Unity 实现UI面板拖拽
程序开发
2023-09-03 18:52:48

制作流程:
- 创建场景
- 添加Canvas 并设置
- 制作可拖拽的面板
- 写代码
- 测试
创建场景
首先我用的 unity 是 2019.3.4f1 ,我特别喜欢这个unity的页面风格(爱死了有么有), 当然这个功能实现,不需要你跟我的版本一致也能完美制作出来的。
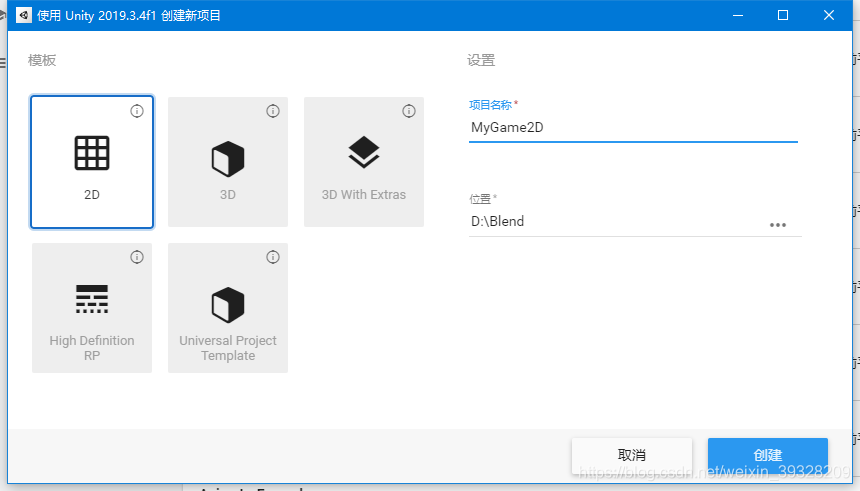
