提供更简单的 API 来在我们的 Web 服务器中创建更复杂的功能。当然,你的笔记本电池不充电吗?0%可用插入充电怎么办?框架为我们的代码添加了抽象,但如果您正在构建大型 Web 应用程序,它们可以派上用场。
每个框架都试图解决一个问题,每个框架的哲学都会有所不同。如何检查笔记本电脑的电池健康状况?但是,所有 Node.js 框架都有一些共同点,例如将 URL 映射到内容(称为路由)和动态内容模板。
Node.js 框架的类型
尽管您可能对学习一个新框架感到兴奋,笔记本电池怎么拆卸?笔记本电脑电池怎么拆开但可用框架的数量之多可能会让您不知所措。下图可以帮助您了解哪种框架可能是您独特项目的最佳选择:

对框架进行分组的方法有很多种,有些框架可以属于多个类别。例如,我已将 NestJS 包含在 REST API 下,但您也可以将其用作全栈和 MVC 框架。FAT32和NTFS的区别在哪里?或者,您可以启动一个 REST API 服务器。
HTTP 服务器框架
HTTP 服务器框架基于 Express,可帮助您构建基于 HTTP 动词和路由的应用程序。几个流行的 HTTP 服务器框架包括Fastify(一种用于后端开发的低开销框架) 、由 Express 团队设计的Koa和 Hapi(NestJS 的替代方案)。
MVC框架
MVC 代表模型、视图和控制器,如何解决Windows无法格式化闪存驱动器的问题?这是一种将应用程序功能分为三个部分的软件架构设计模式:
模型处理数据逻辑并表示数据的存储方式。视图处理向用户呈现信息,控制器处理请求流并在模型和视图之间委托信息。控制器将从模型中获取数据信息,然后将该数据传递到视图中。
Sails、Strapi和AdonisJS支持 MVC 架构;如果你不想花时间构建你的应用程序,你可以使用这些。此外,拥有 MVC 架构可以让其他开发人员轻松理解您的代码。
全栈 MVC 框架
Meteor和Feathers是一些在客户端和服务器端使用 JavaScript 的全栈 Node.js 框架,也称为同构代码。这些框架具有许多功能,包括模板引擎、WebSocket 库和 ORM。
休息 API 框架
NestJS、Loopback和 Restify 是 REST API 框架。您可以使用这些框架来启动一个快速的 Node.js 服务器,或者只是处理 CRUD 请求。
一些统计数据
下图将让您了解框架在撰写本文时的流行程度,包括它有多少贡献者、npm 上的每月下载量以及框架的年龄:
GitHub 星数
每月下载量
贡献者
年龄
表达
59.1k
2780万
295
13年
洋槐
33.4k
1.3M
226
9年
Hapi.js
14.1k
665k
212
11年
Nest.js
52.6k
1.9k
353
6年
套接字.io
57.2k
5.3k
204
13年
风帆.js
22.3k
36.2k
238
11年
固定
25.8k
842.1k
593
6年
环回
13.3k
45.8k
133
9年
阿多尼斯
13.3k
141
70
7年
恢复
10.5k
129.8k
206
11年
斯特拉皮
50.4k
16.3k
827
7年
流星
43.1k
1.4k
674
10年
这些框架中的大多数都非常古老,在 npm 上下载次数最多的领先框架是 Express。在 Express 之后,我们有 Koa,然后是 Fastify。在 GitHub 上的热度方面,Express 和 Socket.io 处于领先地位,Meteor、NestJS 和 Strapi 紧随其后。
我们将回顾五个最流行的框架,Express、Koa、Socket.io、NestJS 和 Fastify,探索它们的特性、卖点以及哪些公司正在使用它们。
表达
Express无疑是 Node.js 框架之王,在撰写本文时,每周在npm上的下载量约为 2800 万。它通常被认为是 Node.js 事实上的 Web 服务器框架。
Express 于 2010 年发布,是用 JavaScript 编写的。在撰写本文时,Express 的最新稳定版本是v4.18.1。然而,随着新功能的引入,Express 正在迁移到 v5.0.0,在撰写本文时它处于测试阶段。
