web前端登陆注册界面(html css js)



制作内容:粉丝网页登录注册功能页面
作品风格:主题:以“时代少年团”为爱豆,制作粉丝可以交流、获取爱豆动态、购买爱豆周边的网页。
网站的登录界面:背景是七个爱豆在舞台上的光影图,登陆界面整体色彩为蓝色也是意寓粉丝可以在这样一个蓝色深海般的网站中畅所欲言。页面含有背景音乐 “少年时代”听之舒缓安心会让整个登录过程中的粉丝更加沉浸。
注册界面:整体颜色采用了深沉灰色,结构框架简约大方。
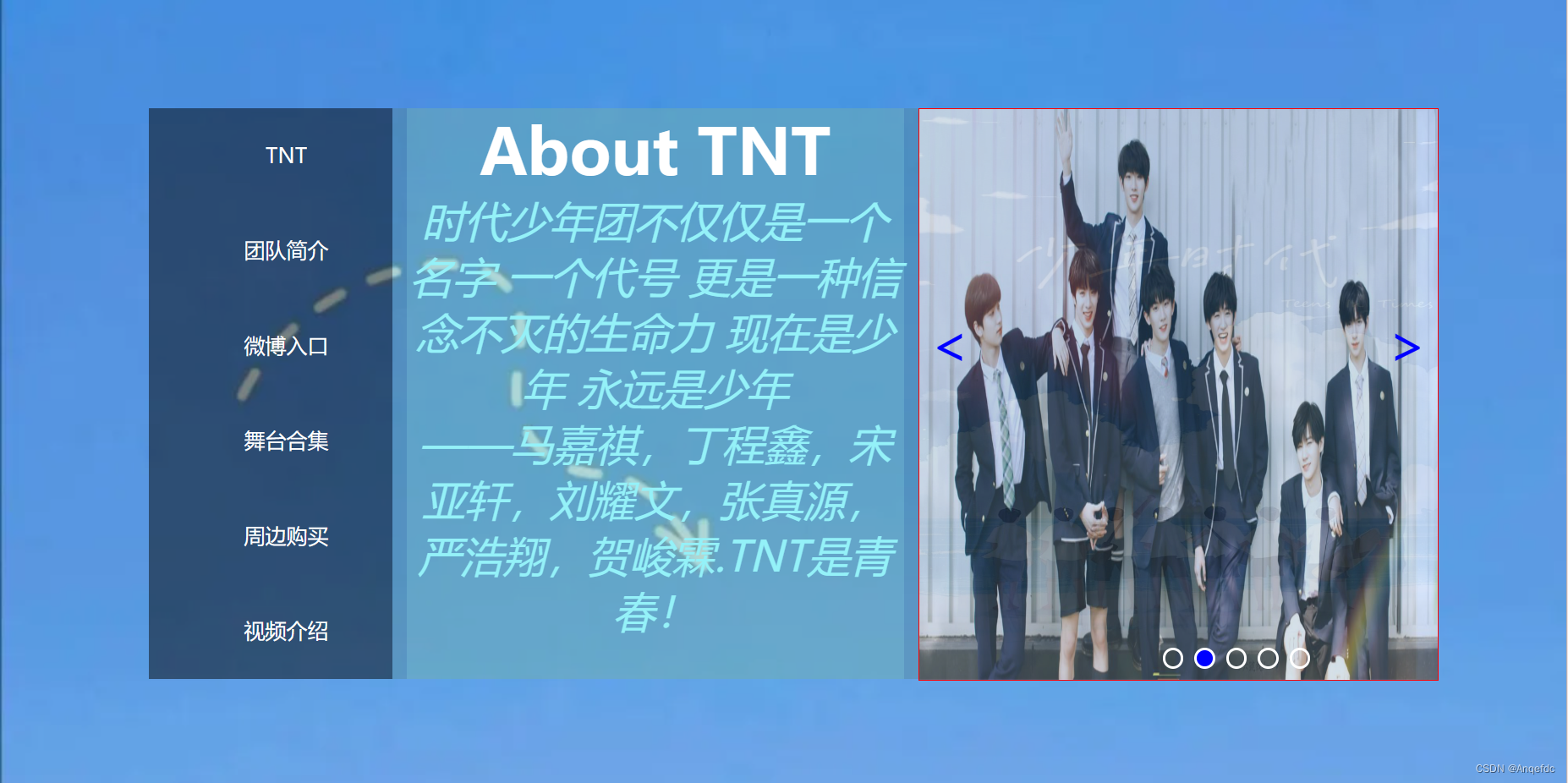
网页界面:整体选择蓝色,页面介绍爱豆团体的口号并在旁边轮播爱豆的美图,右侧依次有其他功能,功能选择背景颜色为橙色使之更加醒目,可让粉丝清晰的找到自己要去的板块。
制作思路:
首先做静态网页再制作动态链接。实现页面,注册至少需要username,password,age,email,phone,利用js实现当用户没有填写任何内容时提醒用户名,密码,年龄,邮箱或手机号不能为空,登陆页面利用js实现当用户没有填写时提醒用户名或密码不能为空,主页利用jquery实现鼠标悬浮更换图片的轮播图效果。
登录界面代码实现如下:
TNT登录界面
在网页制作过程中,我收获了很多技能和经验,同时也遇到了一些挑战和不足:
收获:
1. 掌握了HTML、CSS和JavaScript等前端技术,可以制作简单到较复杂的静态网页。
2. 学习了如何利用开发工具和调试工具,编写高效且易于维护的代码。
3. 熟悉了页面排版和布局技术,例如使用盒模型、Flexbox和Grid等技术。
4. 学会了通过细致的页面设计和规范的代码规范编写,提高用户体验和网站的质量。
不足:
1. 编写代码时候没有考虑到兼容性,导致一些浏览器上会出现一些排版或样式错误。
2. 没有对前端框架和流行库有足够的了解,限制了我制作复杂页面和交互的能力。
3. 页面的SEO优化不足。
4. 认为自己给页面添加越多的特性和动画效果越好,实际上可能会让用户体验变得更差,需要更好地权衡。
总体来说,网页制作的过程让我学到了很多,但也发现自己的不足,以后需要更加努力地学习和实践。
代码包下载
标签:
相关文章
-
无相关信息
