webpack与vue-cli的关系
目录
1、什么是Webpack
2、为什要使用WebPack
3、WebPack和Grunt以及Gulp相比有什么特性
4、什么是vue-cli
5、webpack与vue-cli的关系
🔽 扩展:vue-cli2.x 与 vue-cli3.x创建vue脚手架项目结构对比
📚 参考资料

vue-cli是基于nodejs+webpack封装的命令行工具。你可以理解为汇集了各种命令的 bash,或者bat。用vue-cli执行build,实际上是webpack做的。原本需要自己配置webpack的相关配置,被cli简化了。并且按照vue的用户习惯整理了一套构建和目录规范。
1、什么是Webpack
WebPack可以看做是模块打包机——一款打包工具,负责项目打包:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
2、为什要使用WebPack
打包:减少了http请求数量,让页面加载和显示更快在开发后完成的这个合并的过程就是打包。webpack在打包过程中,会分析各个文件之间的依赖关系,然后生成一个依赖图并用文件的形式保存下来,未来浏览器运行代码的时候就可以读取这个文件,就知道了各个代码块之间的关联以及如何调用了。

打包是webpack最核心的功能,webpack其它所有的功能都是为了让打包这个功能更好。我们从一个简单的html页面介绍了通过webpack对模块进行打包,既保留了单个模块的可维护性,又减少了页面的http请求,减少了页面加载时间,从而增加了页面的显示速度,让整个应用的体验更好。
另外如今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
a: 模块化,让我们可以把复杂的程序细化为小的文件;
b: 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
c: scss,less等CSS预处理器
.........
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
3、WebPack和Grunt以及Gulp相比有什么特性
Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,这个工具之后可以自动替你完成这些任务。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
以gulp为代表的传统打包最大的问题是解决不了按需打包,就更别说按需加载了,因为传统的打包思路是遍历源文件 => 匹配规则 => 打包/处理,也就是说只要被规则命中了,即便是程序用不到的模块也会被无脑打包,根本原因是按需这个事无法被规则描述,只能被程序逻辑描述。
webpack的打包思路就是从程序逻辑入手:入口文件 => 分析代码 => 找出依赖 => 打包,这样代码里不出现的模块就不可能被打进包里,甚至还可以实现按需加载,这就是webpack最有价值的地方。
4、什么是vue-cli
vue-cli是vue.js的脚手架,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
主要作用:目录结构、本地调试、代码部署、热加载、单元测试
5、webpack与vue-cli的关系
vue-cli是基于nodejs+webpack封装的命令行工具。你可以理解为汇集了各种命令的 bash,或者bat。
用vue-cli执行build,实际上是webpack做的。原本需要自己配置webpack的相关配置,被cli简化了。并且按照vue的用户习惯整理了一套构建和目录规范。
原生使用webpack配置非常麻烦(入口,输出,加载器,插件),因此,使用vue-cli打包工具,即vue脚手架,可以极大简化webpack打包流程
🔽 扩展:vue-cli2.x 与 vue-cli3.x创建vue脚手架项目结构对比
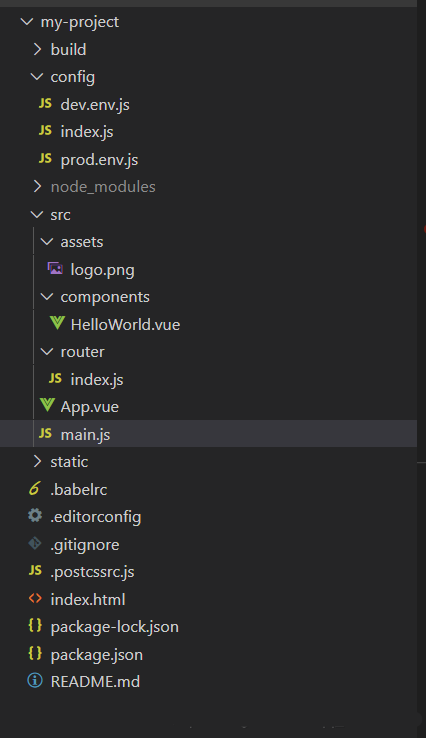
👉 vue-cli3.0以下版本创建vue脚手架项目的目录如下:

常用文件:
▪️ build/ 👇
该目录下存放的是webpack打包使用的配置文件,base.js是基础文件,dev.js是开发环境使用的,prod.js是生产环境使用的
▪️ config/index.js 👇
主配置文件,端口号就在这里配置
▪️ dist/ 👇
该目录下放的是打包后的目录和静态文件,需要注意:整个项目只有一个index.html文件
▪️ main.js 👇
js的入口文件
▪️ index.html 👇
打包前的主页面文件
▪️ static/ 👇
打包前的静态文件
参考资料:vue基于webpack 模板的目录结构以及目录作用的解析
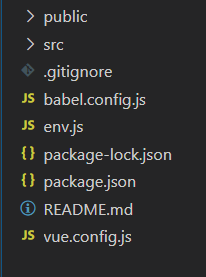
👉 vue-cli3.0版本创建vue脚手架项目的目录如下

📚 参考资料

标签:
相关文章
-
无相关信息
