记录elementui级联选择器选择父节点后不能选择后代节点
程序开发
2023-09-03 21:47:20
目录
前言
一、效果预览
二、思路分析
三、代码实现
前言
根据项目需要,利用elementui的级联选择器,要求实现选择父节点之后,不能选择父节点后的所有后代节点。
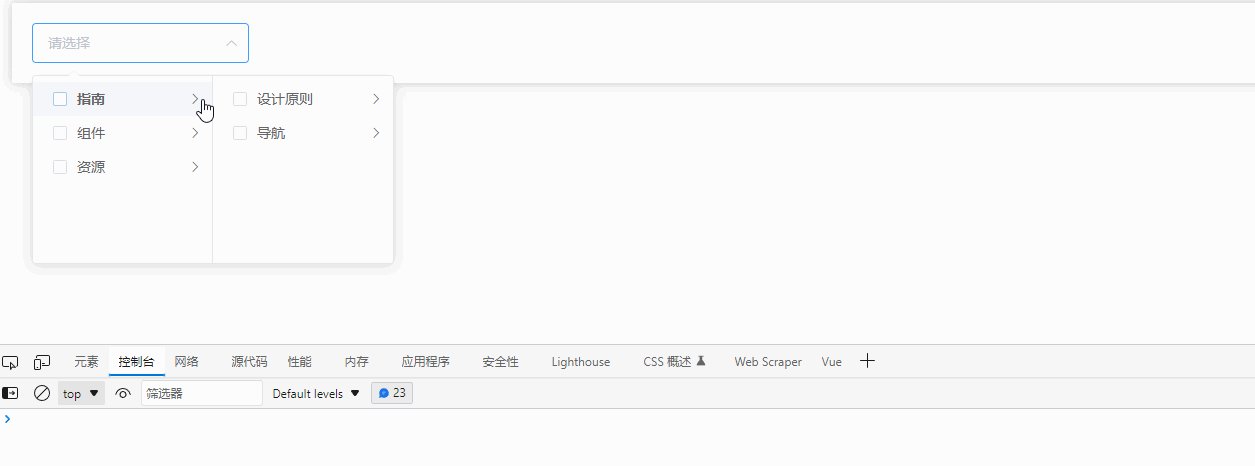
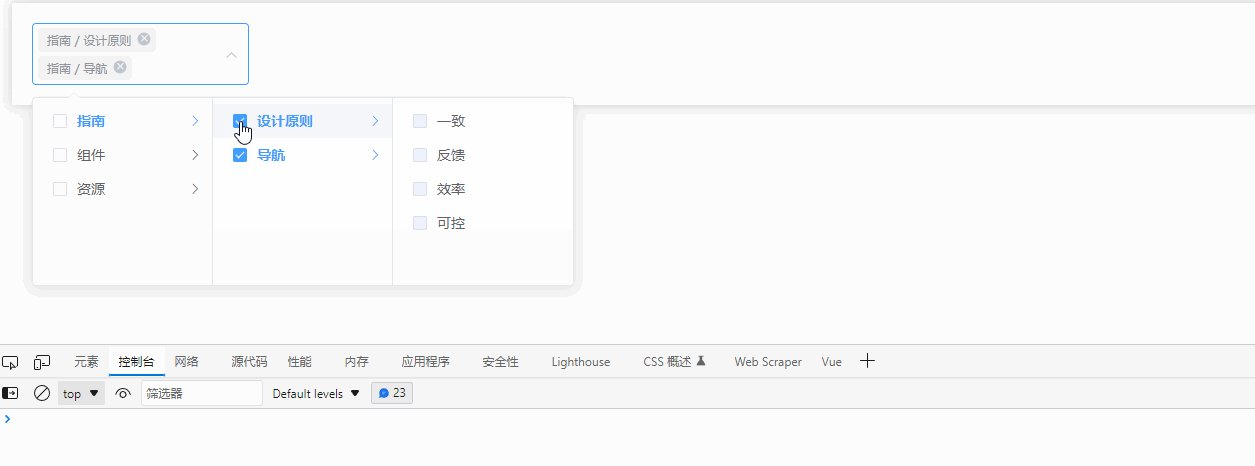
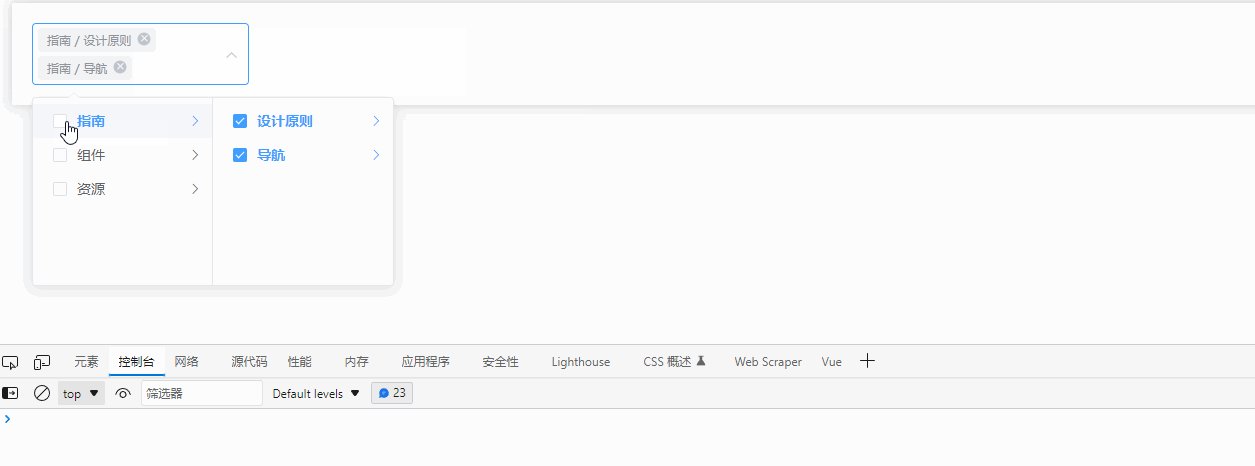
一、效果预览

二、思路分析
既然使用了级联选择器,那么数据格式必须是正确的JSON树,根据elementui官方文档示例配置,即可渲染出级联选择器。通过查看文档可以知道要控制某个节点可不可以选择实际就是控制这个节点的disabled属性。因此,在选中某一个节点后,我们只需要把当前节点的子节点及所有后代节点的disabled属性设置为true即可。直接上代码吧。
三、代码实现
总结
标签:
上一篇:
angularJs之$watch监听属性变化访问后台
下一篇:
相关文章
-
无相关信息