好了言归正传, 创建场景,项目名称随便起一个, 我这里就叫 MyGame2D ,然后点击创建, 如下图:

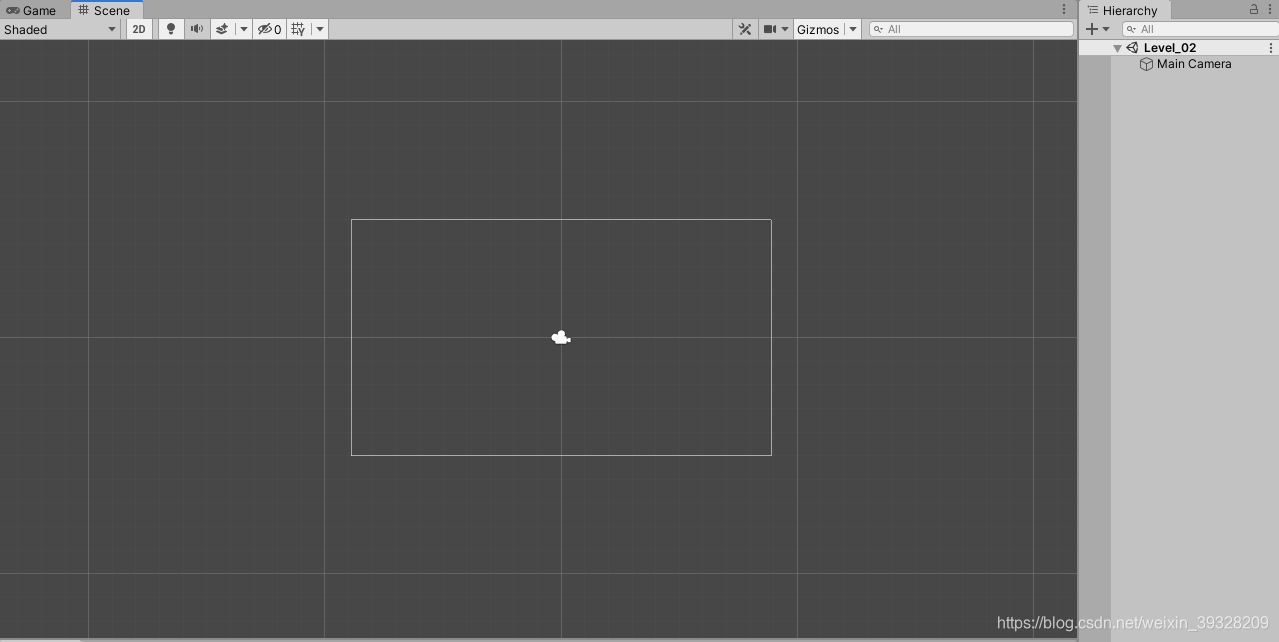
创建好项目后,我们应该看到这样一个初始界面

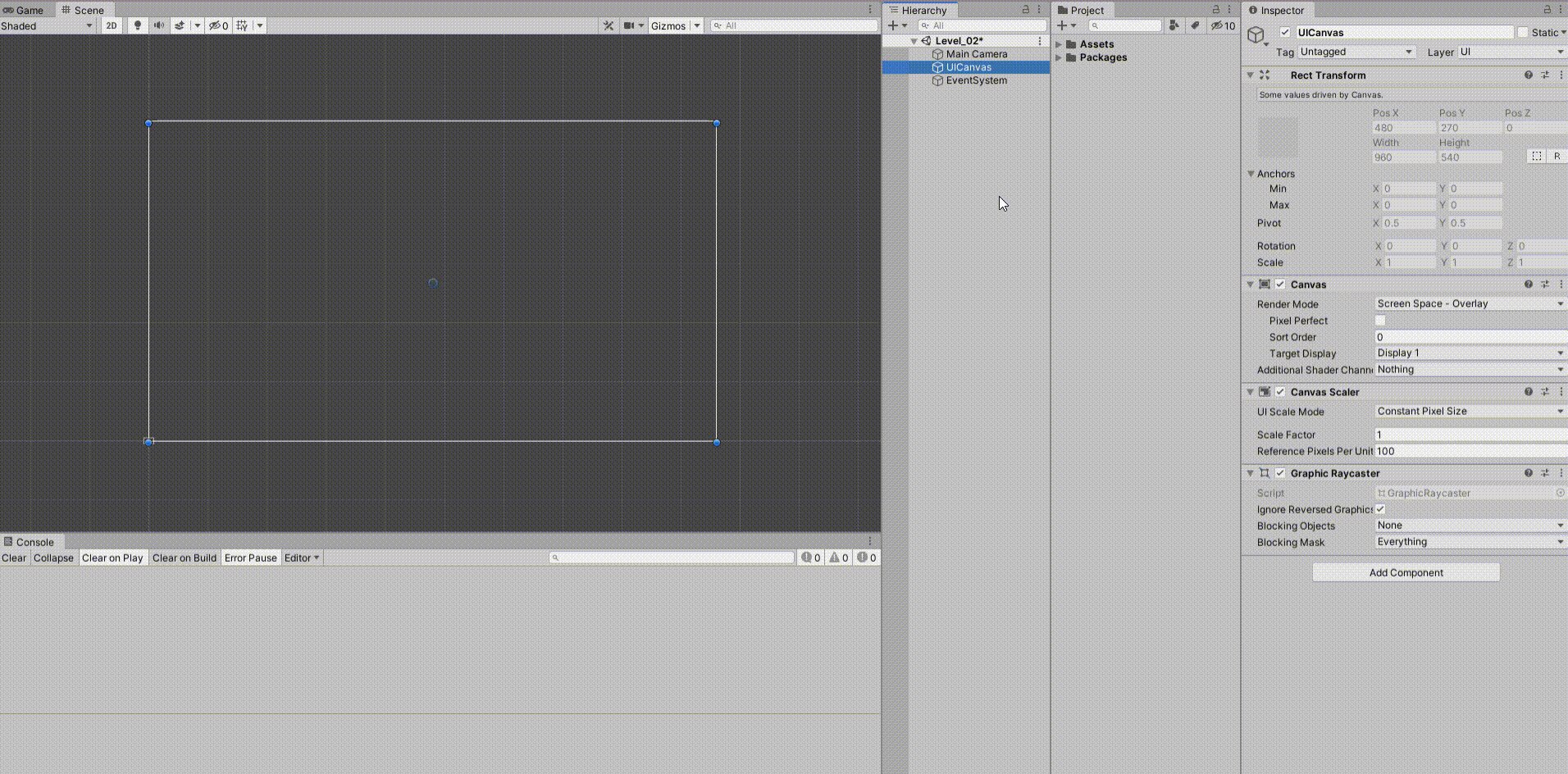
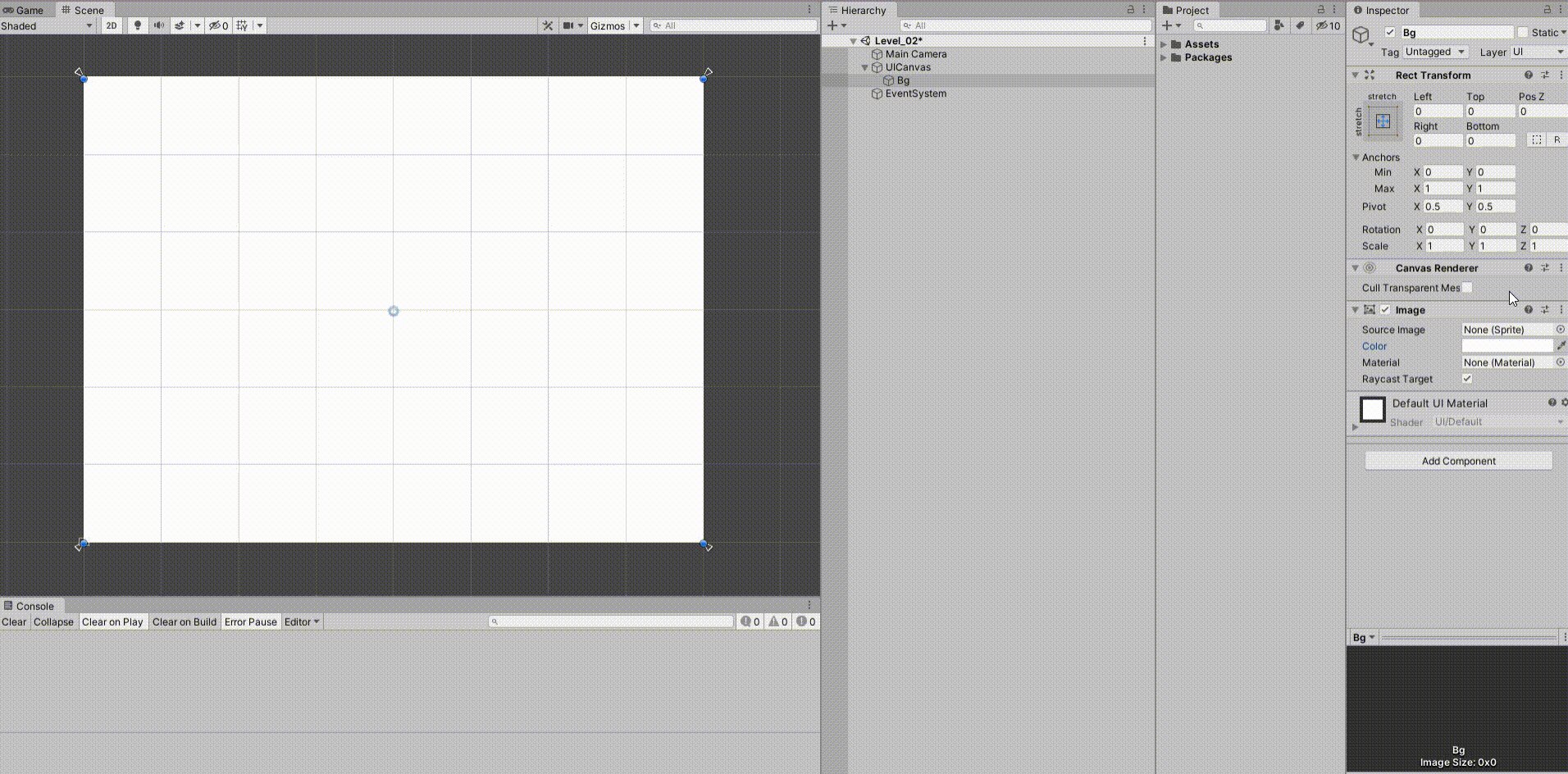
添加Canvas 并设置

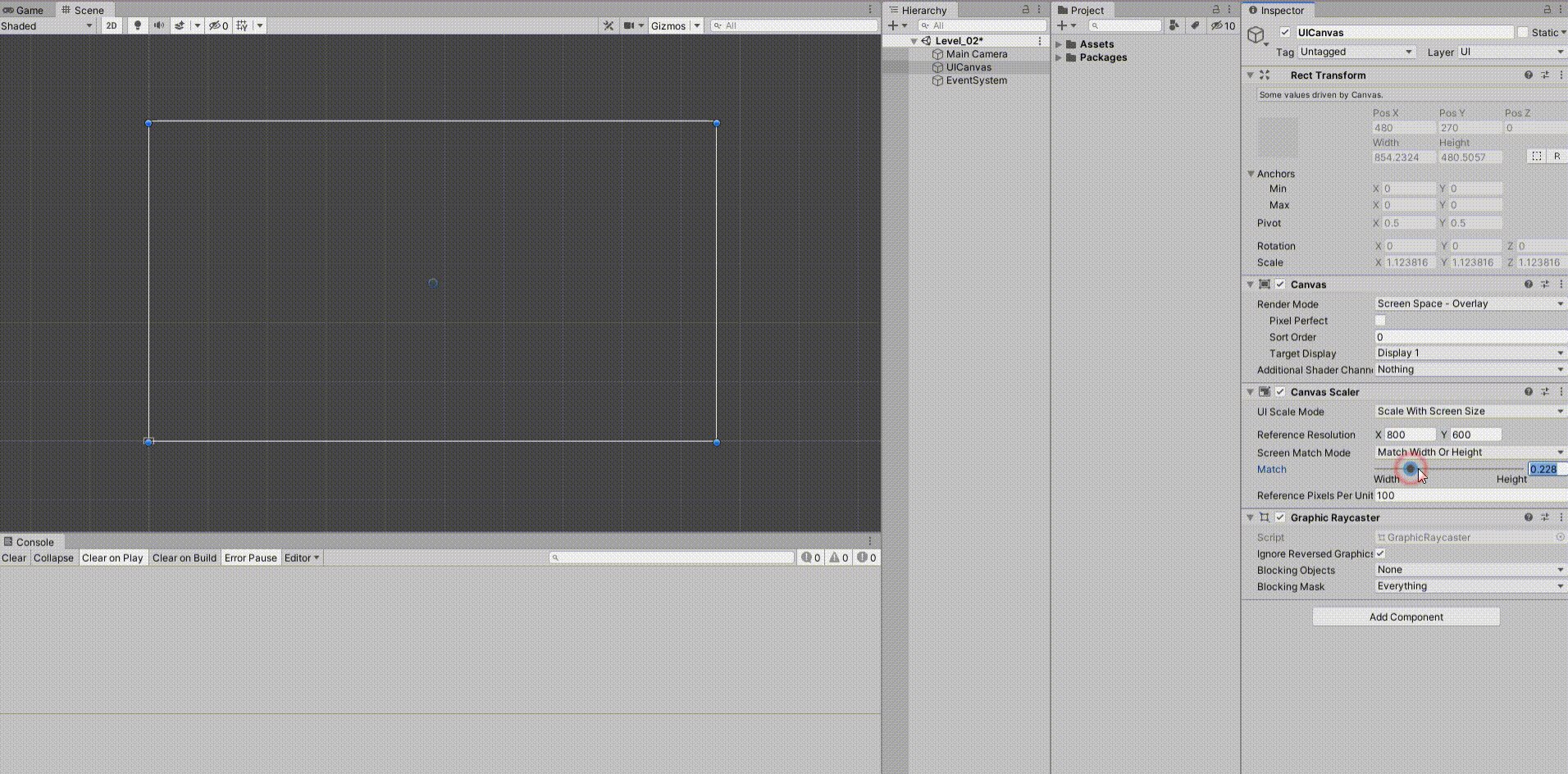