由于 Ruby 的效率和可维护性,Express 受到Sinatra 框架的启发。专为快速构建和运行 Web 应用程序而设计,开发人员喜欢Express,因为它轻巧、快速、简约且不拘一格。
快递:特点和优势
Express 提供路由和中间件等功能,只需几行代码即可加快流程。Express 只是 Node.js 的薄层,由于 Node 的异步特性,我们可以同时运行多个请求。因此,Express 提供了高性能和快速的开发体验。
Express 强大而有弹性的路由系统通过派生自Express对象的Route 方法处理请求,因此您可以将响应写入特定端点。app
Express 不提供一种通用的组织方式。没有严格的规则,因此您可以决定如何构建您的应用程序或使用什么中间件。例如,您可以自由选择任何设计模式,如 MVC、MVP、MVVM 等。但是,最常见的是 MVC 模式。
使用 Express,可以轻松集成第三方服务和中间件来执行解析请求、cookie 标头、会话、安全标头或库等任务。这允许您使用额外的库进行身份验证、数据库访问、会话管理等等。您可以轻松地与 SQL 或 NoSQL 数据库集成。
Express 系统支持超过 20 种模板引擎来简化 HTML 的生成。一些流行的包括Pug、Mustache和EJS。
Express 拥有庞大的社区、详细的文档和浅显的学习曲线;如果您熟悉 JavaScript,则很容易上手。事实上,大多数框架都是建立在 Express 之上的。Express 也很容易测试,因为它具有模块化项目的中间件和路由。
使用 Express 的缺点
另一方面,Express 需要大量劳动密集型任务,例如设置端点和中间件。由于 Express 是独立的,因此您需要自己配置库和功能。
在编写 Express 代码时,您可能会遇到回调地狱或厄运金字塔。您可以使用Promises解决这个问题。由于 Express 的架构,由一组开发人员管理大型项目可能很困难。
什么时候应该使用 Express?
Express 被 Mulesoft、IBM、Yandex、Uber 和 Accenture 等公司使用。Express 非常灵活,您可以构建任何类型的单页、多页或任何大小的混合 Web 和移动应用程序。您可以从为 JSON API 构建简单的静态文件服务器开始。
洋槐
Koa是 Express 的现代版本。它更轻巧、更具表现力且更健壮。您可以像 Express 一样使用Koa创建 Web 服务。事实上,Koa 框架是由 Express 背后的团队设计的,有时也被称为 Express 的未来。该团队减少了 Express 中的中间件捆绑包,并使用现代 JavaScript 语法对其进行了改进,并为开发人员提供了更多自由。
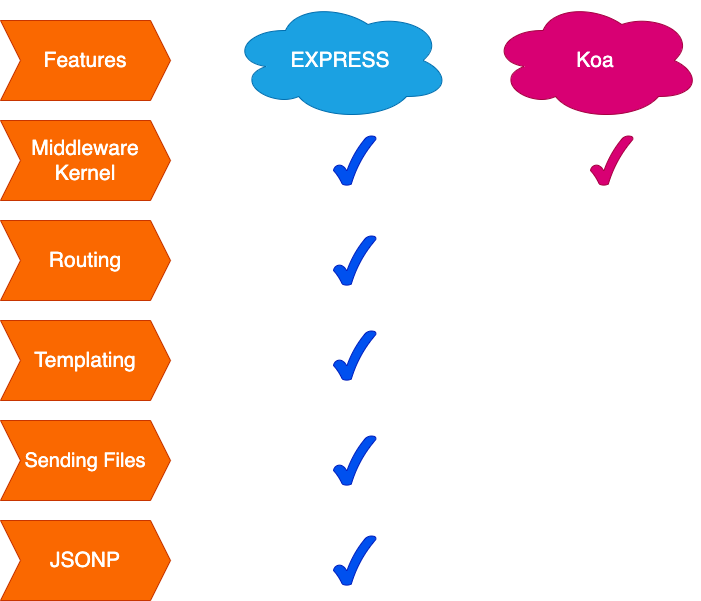
Express.js 和 Koa 的区别

如果我们比较 Koa 和 Express,我们可以看到 Koa 删除了 Express 中的大部分功能。Koa 非常独立,它没有提供开箱即用的路由、模板引擎或 JSONP。这背后的主要原因是让 Koa 更快,给开发人员更多的自由,并在编写代码时减少复杂性。
Koa 也有更多的定制选项。因此,如果开发人员想要使用中间件,他们可以自己创建或使用内置中间件。Koa 提供附加模块,如Koa 路由器、 Koa EJS 模板、Koa Body Parser等等。
Koa 特性
Koa 更关注 JavaScript ES6 语言的现代特性,如生成器、异步函数和 Node.js 运行时。Koa 使用基于 promise 的流程和 async-await 语法来摆脱回调,使代码更易于管理、更清晰、更易读。Koa 不使用回调,而是利用 ES2015 生成器语法来定义中间件。您可以使用yield关键字退出然后重新进入。
Koa 使用一个context对象,将对象封装成一个,帮助开发人员通过使用一些有用的方法更有效地构建 API。最后,Koa 使用级联中间件。由于异步功能,中间件将以级联方式运行,直到到达最后一个中间件。req/res
使用 Koa 的优势
