vue-cli的安装、卸载和升级
程序开发
2023-09-05 22:30:27
首先需要了解
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先卸载它,具体卸载命令稍后给出。
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)
npm 是node的一个包管理工具,安装好了node.js,就安装了npm。安装好后可以在cmd(或者shift+鼠标右键打开powershell窗口)中执行 node -v 和 npm -v 命令查看版本和是否安装成功
npm安装是从npm官网下载对应的包,该网站的服务器在国外,经常会出现下载缓慢或出现异常。于是阿里巴巴的淘宝团队把npm官网的插件都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。也即我们可以使用淘宝镜像 cnpm替代npm。
cnpm安装命令: npm install -g cnpm --registry=http://registry.npm.taobao.org
cnpm跟npm用法一致,只是在执行命令时将npm改为cnpm。
安装
可以使用下列任一命令安装最新的包:
cnpm install -g @vue/cli
# OR
yarn global add @vue/cli
安装指定版本的包:
cnpm install -g @vue/cli@4.4.1
安装完成之后可以查看版本确认是否安装成功:
vue --version
#OR
vue -V
卸载
旧版本卸载命令:
npm uninstall vue-cli -g
#OR
yarn global remove vue-cli(前提是安装了yarn命令)
新版本卸载命令:
npm uninstall -g @vue/cli
注:
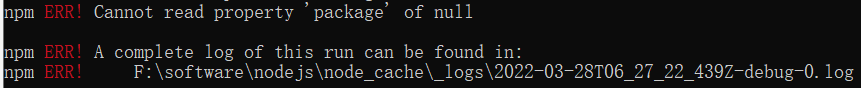
我们卸载的时候可能会报以下错误:

解决办法:把报错信息里面目录下的日志信息都删了就可以成功卸载了!
升级
如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli# 或者
yarn global upgrade --latest @vue/cli
其他更多信息,建议去官网查询:
官方网址
标签:
上一篇:
本地测试没有问题,部署到服务器就报404 /error not found
下一篇:
相关文章
-
无相关信息