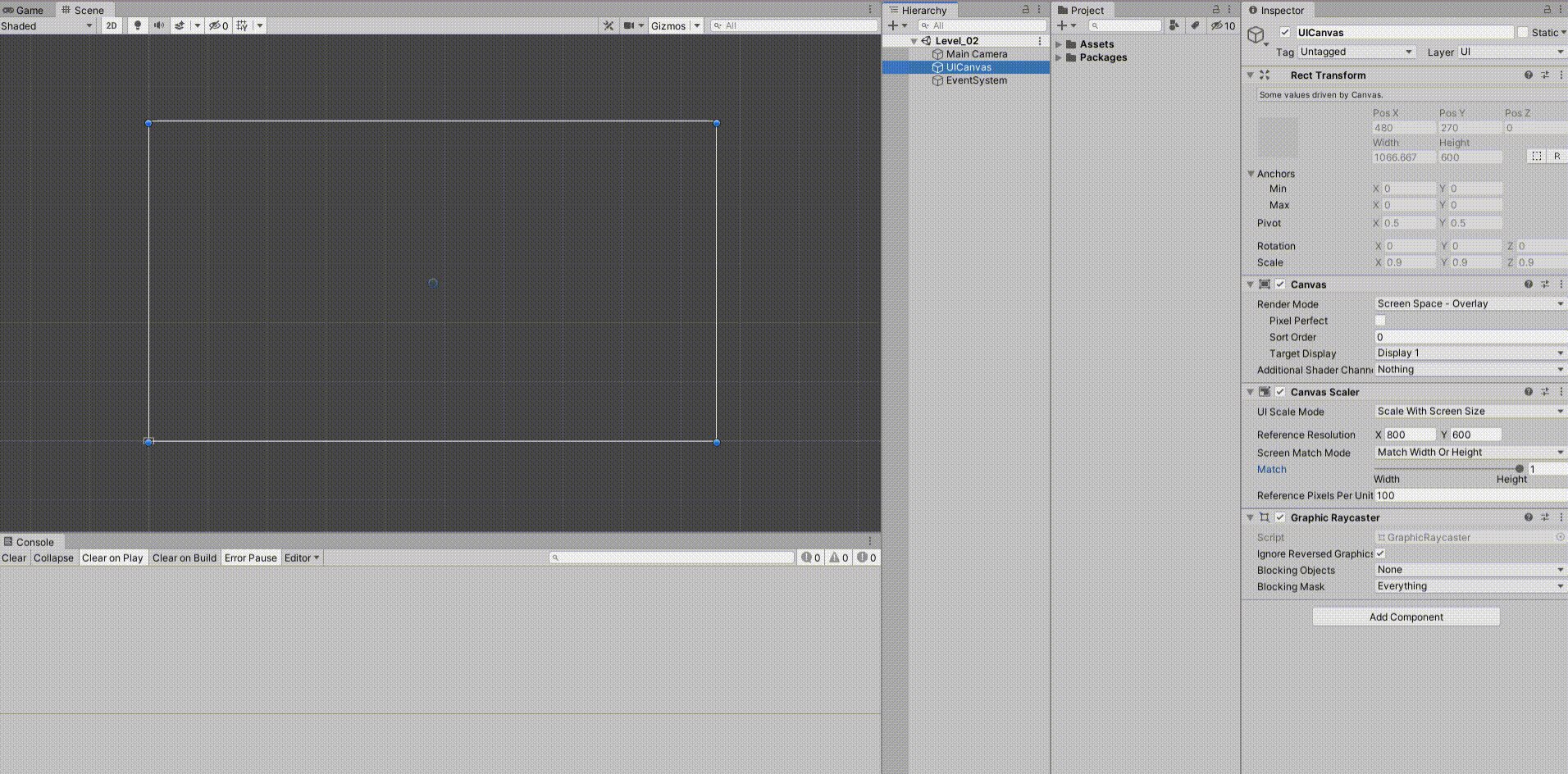
创建好Canvas后在它的属性面板下,我们把 UI Scale Mode 修改为了 Scale With Screen Size
这个模式会根据屏幕自行缩放(自适应), 这也是我最常用的。
Match 值我这里从 0 改为 1,让它根据屏幕的高度做参考。
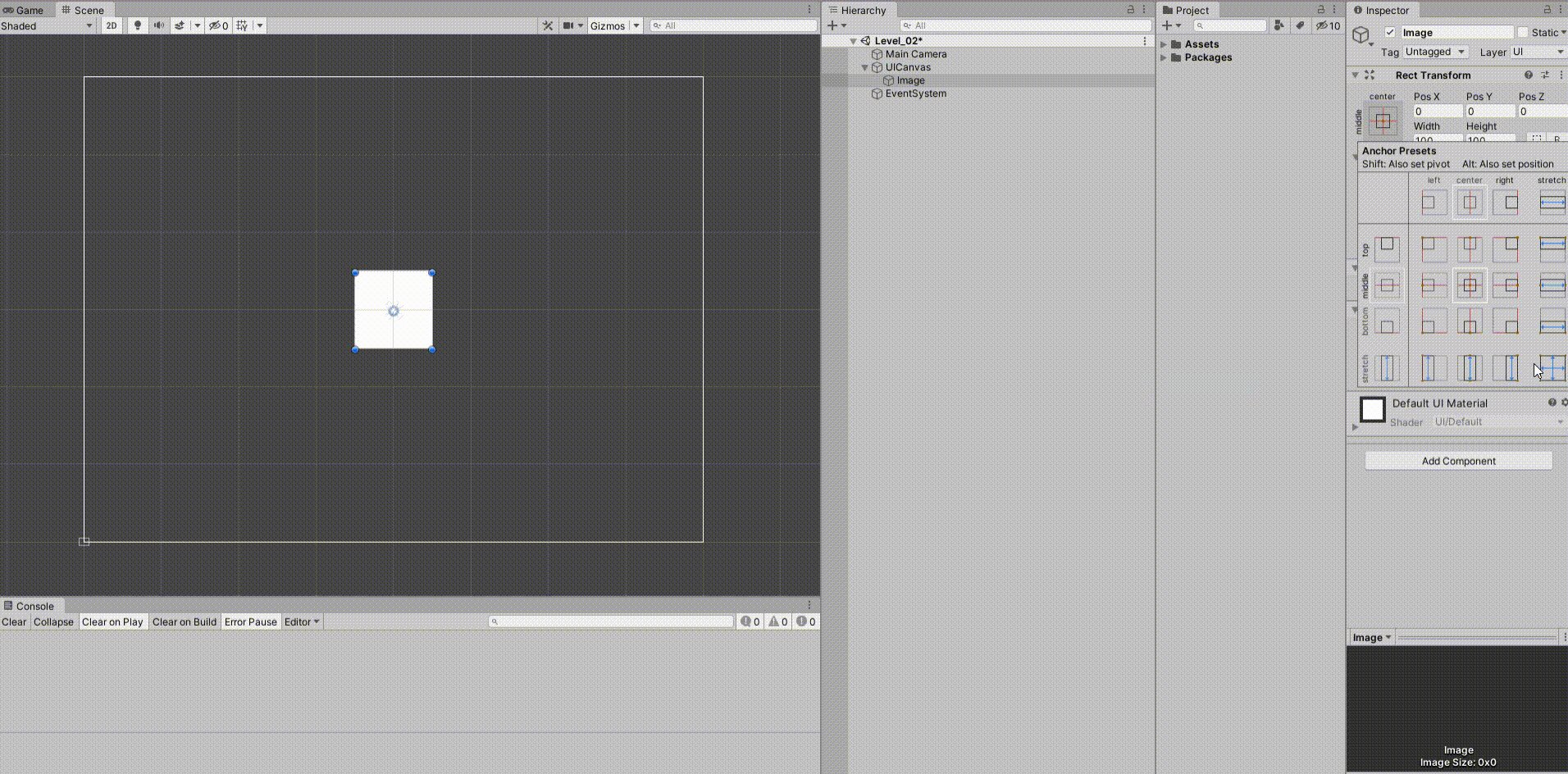
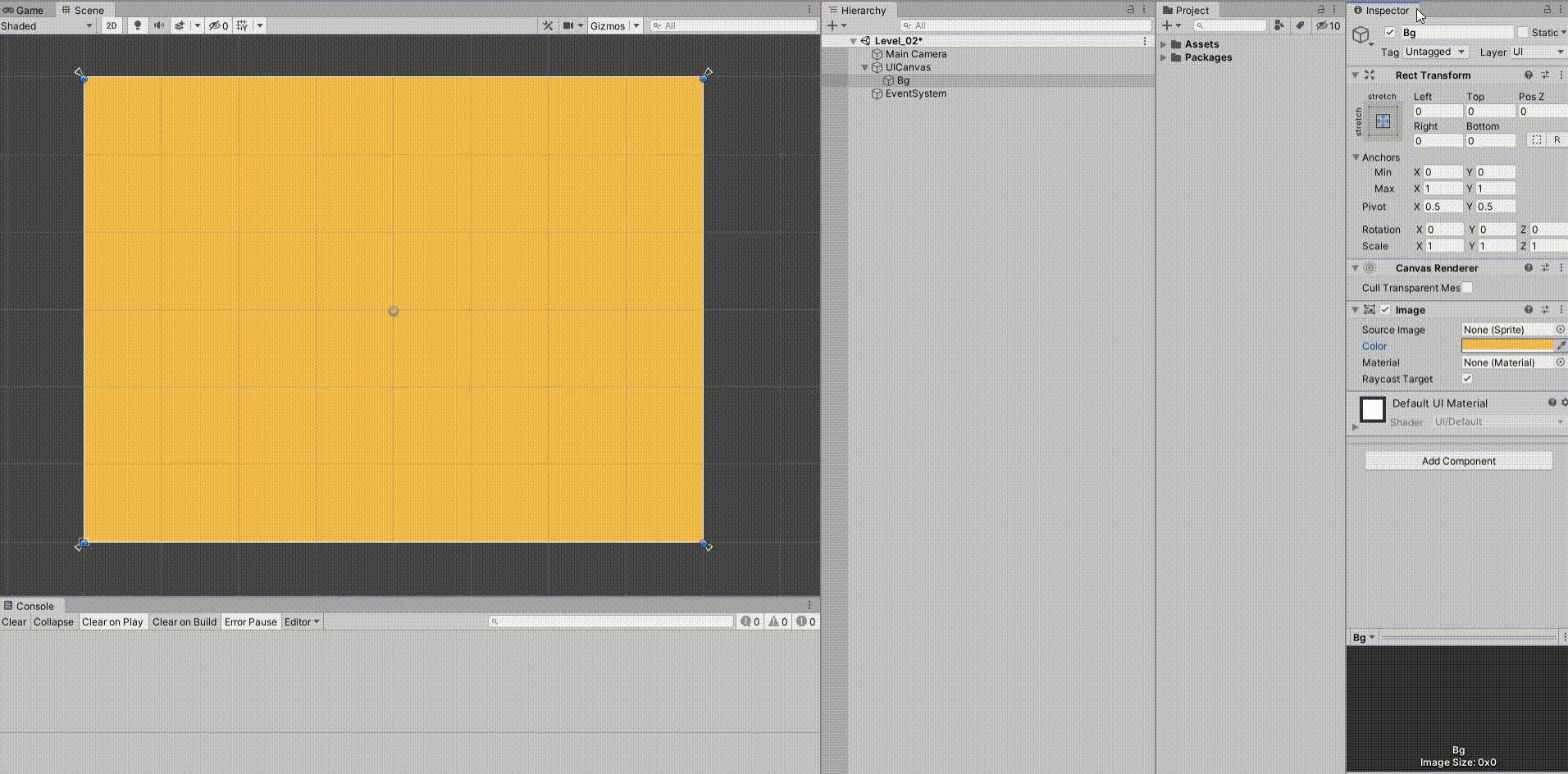
