Element-ui 在使用侧边栏时,且包含头部导航时,高度无法占满
程序开发
2023-09-03 19:02:50
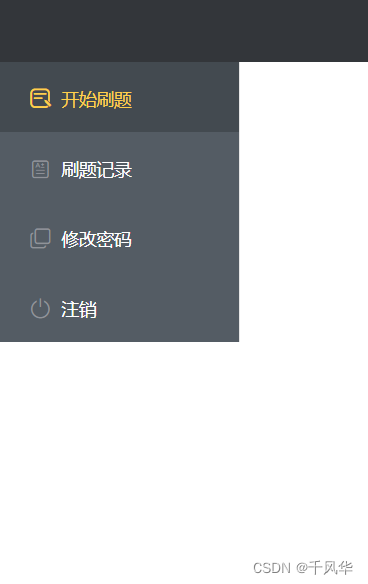
问题样式如图:

网上方案:
1. 通过网上查找,有在各处添加height:100%的方法,以此占满父元素高度,但不仅实现麻烦,而且笔者试了试也没成功。
2. 使用height:100vh方法占满,但如图,笔者还在上方使用了顶部栏,故此使用此方法时会出现高度溢出的现象。
解决方案:

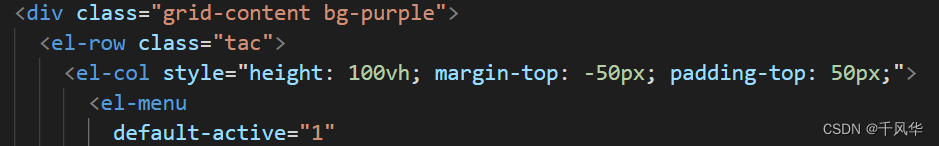
如图,在el-col中添加该代码,先使得侧边导航栏占满,再用margin-top解决头部导航栏被覆盖问题,在用padding解决侧边导航栏内容覆盖问题。
标签:
上一篇:
angular4——安装
下一篇:
相关文章
-
无相关信息