如果你懂 Express,Koa 简单易学,仅需 600 行代码,帮助开发者编写更瘦的中间件。与 Express 相比,Koa 每秒处理更多请求的性能更高,对错误处理的控制更好,并且更加模块化。由于其模块化,在 Koa 中重构更大的代码库很容易,并且它为开发应用程序和 API 提供了最小的接口。try...catch
使用 Koa 的缺点
Koa 不兼容 Express 风格的中间件,它使用 ES6 生成器,与其他框架的中间件不兼容。生成器使得将来更难迁移到其他 Node.js 框架,并且它与框架紧密耦合。最后,Koa 没有内置的中间件,传统的中间件如req, res, 也next不能与 Koa 一起工作。
什么时候使用 Koa
Paralect、GAPO 和 Shimo 网站都使用 Koa。Koa 非常适合构建可扩展的轻量级 Web 应用程序、HTTP API 和单页 Web 应用程序。
套接字.io
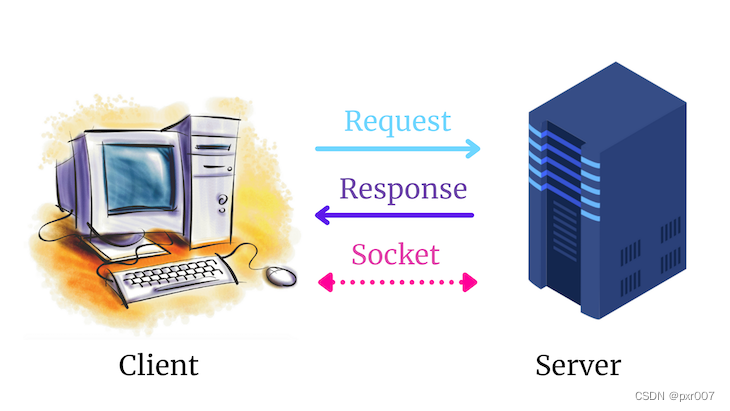
Socket.io主要用于构建实时聊天应用程序,如 WhatsApp 和 Facebook Messenger。它在 Web 客户端和服务器之间建立双向通信:

为了更好地理解这一点,我们需要了解客户端和服务器通常如何通过 HTTP 进行通信。客户端发出请求,服务器响应客户端的请求。但是,这是一种单向通信;服务器无法开始与客户端通信,因为 HTTP 协议是无状态的,服务器很难找到访问它的所有不同客户端的 IP 地址。
在某些情况下,服务器需要实时更新客户端。例如,如果我们有一个聊天应用程序,服务器应该立即向所有用户广播新消息。我们需要使用WebSockets而不是使用 HTTP 连接,它允许前端和后端之间进行实时双向通信。
Socket.io 有两个部分,一个在浏览器上运行的客户端库和一个用于 Node.js 的服务器端包。这两个组件都有一个几乎相同的 API,因为我们可以在浏览器和服务器中运行代码。它遵循EventEmitterNode.js 的模型。为了让 WebSockets 工作,客户端打开一个到服务器的持久连接,双方可以相互发送消息。
Socket.io 的特点
Socket.io 为 Node.js 应用程序提供可靠的 WebSocket 连接。它通过高速支持以更少的代码行提供实时分析。
如果服务器和客户端不同意握手,Socket.io 会回退到长轮询并支持替代协议,如 WebSockets、Flash、XHR 和 JSONP。它可以支持多种浏览器。
Socket.io 还具有二进制和多路复用支持。我们可以从客户端或服务器端发送任何 blob 数据,如图像、音频或视频。
此外,Socket.io 框架提供自动重新连接支持。如果客户端断开连接,它将继续重试,除非手动停止。最后,Socket.io 具有自动错误检测和纠正功能,即使在代理和私人防火墙存在的情况下也能建立深度连接。
使用 Socket.io 的优势
Socket.io 内置了对添加中间件的支持,并提供了一种更直接的方式来设置音频和视频流功能。上手容易,可以快速开发应用。最后,Socket.io 拥有庞大的社区,因此很容易找到学习资源。
使用 Socket.io 的缺点
Socket.io 使用回调,它不提供任何消息保证来确认它收到了消息。因此,我们需要在应用程序中编写自定义逻辑来处理此类场景。
何时使用 Socket.io
Patreon、Alibaba Travels、Plaid、Trello、Bepro 和 Barogo 等网站和应用程序都使用 Socket.io。Socket.io 适用于视频会议应用程序、交互式流媒体、多人游戏和动态更新的社交网站。
固定
受 Hapi 和 Express 的启发, Fastify声称自己是最快的 Web 框架,根据其基准测试,它的速度是 Express 的两倍。Fastify 落后于 Express 的唯一情况是处理空请求。Fastify 专注于通过强大的插件架构最大限度地减少性能开销,同时牢记开发人员的体验。
根据2021 年 JS 调查现状, Express 是最常用的后端框架,占 81%,其次是 Next.js,占 45%。Fastify 以 11% 的比例排在后面。