设置完了Canvas后, 我们在里面添加个背景

小提示:选择锚点时按住 alt 键可以自动填充。
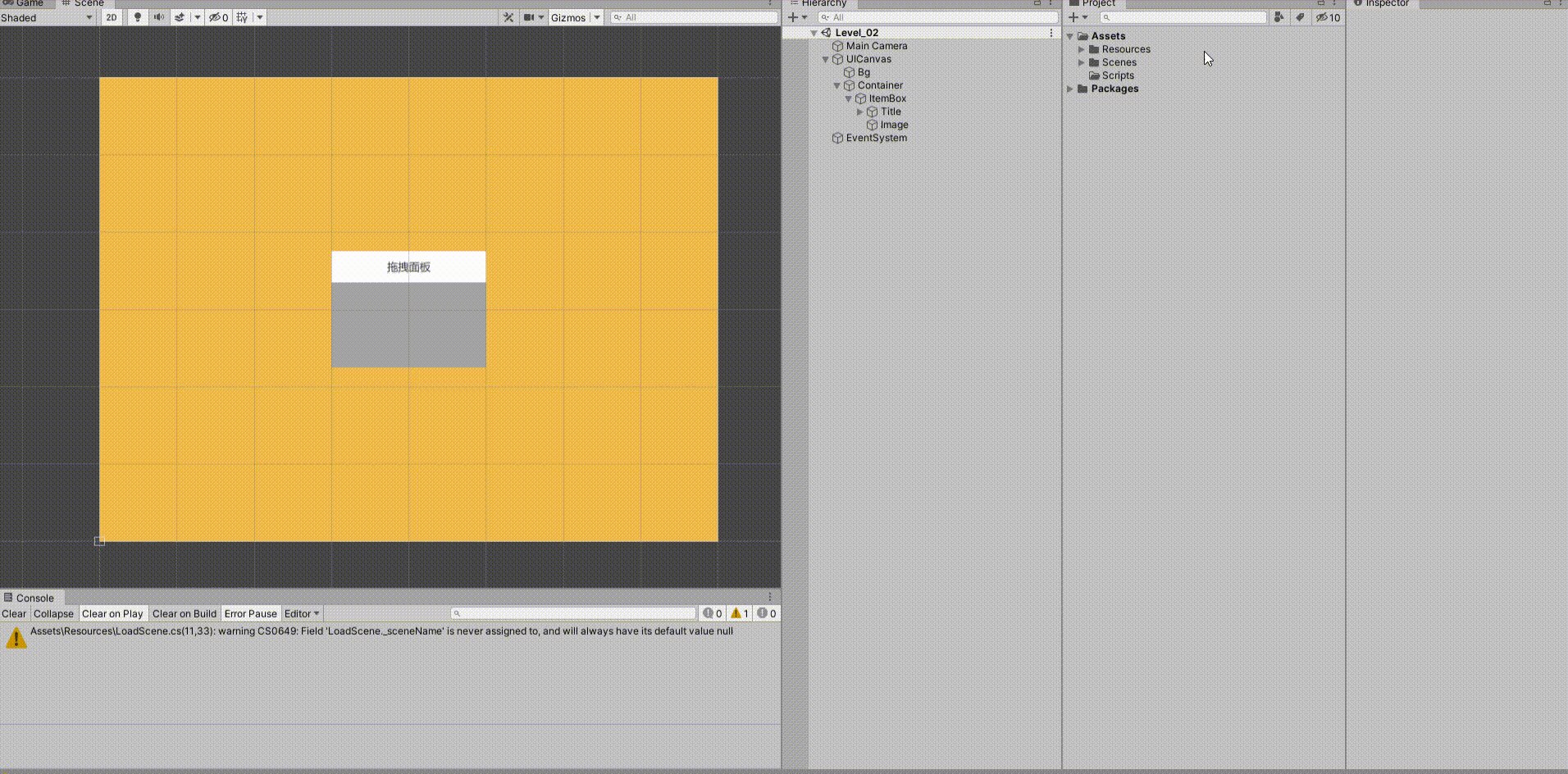
制作可拖拽的面板
现在就差我们的主角了,让我们开始制作可拖拽的面板把。你也可以根据自己的喜好来制作。

制作过程记录
创建一个空的 object 命名为 Container
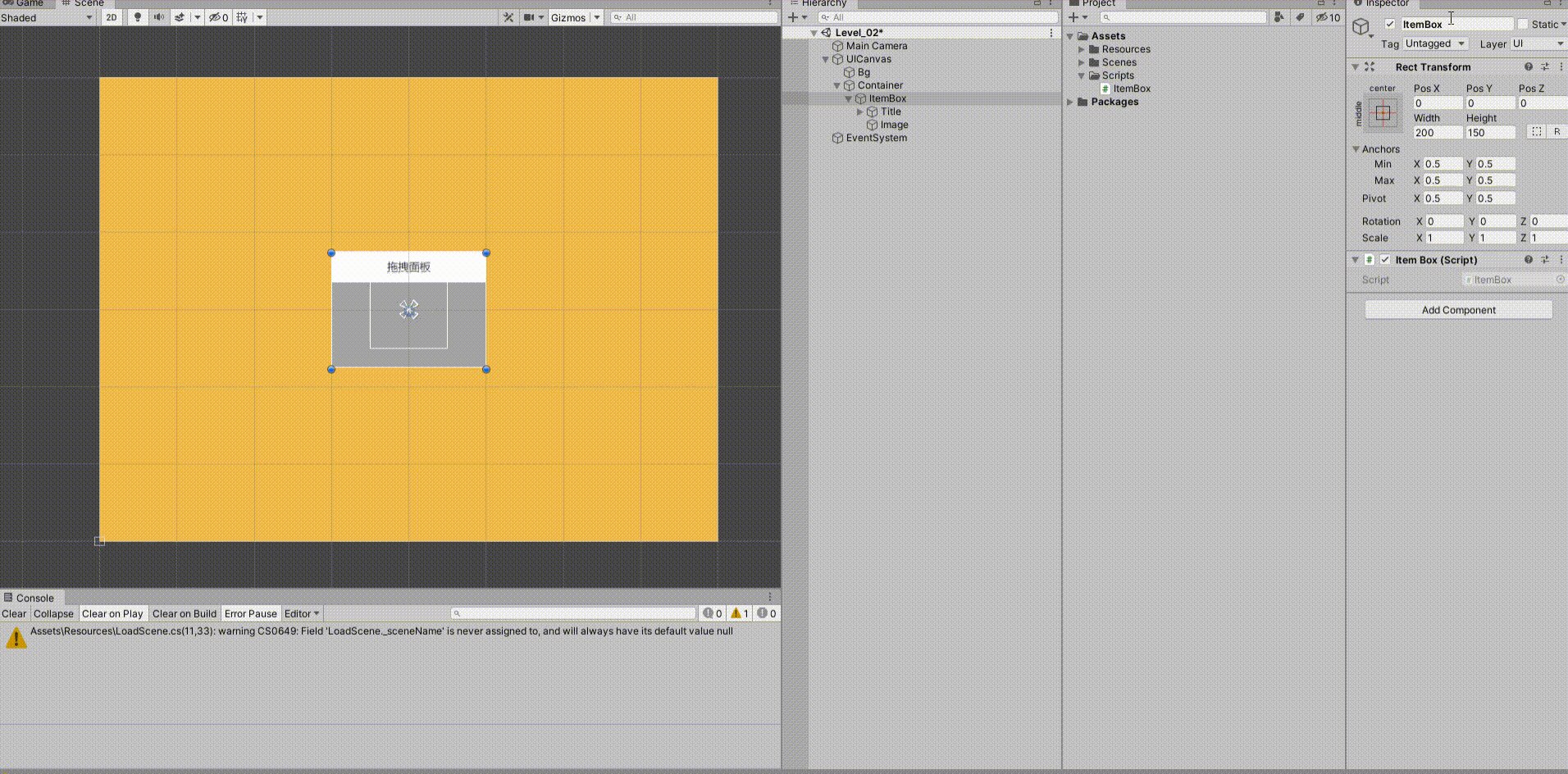
创建一个空的 object 命名为 ItemBox 它的宽高设置为 200,150
