Angular4组件生命周期
程序开发
2023-09-03 19:05:01
Angular4组件生命周期

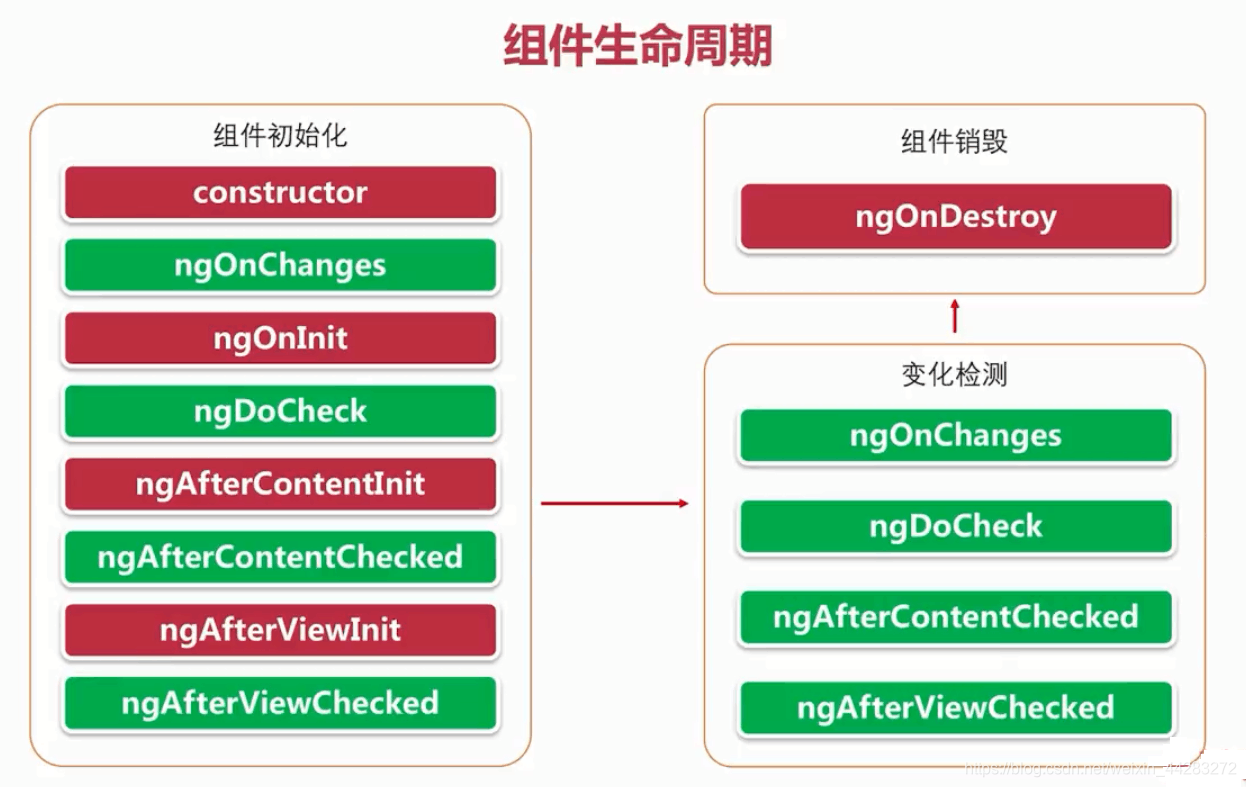
组件生命周期
变更检测和DoCheck钩子
注:ngDocheck方法在页面点击、获取焦点、改变输入等都会被触发,所以调用此方法是要写清楚判断,否则会增加不要的调用。view钩子
1.在控制器上用TypeScripe代码
@ViewChild("child1") //引用子组件
child1:ChildComponent; //调用子组件对象
greeting() {console.log("Hello");
}
2.在父组件模板上调用子组件方法
@ViewChild("child2") //引用子组件
child2:ChildComponent; //调用子组件对象
greeting() {console.log("Hello");
}
带有After的钩子
ngAfterViewInit和ngAfterViewChecked
1. 这两个方法是视图被组装好后触发的。先调用ngAfterViewInit,而且只在初始化完毕调用一次。
2. 当子组件的初始化和变更完毕后,父组件的才开始调用。
3. 在父组件中定义一个变量,然后在ngAfterViewInit和ngAfterViewChecked这两个方法中改变变量的值,将抛出异常,这是因为angular自身规定,在变更检测周期中,禁止在一个视图已经被组装好后再去更新这个视图,而ngAfterViewInit和ngAfterViewChecked是在视图被组装好后触发的。解决方法:
把赋值语句写到一个setTimeout()方法中,让它在另一个JavaScript运行周期中运行。
setTimeout(() => { this.message = "Hello";
},0);
ngAfterContentInit和ngAfterContentChecked
与视图组装有关,针对父组件中投影进来的那部分内容。
投影
第二步在父组件中调用子组件后,在子组件标签之间写一段html,这段html就会被投影过去。
我应该在红框中
我应该在红框中
我应该在绿框中
总体理解
相关学习链接
- angular4基础之组件生命周期(含代码)
http://blog.csdn.net/fan2252228703/article/details/78116121 - angular开发者网站 http://www.ngfans.net/
- angular学习资源 http://www.ngfans.net/topic/5/镇楼-angular优质学习资源收集
- RxJS中文网站 http://cn.rx.js.org/
- angular4修仙之路 https://segmentfault.com/a/1190000008754631
- 慕课网学习视频:https://coding.imooc.com/class/94.html
标签:
上一篇:
angular实现全屏显示效果
下一篇:
相关文章
-
无相关信息