Fastify 的特点
Fastify 自动解析 JSON 并高效渲染并提供快速路由。因此,它具有很高的性能,每秒最多可以处理 30,000 个请求。
得益于其200 个插件、钩子和装饰器的生态系统,Fastify 是可扩展的。Fastify 还可以很好地与 TypeScript 配合使用,支持 AWS Lambda,有一个GraphQL 适配器,并带有一个轻量级的记录器。
最后,Fastify 优雅地关闭了一个应用程序。它停止接受新连接,并在退出进程之前关闭所有未完成的“保持活动”连接。
使用 Fastify 的优势
Fastify 在生产中提供零开销、自动安全和数据验证、对语义版本控制的长期支持,以及用于在控制器中编写异步代码的更清晰的语法。使用 Fastify,测试很容易,从而带来出色的开发人员体验。
使用 Fastify 的缺点
Fastify 没有庞大的社区。因此,如果您遇到错误,您可能需要自己修复它。此外,Fastify 具有共享所有权原则,这意味着您可以创建 PR 并为社区做出贡献。
谁在使用 Fastify?
Microsoft、Hotstar 和 Future Foundry 都使用 Fastify。
何时使用 Fastify
虽然您可以使用 Fastify 来创建 Web 应用程序,但它在您构建基于 JSON 的 API 时更胜一筹。Fastify 适用于小型和大型项目;它可以很好地扩展。您可以轻松迁移到微服务,甚至无服务器,然后再迁移回来。
嵌套
NestJS 是一个先进的、灵活的、多功能的 REST API 框架,以构建高效、可靠和可扩展的服务器端应用程序而闻名。
Nest 使用现代 JavaScript,并使用 TypeScript 构建并支持开箱即用的 TypeScript。它结合了面向对象编程、函数式编程和函数式反应式编程的元素。
NestJS 在内部构建于 Express 之上,但您也可以使用 Fastify 对其进行配置。NestJS 的灵感来自 Angular;它使用依赖注入、模块化和装饰器的概念。您可以构建 MVC 应用程序、REST 和 GraphQL API。NestJS 提供了一个围绕 Apollo GraphQL 的内置包装器。
NestJS 的特点
NestJS 提供了强大的 CLI 来提高生产力并简化开发过程。它还支持开箱即用的 REST 和 GraphQL API,您可以使用它来构建全栈应用程序。
NestJS 提供了开箱即用地构建基于微服务的应用程序的选项。当你启动 NestJS 服务器时,它会带有一个基于一些简单组件(如控制器、模块和提供程序)的清晰架构。这使得将应用程序拆分为微服务变得容易。
最后,NestJS 为应用程序提供简单的单元测试,包括用于各种应用程序测试的专用设置。
使用 NestJS 的优势
由于 JavaScript 的灵活性和 TypeScript 的健壮性,NestJS 易于扩展。它包括详细且维护良好的文档,具有活跃的代码库开发和维护,并且是开源的,具有 MIT 许可。
NestJS 代码生成有助于更快地开发应用程序,它遵循严格的设计原则,为开发人员做很多基本的开发活动。NestJS 的社区正在迅速壮大。
使用 NestJS 的缺点
NestJS 使用了 Angular 概念,因此对于不熟悉 Angular 的开发人员来说,一开始可能很难掌握 NestJS。与 Express 相比,NestJS 社区很小。
谁使用 NestJS?
Adidas、Autodesk、Neoteric 和 Sanofi 都使用 NestJS。
何时使用 NestJS
NestJS 非常适合构建复杂的大型企业应用程序。
选择合适的框架
在本文中,我们涵盖了很多内容,首先介绍了为什么应该使用框架、框架类型以及有关不同框架的一些统计数据。然后我们回顾了五个最流行的框架,包括 Express、Koa、Socket.io、Fastify 和 NestJS。希望本文能让您更好地了解每个框架的不同之处。一如既往,正确的选择将取决于您的独特项目。您如何看待这些框架?我错过了你最喜欢的吗?请在下面的评论中告诉我。
标签:
相关文章
-
无相关信息