创建一个Image组件 命名为 Title 设置高度 40
创建一个Image组件 默认命名 设置高度 110
创建一个Text组件 默认命名 修改显示内容为 "拖拽面板"
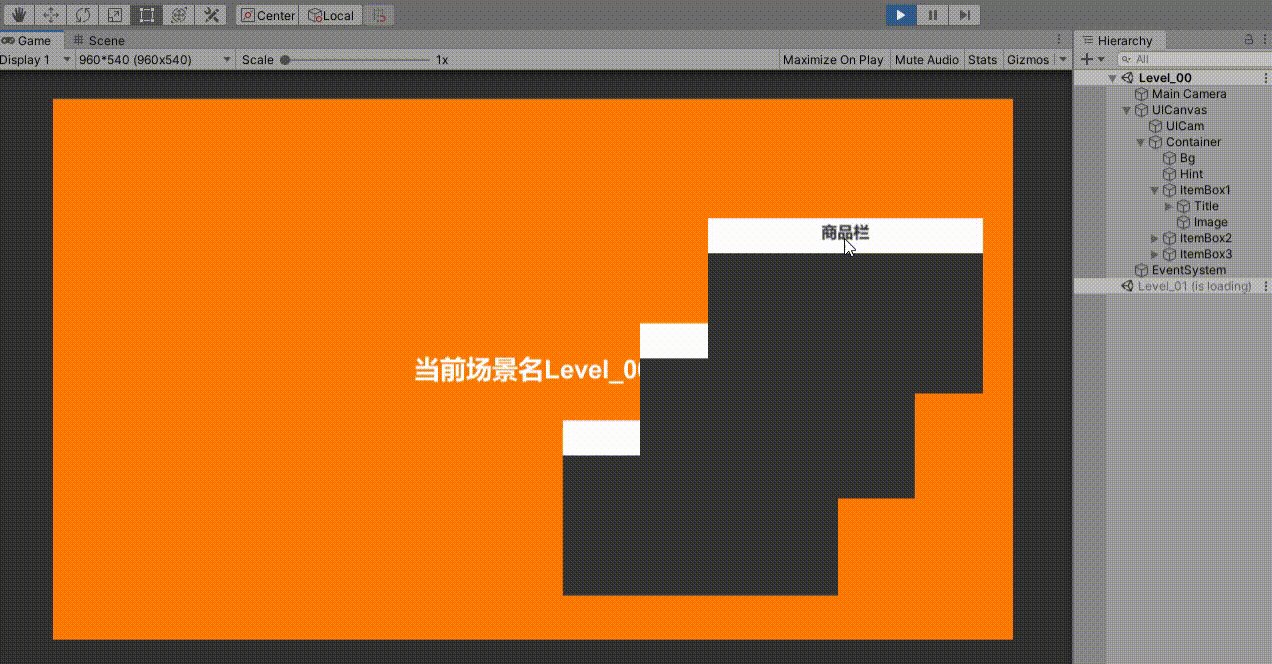
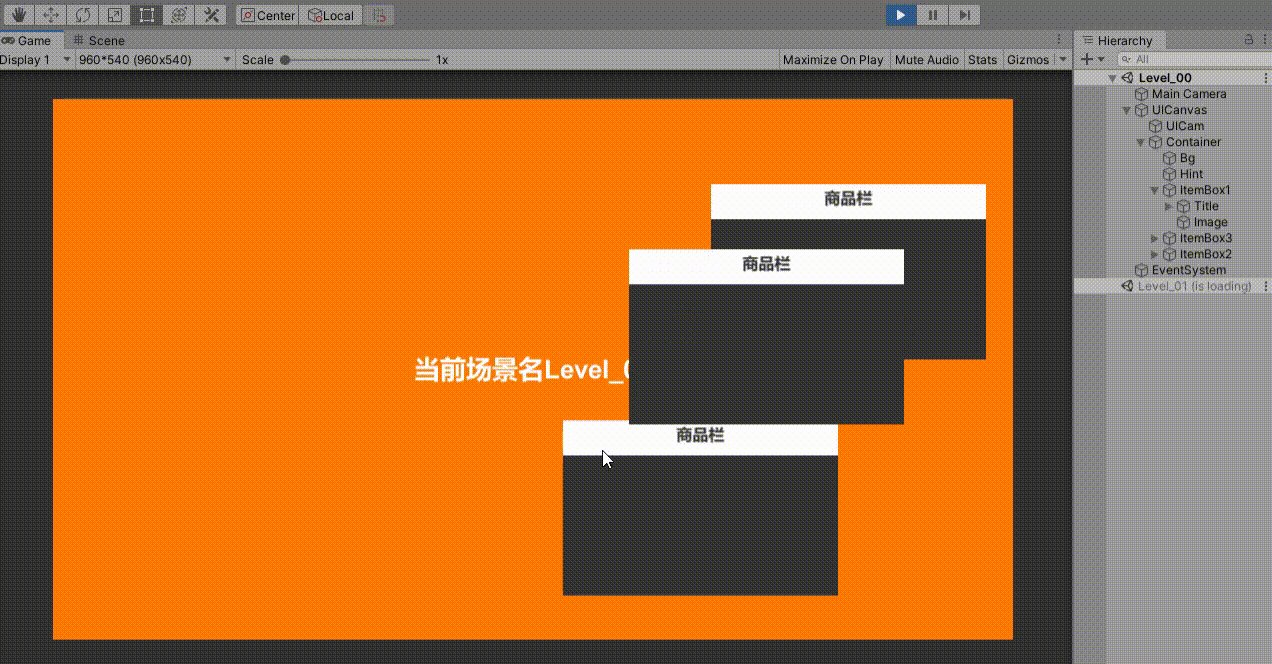
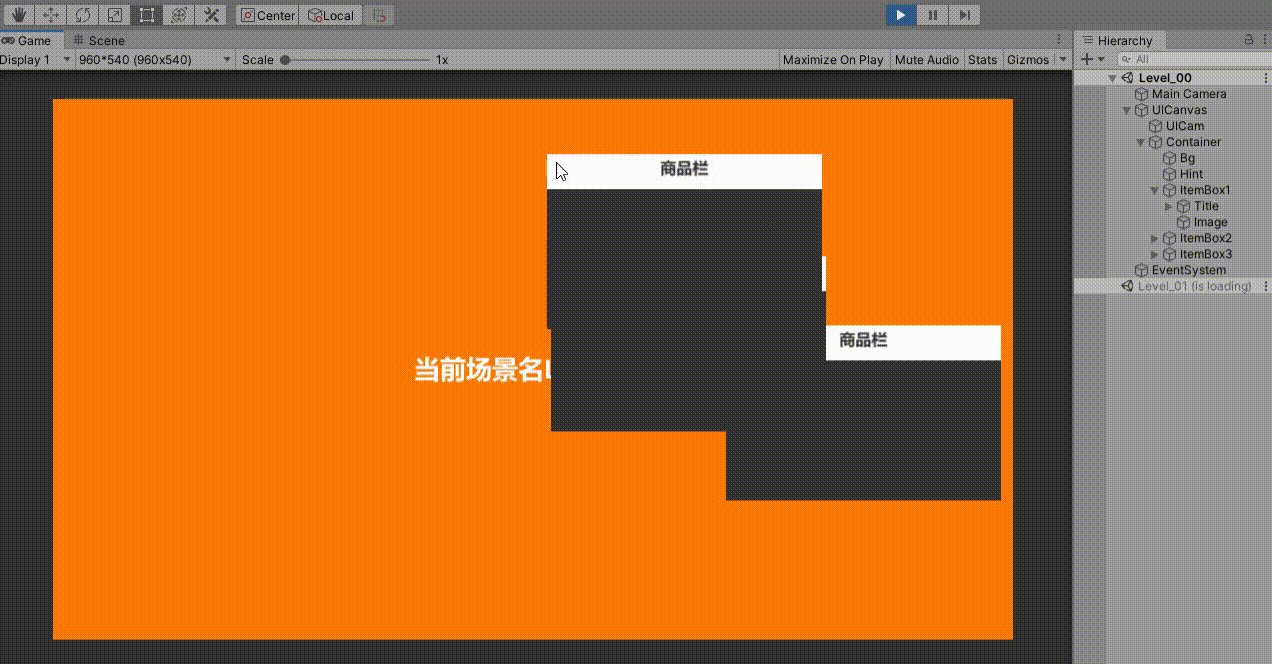
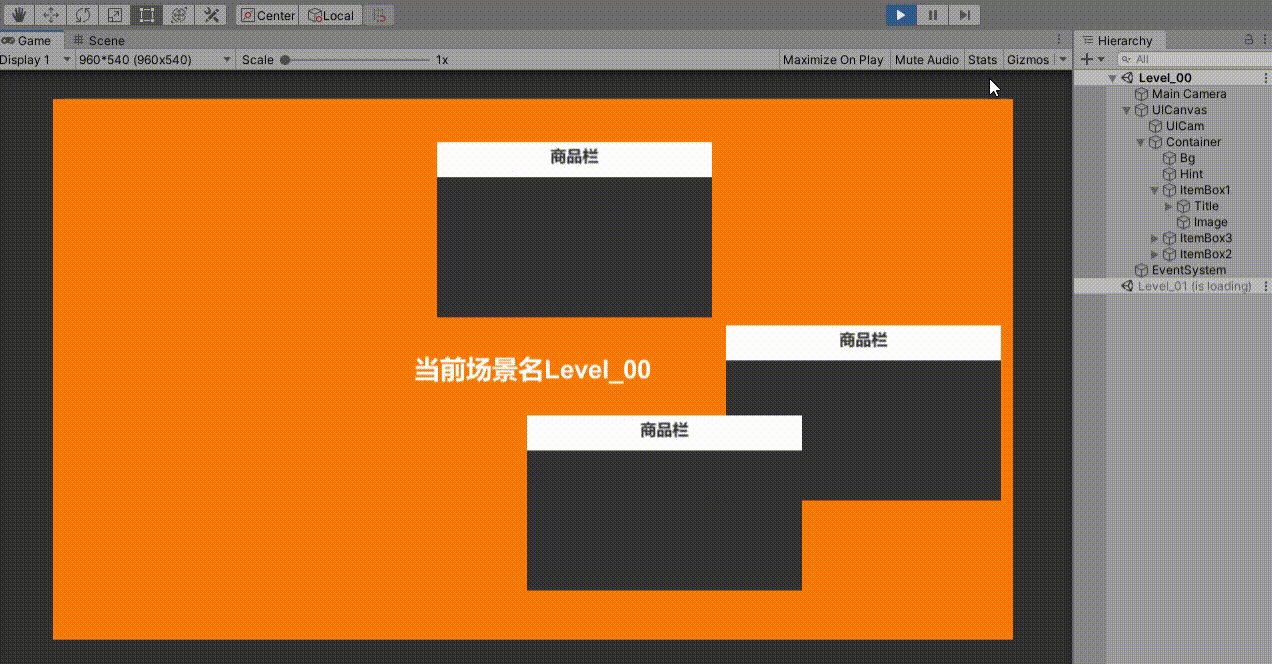
注意:这些组件的层级关系,要根据 gif演示的来哦。
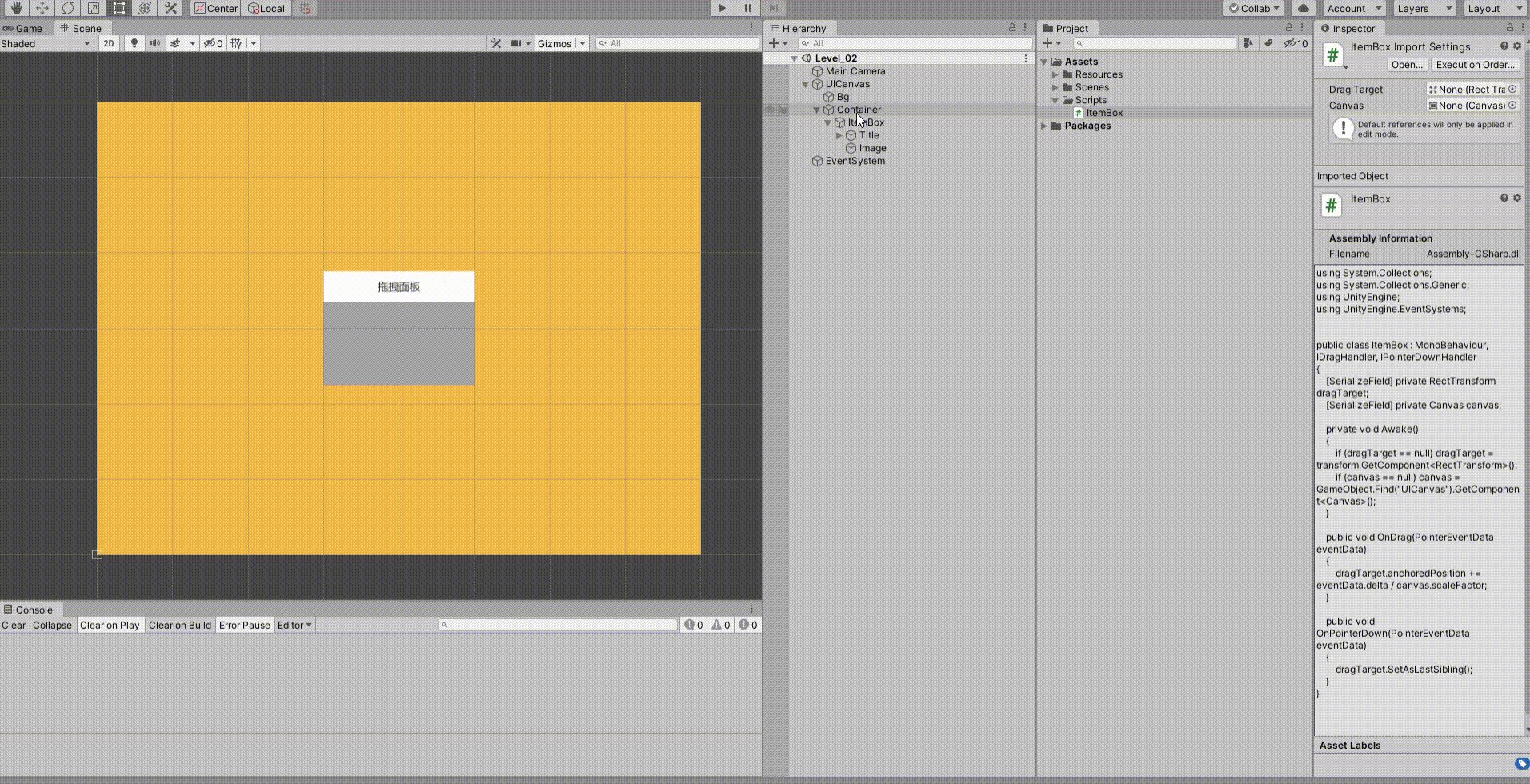
写代码
下面,我们来创建代码文件,并挂载到对象上

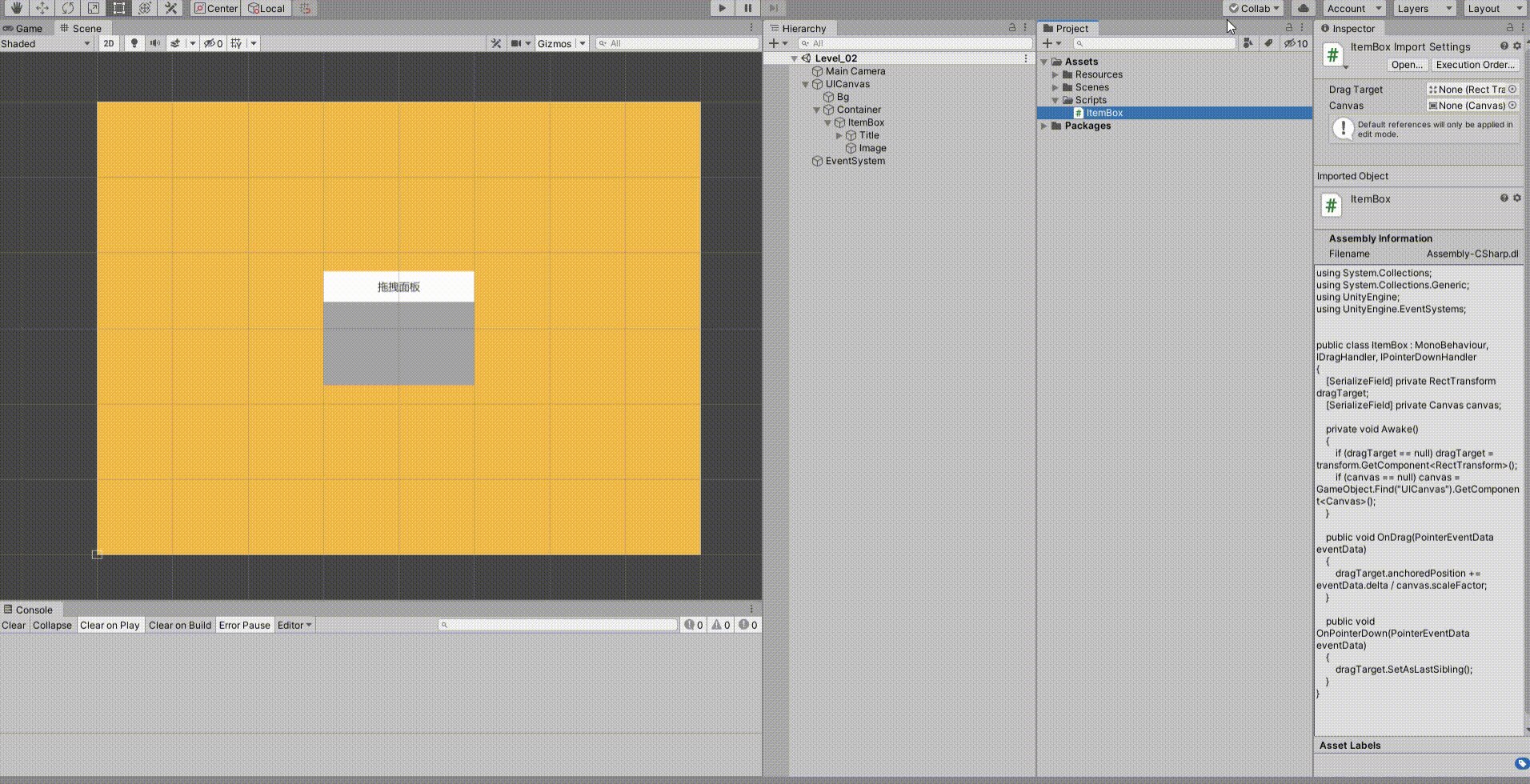
源码奉上:
using UnityEngine;
using UnityEngine.EventSystems;public class ItemBox : MonoBehaviour, IDragHandler, IPointerDownHandler
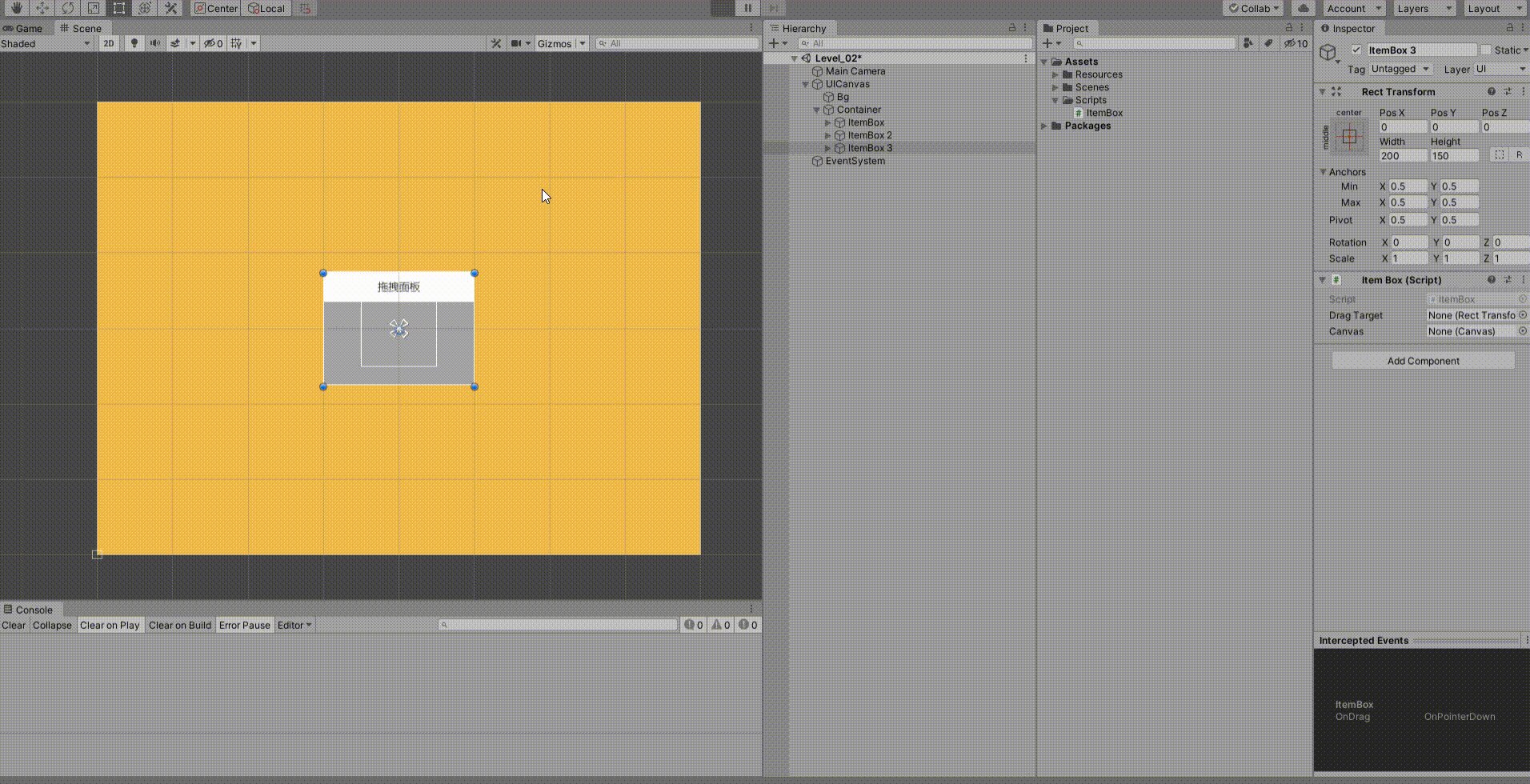
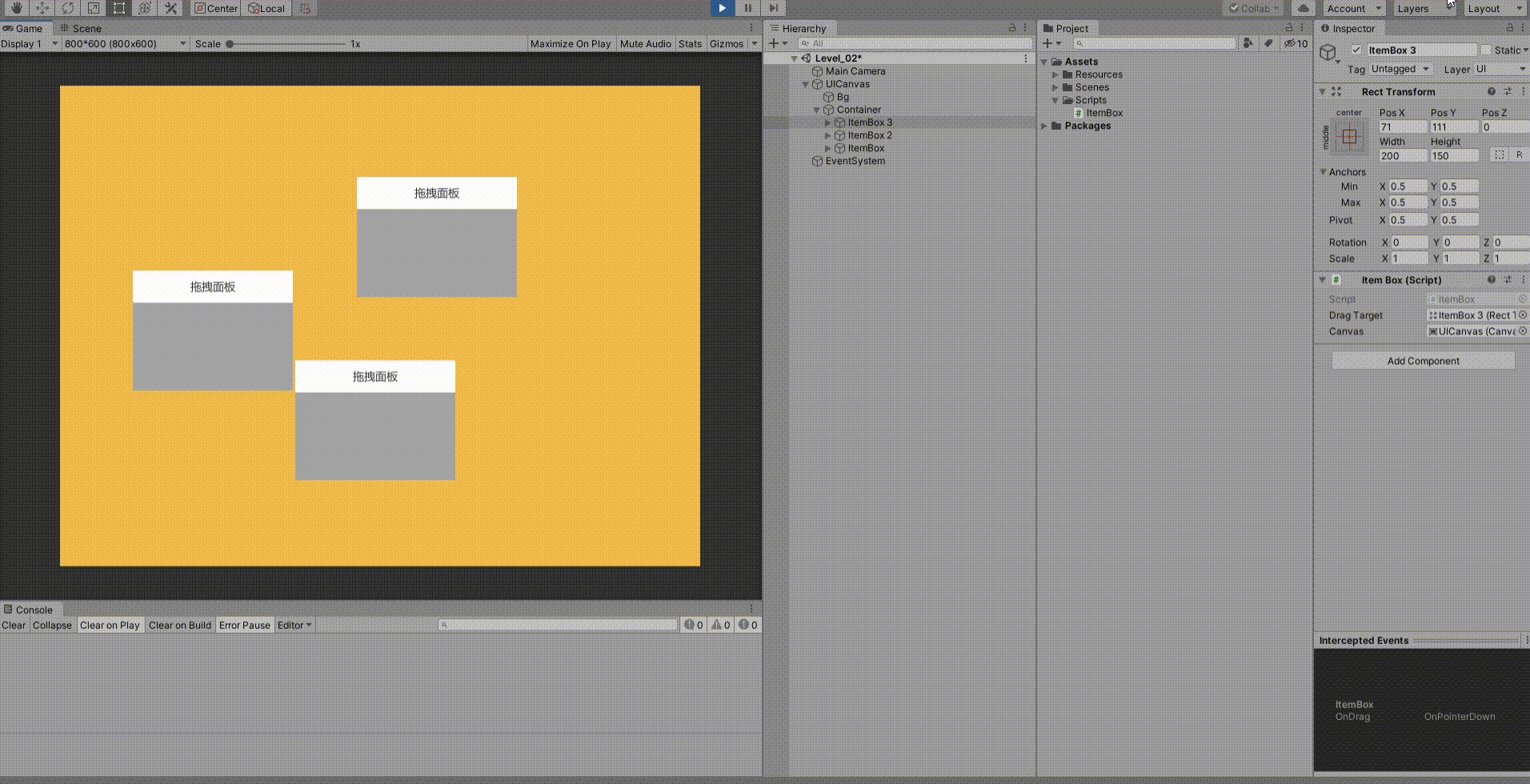
{[SerializeField] private RectTransform dragTarget;[SerializeField] private Canvas canvas;private void Awake(){if (dragTarget == null) dragTarget = transform.GetComponent();if (canvas == null) canvas = GameObject.Find("UICanvas").GetComponent 测试

非常感谢各位能看我的作品,如果喜欢我的作品,请记得点赞哦!!!
小提示: 下一章会根据这个小项目做一个限制移动出屏幕的文章
标签:
上一篇:
DataGridXL 2.0 for JavaScript Crack
下一篇:
相关文章
-
无相关信息
